Выпуск 65

Здравствуйте!
Вот и наступил новый 2014-й год. Пора втягиваться в любимую работу и выдавать своим подписчикам новые качественные материалы.
В новогодние каникулы я попробовал провести свой первый онлайн-тренинг по созданию сайта с нуля. Было интересно получить новый опыт и прокачать себя в плане онлайн-выступлений. В целом тренинг удался, но не обошлось и без трудностей. Сначала вебинарный сервис подвел меня в самый неподходящий момент, а затем и сервис рассылок не справился со своей работой и два дня подряд не мог разослать 8000 писем за 6 часов. В итоге на последние живые занятия приходило чуть более ста человек. Но т.к. тренинг был бесплатный, и я ничего на нем не продавал, то в принципе ничего страшного, главное, что люди получили все уроки и смогли создать свои сайты.
Также хотел бы сообщить, что мой живой интенсив в Москве, который изначально планировался на конец января, переносится на 14-16 марта. Всем, кто уже приобрел билеты, мы отправили сообщение. Если вдруг вы его не получили, напишите в службу поддержки.
Содержание
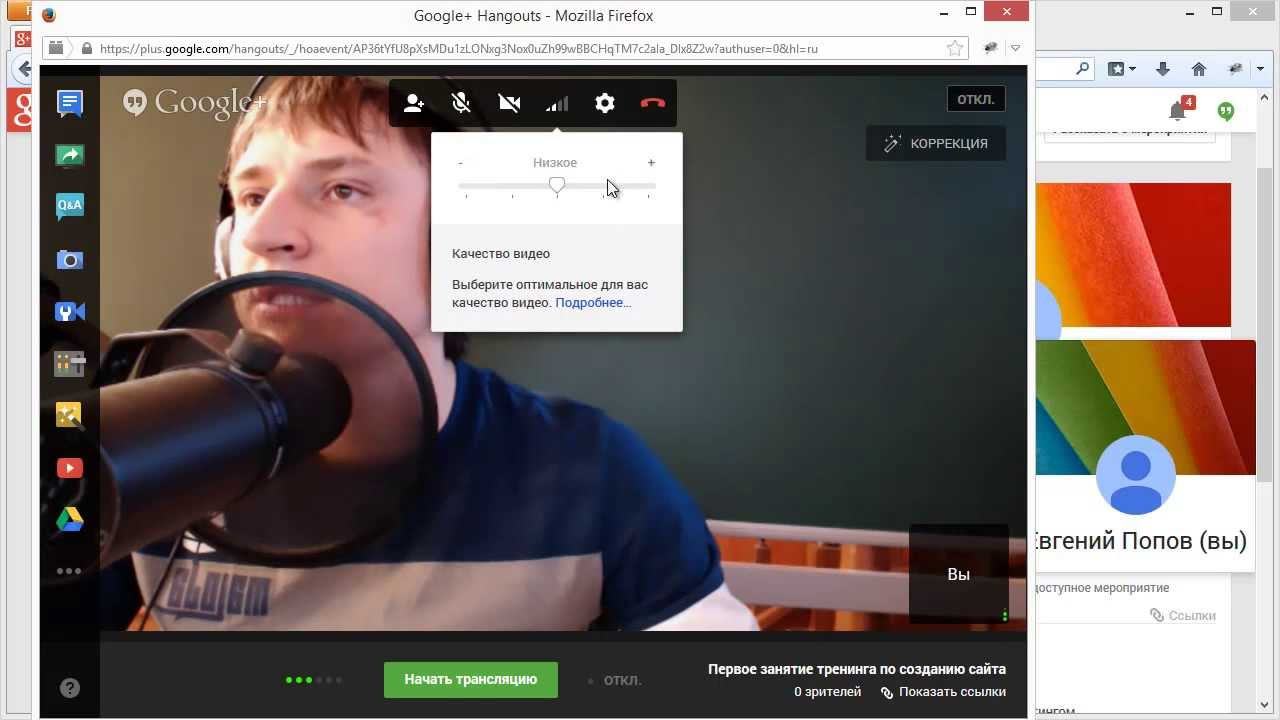
#1. Как проводить видеотрансляцию в Google Hangouts
В последние годы вебинары (семинары, проводимые через Интернет) стали мощным трендом, который с каждым годом становится только сильнее. И это не удивительно, ведь, благодаря им, любой человек, обладающий определенными знаниями, может обучать других людей, которые могут быть разбросаны по всему миру.
Единственная проблема в том, что для проведения вебинара на большое количество участников (2000 и более человек) надежных решений за небольшие деньги до сих пор не было.
В 2013-м году на рынок онлайн-видеотрансляций вышел Google и представил свой сервис Hangouts, который позволяет общаться либо в режиме живой видеовстречи, где одновременно могут быть 10 участников, либо проводить видеотрансляции на массовую аудиторию.

