Выпуск 74

Приветствую вас в 74-м выпуске журнала!
Наконец-то, мы с семьей вернулись в Россию )
В этом году мы решили провести один месяц зимы в какой-нибудь тропической стране. Давно хотелось на своем опыте прочувствовать как это — переместиться из суровой зимы в тропическое лето. Да и других причин для такой поездки хватало.
По совету друзей выбрали Таиланд. Еще осенью я купил все авиабилеты, а уже ближе к отъезду забронировал домик. В итоге все прошло отлично кроме того, что мне совершенно не удалось там продуктивно поработать )
Хотел подготовить этот выпуск журнала еще там, но не тут то было. Плюс тридцать за окном, теплое море, много всяких интересных мест, которые хочется посетить — все это негативно сказывается на желании хорошенько поработать )
Более подробный отчет о нашей поездке, вы найдете здесь. А теперь к выпуску!
Содержание
#1. CSS3 генератор кнопок
Часто бывают ситуации когда для лендинга или какой-то страницы нашего сайта нужна красивая кнопка. Можно обратиться к дизайнеру, но это не всегда доступно, поэтому как альтернативный вариант, я иногда использую генератор CSS3-кнопок. Уже несколько раз он выручал меня. С помощью этого сервиса можно очень быстро генерировать стильные кнопки наподобие этой:
Я подумал, что такой генератор может пригодиться и вам, поэтому записал небольшой видеоурок по его использованию. В урок входит работа с генератором, а также вариант вставки кнопки на сайт, на примере движка WordPress.
А вот и сам урок:

#2. Задействуем Instagram на своем сайте
В этом блоке хочу поделиться с вами одной идеей, которую я недавно реализовал на двух своих проектах.
Сейчас многие инфобизнесмены ведут свои Instagram-аккаунты. Я тоже недавно начал это делать. Вскоре после этого, мне пришла мысль — «А почему бы не вывести свою ленту в сайдбар сайта?».
В первую очередь я зашел на сайт этой системы и посмотрел есть ли у них доступ к аккаунтам через API. Оказалось, что доступ есть и за счет него можно легко встроить Instagram-ленту в свой сайт.
В тот день у меня не было время самому заниматься этим делом, поэтому я поручил его своему программисту, с чем он отлично справился меньше чем за полчаса.
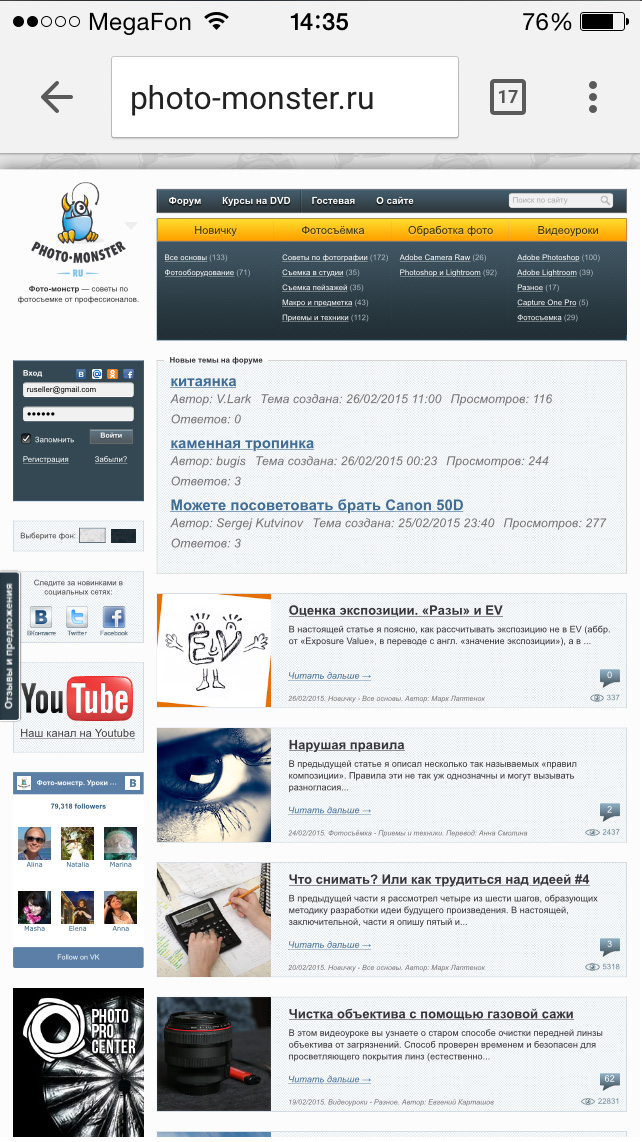
Что из этого получилось вы можете посмотреть в правом сайдбаре.
А вот как это выглядит ан сайте моего проекта «Жизнь в стиле Кайдзен»:
Таким образом, добавив ленту на свой сайт, мы получаем сразу два плюса. Во-первых, на сайте появляется еще один динамичный элемент, который регулярно обновляется, а во-вторых, на ваш канал будут подписываться новые подписчики.
Пока я не стал делать урок по встраиванию ленты в сайт, а решил дать это в качестве идеи. Если у вас есть программист, который работает над сайтом, вы можете уже сегодня поручить ему эту задачу. Если же вы пока следите за сайтом сами и также хотели бы задействовать данный прием, то отпишитесь в комментариях с указанием движка вашего сайта. Если желающих будет много, то мы подготовим инструкции под самые запрашиваемые движки, и я добавлю их отдельным постом на блоге.
#3. Полезное приложение Skitch
В этом разделе я хотел бы рассказать вам о приложении Skitch, которое неоднократно меня выручало, особенно в дороге, когда нет доступа к основному компьютеру.

