Выпуск 72

Приветствую вас в 72-м выпуске журнала «Инструменты онлайн-бизнеса».
У нашей семьи есть традиция — каждую осень в один из теплых выходных дней мы выезжаем на природу. Разжигаем костер, гуляем по лесу, общаемся, играем, устаиваем пикник. Фото для этого выпуска я взял как раз с вылазки этого года.
В плане бизнеса осень у меня выдалась трудовой. Запустили в продажу три информационных товара, плюс меня пригласили выступить на инфоконференции, где собралось около 1000 человек. Перед таким большим залом я выступал впервые.
Ну а теперь к выпуску. Вот, что мы подготовили для вас сегодня:
Содержание
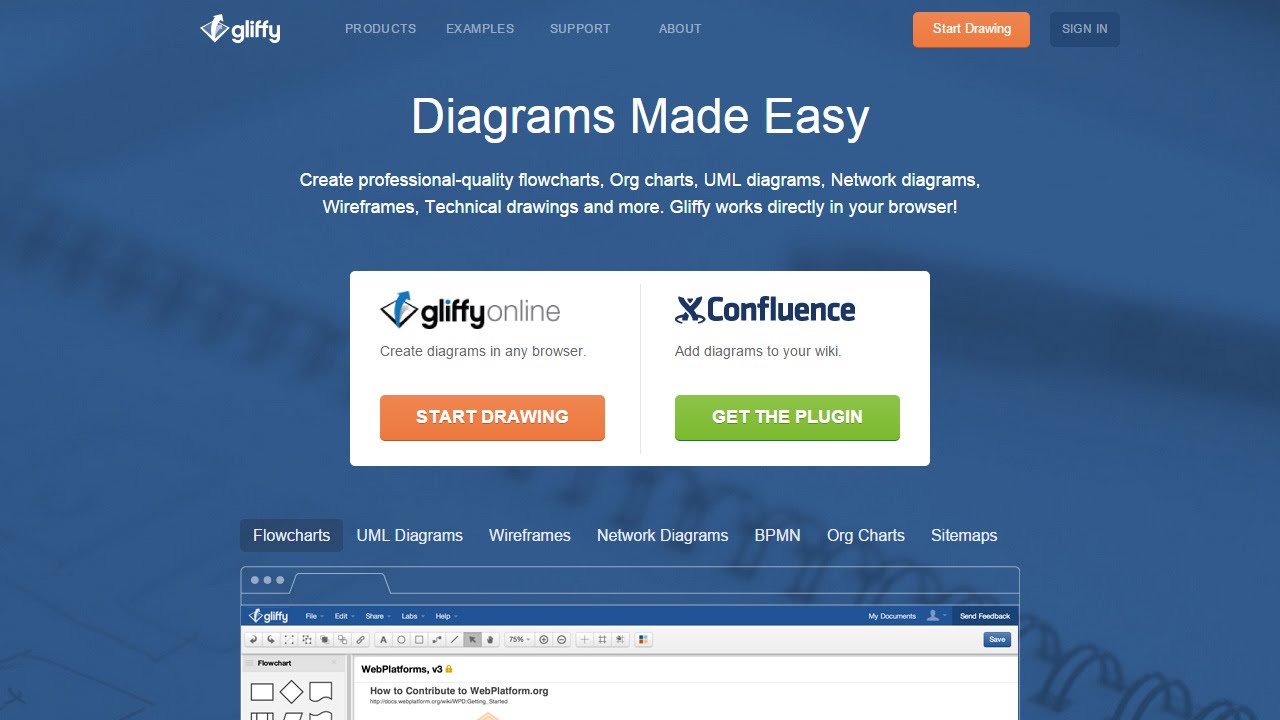
#1. Быстрое создание схем и макетов в Gliffy
В последнее время я довольно часто стал использовать один интересный инструмент, который, скорее всего, будет полезен и вам. Это сервис-приложение Gliffy, с помощью которого можно быстро делать разные схемы, наброски сайтов, разбор воронки продаж, колесо баланса, элементы для слайдов и многие другие вещи.
Gliffy можно использовать в двух вариантах. Первый — зайти на их сайт и начать рисование прямо там. Второй — установить приложение для Google Chrome и работать в нем автономно, даже при отсутствии Интернета. Этот инструмент полностью бесплатен. Пользуйтесь.

#2. Узнаем, как выглядит ваш сайт на разных устройствах
В этом видео вы узнаете об одном полезном дополнении для браузера Google Chrome, которое позволяет быстро отследить, как ваш сайт выглядит на разных устройствах. Если раньше мы проверяли, как сайт выглядит в разных браузерах, то сегодня нужно еще учитывать, как он смотрится на разных устройствах, ведь все больше и больше людей заходят на ваши сайты с планшетов, смартфонов и других устройств. Но далеко не всегда у нас под рукой есть все необходимые устройства для проверки, и в этом случае нам на помощь приходят дополнительные инструменты. Один из таких инструментов ждет вас в этом блоке.