Буквально на днях закончился мой тренинг по созданию сайта с нуля, и я как раз в последние два занятия пробовал этот сервис для вещания. Больше всего мне понравилось то, что, даже когда я отвел занятие, те, кто на него опоздал, все равно могут сразу его посмотреть, потому что на том месте, где было онлайн-занятие, появляется youtube-ролик с записью.
Также в процессе вещания вы можете показывать свой рабочий стол или какую-то программу, можете видеть чат, отвечать на вопросы пользователей, которые они могут вам задавать через специальный интерфейс, можете банить пользователей, которые нарушают правила или троллят.
Сегодня я подготовил для вас два видеоурока по данному сервису. Посмотрите, я думаю, вам понравится.
Урок 1. Создание Hangouts-встречи

Скачать это видео к себе на компьютер
Урок 2. Ведение Hangouts-встречи

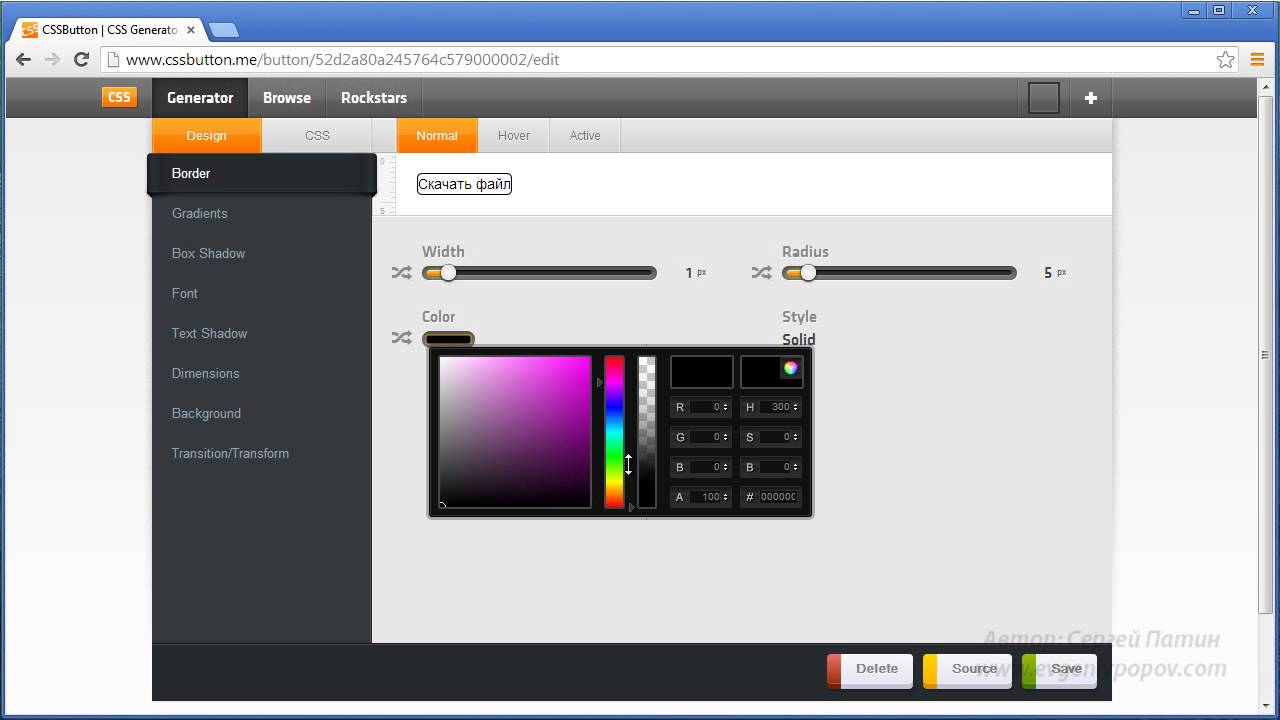
#2. Создание кнопок для сайта на CSS3
Этот урок подготовил для вас мой помощник Сергей Патин.
В этом уроке мы займемся созданием современных кнопок для сайта на технологии CSS3, в том числе будем использовать свойство анимации плавного перехода Transition. Но писать весь код мы будем не самостоятельно с нуля, а воспользуемся онлайн-сервисом, с помощью которого можно генерировать CSS-код кнопки и сразу видеть получившийся результат.
На кнопке можно создать любую надпись, чтобы использовать в нужных вам целях. Вот несколько вариантов применения: «Скачать файл», «Отправить», «Комментировать», «Войти», «Поиск», «Купить», «Добавить в корзину», «Загрузить» и так далее.
Смотреть урок:

#3. Необычный текстовый редактор WRITEMONKEY
Сегодня у меня хорошая новость для любителей минимализма. Недавно я начал использовать одну очень интересную программу, с которой хотел бы познакомить и вас.
Программа называется WRITEMONKEY. Это текстовый редактор. Но, если бы это был обычный текстовый редактор, я бы не стал про него писать, т.к. простых текстовых редакторов много, и они мало чем друг от друга отличаются.
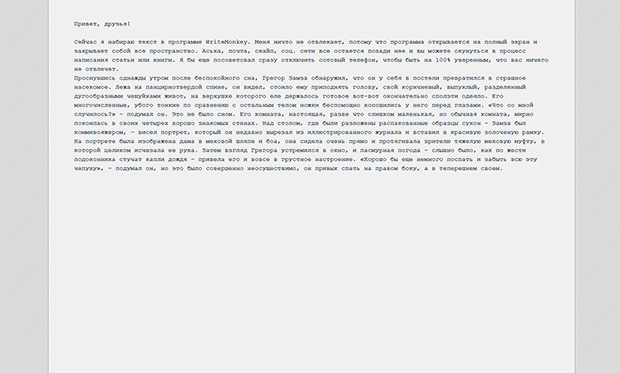
А изюминка WRITEMONKEY в том, что, когда вы запускаете этот редактор, он раскрывается на весь экран и полностью перекрывает рабочий стол, панель задач и т.д. Перед вами остается только лист виртуальный бумаги, готовый к тому, чтобы принять ваши мысли.
Скриншот.