В инфобизнесе мы часто делегируем разные задачи и при этом часто задействуем скриншоты, на которых показываем разные рабочие моменты. Здесь надо что-то убрать, здесь что-то добавить, тут отступ уменьшить и т.д.
На обычном компьютере мы легко можем это реализовать через известные программы для создания скриншотов, например Joxi, Clip2net и другие.
А как быть когда у тебя под рукой только смартфон или планшет?
В этом случае на помощь приходит приложение Skitch.
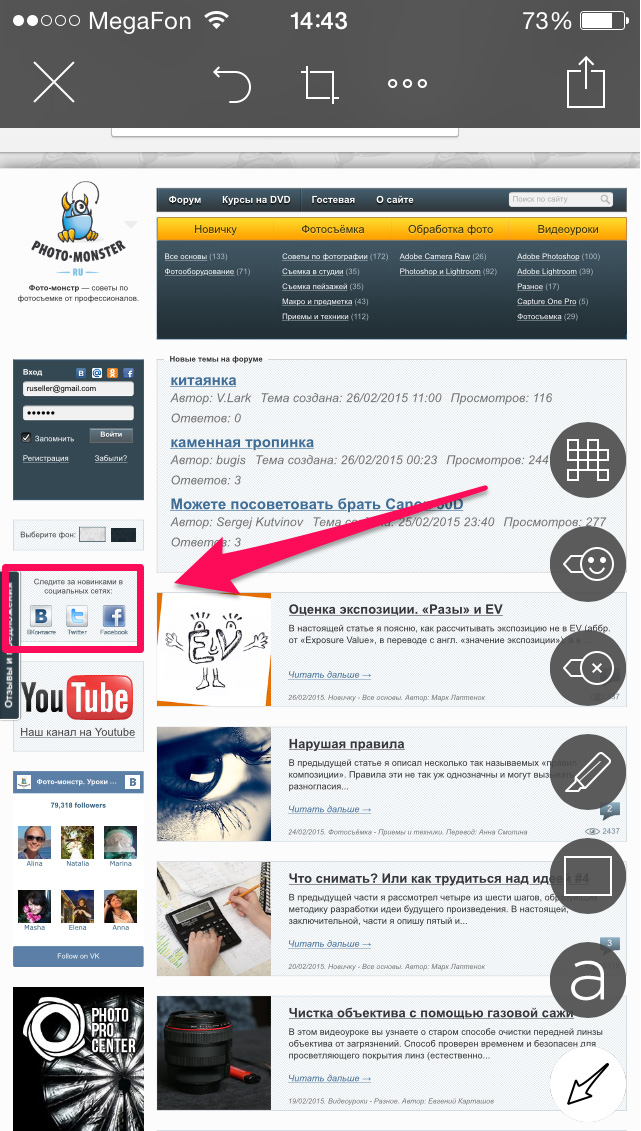
Вот как я его обычно использую:
1. Делаю скриншот всего экрана (на ios это делается одновременным нажатием кнопки Home и кнопки питания/блокировки).

2. Запускаю Skitch и начинаю добавлять пометки.