#3. Шрифт Roboto для ваших лендингов
В этом блоке я хотел бы поделиться с вами качественным шрифтом, который мы в последнее время используем в наших лендингах.
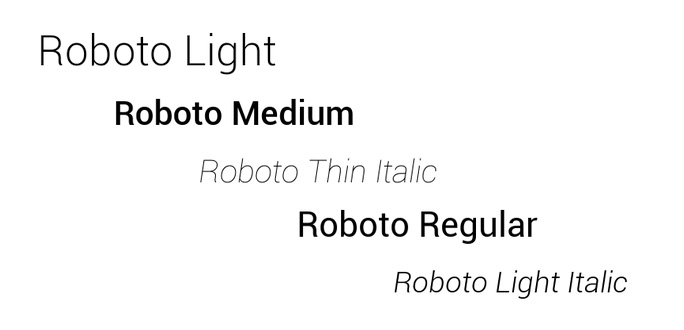
Шрифт называется Roboto. Он был разработан в недрах компании Google и распространяется совершенно бесплатно. Шрифт существует в нескольких вариациях (стандартный, тонкий, сжатый, жирный и т.д.). Но самое главное — он поддерживает кириллицу.
Вот, как выглядят некоторые вариации:

Посмотреть и скачать все варианты можно здесь
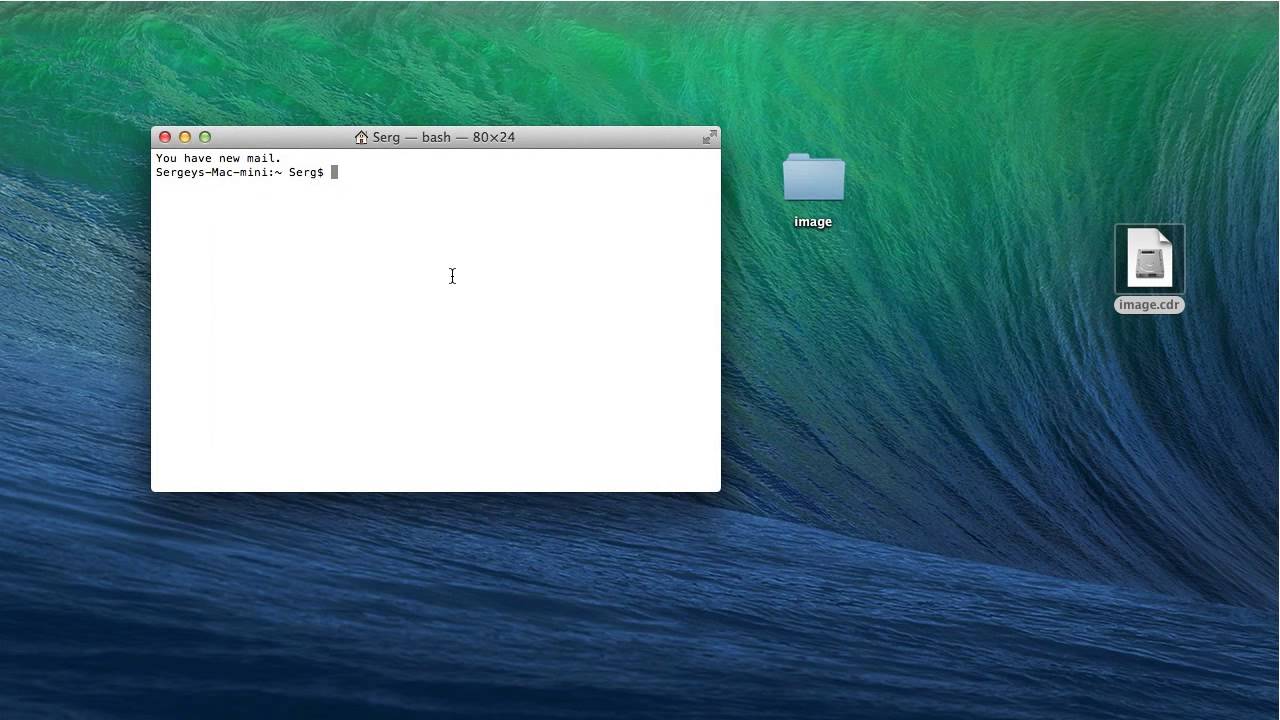
#4. Как создать iso-образ на OS X (Mac OS)
Недавно в нашу службу поддержки обратилась наша подписчица с просьбой помочь разобраться в вопросе создания iso-образа на компьютере Apple.
Я предполагаю, что она записала свой инфопродукт и перед записью на диск потребовалось создать образ в привычном нам формате.
Мы записали для нее видеоурок, который помог решить ей эту задачу. Возможно, и кому-то из вас пригодится это решение.
Для создания образа iso вам не нужно будет устанавливать какие-либо программы — все делается стандартными средствами OS X.
Приятного просмотра!

#5. Скрипты «ReDirector» и «Генератор невидимок» доступны отдельно
Скорее всего, вы помните, что в прошлом месяце я запустил в продажу записи своего семинара «Технические фишки инфобизнеса». В дни релиза я давал два интересных скрипта в качестве бонусов. Первый скрипт — «Redirector 2.1». Он предназначен для создания редирект-центра:
Второй — «Генератор невидимок» для генерации элементов, которые показываются или исчезают в зависимости от просмотра пользователем видеоролика.
В дни релиза к нам было много обращений с просьбой продать скрипты отдельно, но тогда у нас не было возможности автоматизировать процесс, поэтому не все смогли их получить. Сейчас все эти вопросы решены, и вы можете заказать эти скрипты отдельно. Кликните по ссылкам ниже:
#6. Мысль выпуска




 3/11/2014
3/11/2014