Аська, почта, скайп, соцсети — все остается позади и больше не отвлекает вас от творческого процесса. Это отличный вариант, когда нужно сесть за написание статьи или книги. Я бы еще посоветовал сразу отключить сотовый телефон, чтобы быть на 100% уверенным в том, что вас ничто не отвлечет.
С помощью этой программы я часто пишу письма для рассылки или новые статьи для блога. В настройках можно включить звук старой печатной машинки, который будет проигрываться в момент нажатия клавиш на клавиатуре. Также можно настроить, чтобы на фоне играла ваша любимая музыка, которая стимулирует творческий процесс.
Программа бесплатная. Скачать можно официальном сайте разработчика.
#4. Как сделать скриншот? Программа Joxi
Часто бывает так, что ты думаешь: «Ну это-то все уже знают, и нет смысла делать урок для своих подписчиков». У меня, например, так было с темой скриншотов (снимок экрана). Я почему-то всегда считал, что все знают, что такое скриншот, и все умеют их делать. Но с другой стороны, когда нам пишут в службу поддержки с каким-то вопросом, и мы просим человека прислать скриншот, то многие нас спрашивают: «А что это такое? А как его сделать?». И до сегодняшнего дня отправить-то некуда было человека.
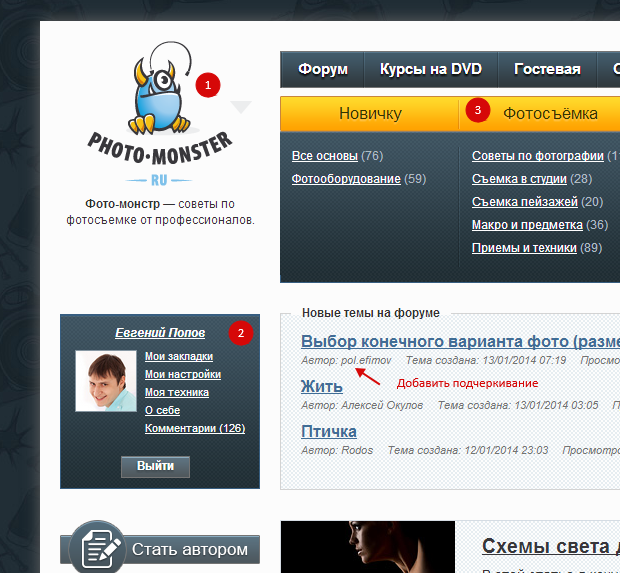
Скриншот — снимок всего или части экрана. Отправив такой снимок человеку, можно быстро указать на проблему или просто показать что-то, чем долго пытаться это же объяснять словами.
Пример скриншота:

Поэтому я решил в 65-й выпуск журнала дать урок по программе Joxi, которая позволяет удобно, быстро и бесплатно создавать и делиться подобными скриншотами экрана.

Главный плюс таких программ в том, что они сразу отправляют сделанный скриншот на свой сервер и помещают в буфер обмена ссылку на созданный файл. Вам достаточно нажать Ctrl+V, и можно отправлять ссылку любому человеку.

#5. Создание блога на основе Evernote
Этот урок подготовил для вас мой помощник Сергей Патин.
В этом уроке я хотел бы рассказать об интересной возможности, которую предоставляет сервис postach.io, а именно — создание собственного блога, посты на который можно добавлять и редактировать в Evernote.
Т.е. схема такая: вы добавляете в определенный блокнот в Evernote заметку, и она автоматически появляется на вашем блоге в виде поста, а если вам нужно что-то в этом посте отредактировать, то вы открываете заметку и просто редактируете ее, а на блоге сразу же автоматически появляется отредактированная вами версия.
Кроме обычных постов можно создавать и отдельные статические страницы, например «Контакты», «О нас», «FAQ» и так далее. Если вам не нравится стандартная тема получившегося блога, то вы можете выбрать ту, которая вам больше по вкусу (выбор тем правда не очень велик), в том числе можно изменить любую тему самостоятельно, отредактировав ее html и css код.
К сожалению, пока сервис postach.io находится в режиме beta и не лишен недостатков, поэтому серьезный функциональный блог там не сделаешь, однако, мне кажется, что тема редактирования контента сайта с помощью Evernote довольно перспективная и, возможно, будут появляться и другие сервисы, предоставляющие возможность создания блогов с большей функциональностью и с большим выбором шаблонов, но а пока в уроке рассмотрим именно postach.io как первую ласточку на этом поле.
Смотреть урок «Создание блога на основе Evernote». Часть 1:

Скачать это видео к себе на компьютер
Смотреть урок «Создание блога на основе Evernote». Часть 2:

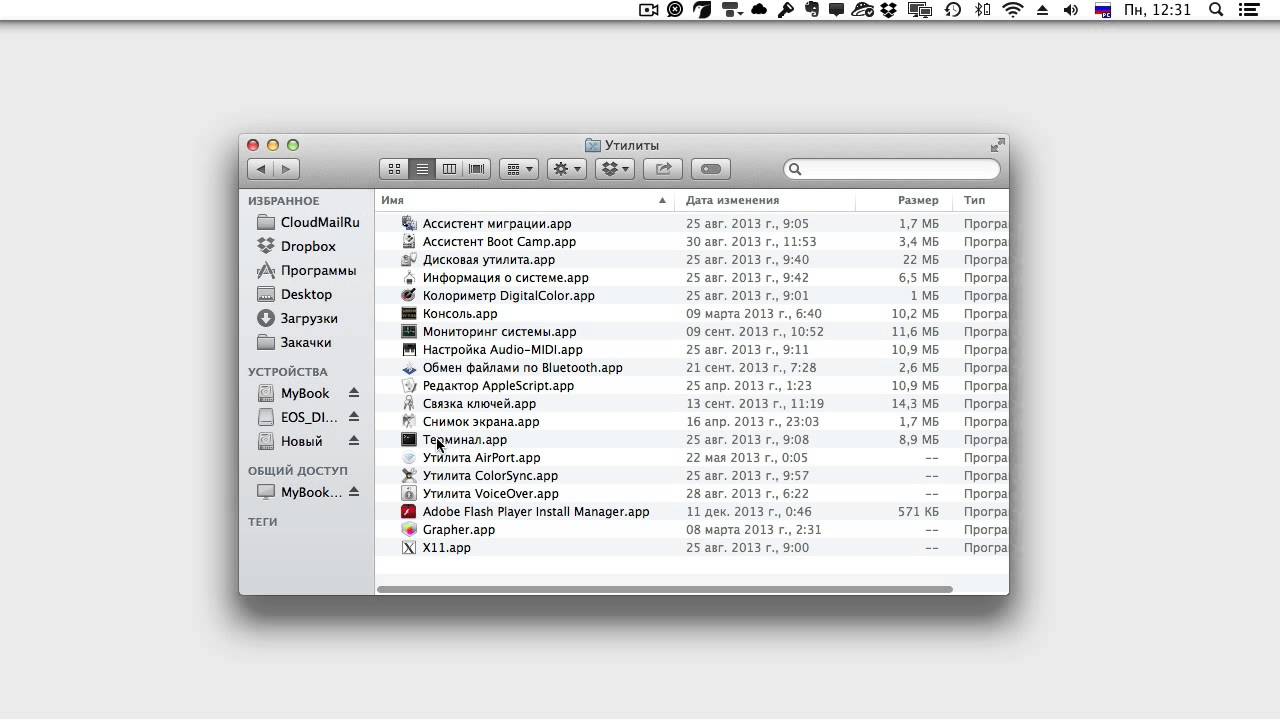
#6. Включение показа скрытых файлов и папок на OS X (Mac OS)
Сегодня в нашу службу поддержки пришло письмо от клиента, который пользуется компьютером Apple с операционной системой OS X. И его проблема заключалась в том, что он не может установить в Фотошоп нужный ему скрипт, т.к. данный скрипт устанавливается в скрытую папку, которую человек просто-напросто не видит.
Поэтому мы решили ввести в журнал новую рубрику с рабочим названием «Советы и программы OS X», в которой будем делать обзоры полезных программ и давать какие-то советы (напишите, пожалуйста, в комментариях о том, какие темы, связанные с OS X, вам были бы интересны).
И первый совет как раз и будет ответом на вопрос клиента о том, как включить показ скрытых файлов и папок в OS X. Данная опция включается не сложно, однако вам для этого понадобятся две команды для терминала.
Включение показа скрытых файлов и папок:
defaults write com.apple.finder AppleShowAllFiles TRUE
killall Finder
Отключение такой функции:
defaults write com.apple.finder AppleShowAllFiles FALSE
killall Finder
Смотреть урок (автор урока Сергей Патин):

#7. Мысль выпуска


 12/01/2014
12/01/2014