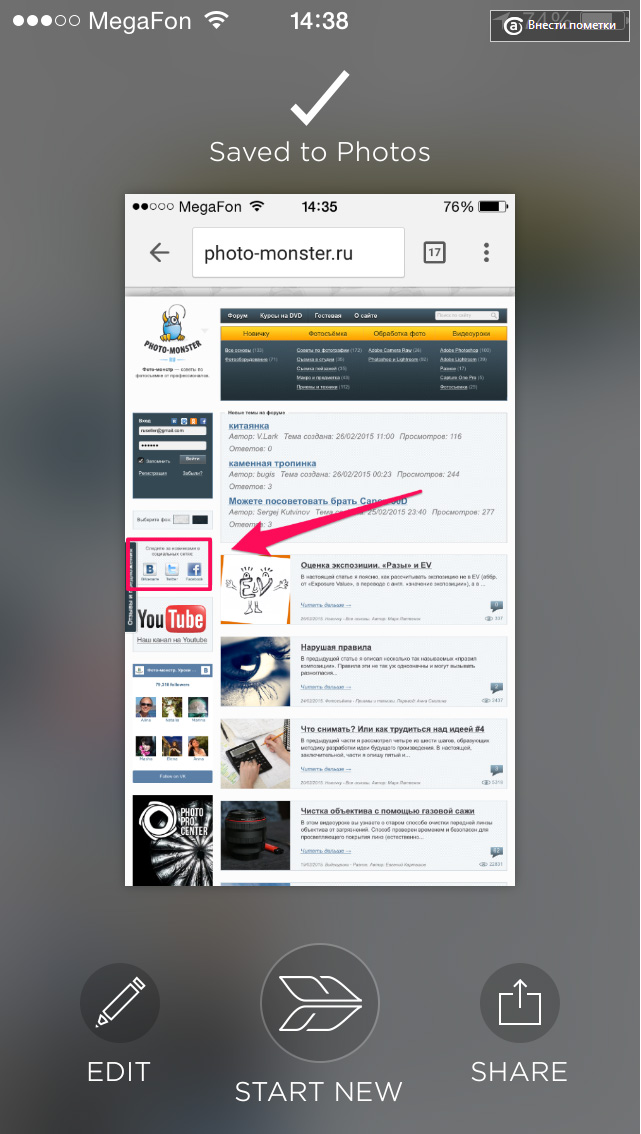
3. Сохраняю результат

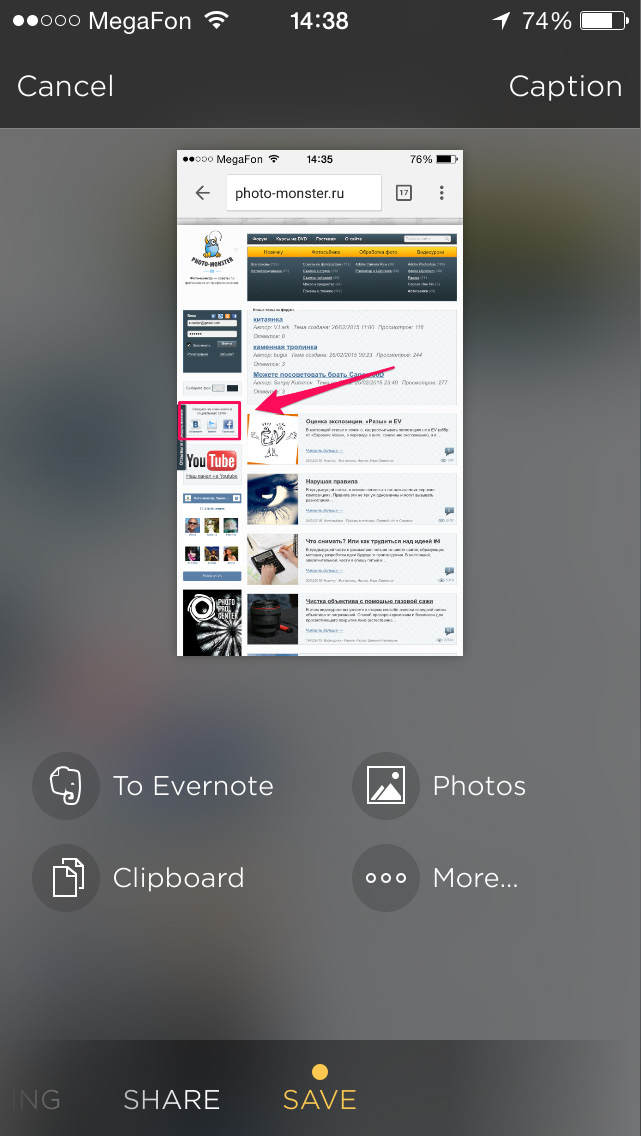
4. Отправляю куда надо (в буфер обмена, на email, в skype, в evernote и т.д.)

Вот такое полезное приложение. Вся эта красота бесплатна и доступна как для iOS-устройств, так и для Android-устройств.
#4. Полезные советы по использованию петличного микрофона
Пока были в Тайланде, я записывал много видеороликов для других своих проектов и столкнулся там с проблемой попадания ветра в запись. Хотя использовалась качественная и дорогая петличка, ветер все равно попадал в запись и создавал дискомфорт у слушателей, на что я получил справедливые замечания в комментариях.
Я стал искать решение данной проблемы и очень быстро вышел на интересное видео, в котором подробно показывается как решить сразу две проблемы. Во-первых, как полностью спрятать петличку, чтобы она была вообще незаметной. А во-вторых, как защититься от попадания в запись паразитных звуков, типа ветра или моментов когда петличка трется об одежду.
И хотя видео на английском, его легко понять, даже если вы не знаете ни единого слова на этом языке.

#5. Мысль выпуска



 23/02/2015
23/02/2015