Выпуск 64

Привет, друзья!
Недавно меня пригласили вести техническую часть в тренинге Андрея Парабеллума, который называется ФМ 1.2.
В этом тренинге новички инфобизнеса должны за 3 месяца заработать свои первые 300 тыс. рублей.
Последнюю неделю я плотно работал над подготовкой материалов этого тренинга и понял, что есть темы, которые я нигде в своих материалах не освещал.
И здесь как раз подошел срок выхода очередного выпуска журнала, и я подумал, что могу дать часть тех материалов, которые я готовил для участников тренинга, читателям моего журнала.
Итак, вот что ждет вас сегодня:
Содержание
#1. Базовый курс по JustClick
Если вы начинающий инфобизнесмен, то технические вопросы, которые перед вами стоят в первую очередь, — это создание сайта, набор подписной базы, организация приема оплаты за свои информационные товары, вебинары и т.д. и запуск свой партнерской программы.
Уроки по созданию сайта на WordPress, домену, хостингу вы сможете найти на моем проекте «Хостинг-ниндзя». Что касается остальных вопросов, то там есть два варианта.
1. Собирать базу и вести рассылку на отдельном сервисе, а продажи и партнерку организовывать через другой сервис, например e-autopay.ru.
2. Собирать базу, вести рассылку, делать продажи и запускать партнерку в рамках одного универсального сервиса, например — JustClick.ru
Раньше хороших универсальных сервисов не было, поэтому я делал уроки именно по первому варианту. На этом же тренинге, о котором я писал в редакторской колонке, меня попросили рассказать именно про универсальный вариант, т.к. он проще для новичков, да к тому же имеет одно серьезное преимущество в виде единства хранения общей базы подписчиков и базы клиентов.
А это уже открывает много интересных возможностей по рассылке писем, которые недоступны в том случае, если у нас подписная база в одном месте, а клиентская — в другом.
Мне самому стало интересно попробовать этот сервис и я записал по нему серию уроков, которые сегодня доступны и вам.
Урок 1. Регистрация в системе
Урок 2. Привязка домена
Урок 3. Создание групп подписчиков
Урок 4. Создание форм подписки
Урок 5. Создание страниц
Урок 6. Создание всплывающих окон
Урок 7. Создание серий писем
Урок 8. Добавление товаров
Урок 9. Создание кнопок и форм
Урок 10. Подключение платежных систем
#2. Создание лендингов на WPPAGE
Довольно часто в инфобизнесе мы сталкиваемся с задачей создания страницы приземления (мини-сайт, лендинг, продающая страница, посадочная страница и т.д.). Такие страницы прекрасно подходят для приглашения людей на вебинары, для приглашения подписаться на рассылку или купить какой-то товар.
Такие страницы вы можете создать самостоятельно. Для этого вам потребуются знания HTML, CSS и умение работать в фотошопе. Но сейчас время стоит дорого, поэтому многие заказывают такие страницы фрилансерам.
Если же ни первый (долго), ни второй (дорого) вариант вам не подходит, то присмотритесь к WPPAGE.
WPPAGE — это плагин для движка WordPress, который позволяет очень быстро создавать достаточно неплохие целевые страницы. Также, если у вас нет WordPress, и нет желания его ставить, WPPAGE можно пользоваться онлайн.
Пример страницы, сделанной через WPPAGE за 20-30 минут
По WPPAGE я записал серию бесплатных видеоуроков, скачать которые можно ниже:
Урок 1. Введение
Урок 2. Создание страницы
#3. Два плагина для WordPress
При разработке уроков для тренинга столкнулся с двумя проблемами движка WordPress, которые легко решились с помощь плагинов.
Записал по ним два видеоурока, думаю, они вам тоже пригодятся.
Проблема №1. При создание страницы в WordPress, он обязательно показывает её в меню.
Но иногда бывают ситуации, когда нужно просто создать страницу, которой совсем необязательно быть в навигационном меню блога. Например, мне надо сделать страницу с инструкцией по активации подписки.
Эту страницу я хочу показывать только тем, кто подписался на рассылку и нуждается в ее подтверждении. Решается это с помощью плагина Exclude Pages.
Видеоурок по плагину Exclude Pages
Проблема №2. Wordpress не позволяет вставлять HTML, JS и PHP код в записи и страницы.
Часто бывает так, что в заметку на блоге WordPress нужно вставить какой-то скрипт или форму. Но просто так этого сделать нельзя. В этом случае на помощь приходит плагин Hana Code Insert
#4. 45 дней платного хостинга бесплатно
Если вы уже давно хотите сменить хостинг или присматриваете площадку для размещения своего нового проекта, то у меня для вас есть хорошая новость.
Благодаря моему проекту «Хостинг-ниндзя» на меня все чаще стали выходить представители разных хостинг-провайдеров и предлагать для посетителей моих проектов более «вкусные» условия. На этот раз вас ждет 45 дней хостинга по любому платному тарифу от McHost, но платить вам за него не придется. Этот хостинг в нашем рейтинге имеет самую высокую производительность и входит в пятерку лучших по показателю UpTime (время доступности сайта в сети).
Чтобы воспользоваться бесплатным 45-дневным периодом, вам надо сделать следующее:
Шаг 1. Перейти на страницу выбора тарифа хостинга
Шаг 2. Выбрать нужный тариф и нажать кнопку «Заказать».
Шаг 3. На открывшейся странице в поле «Промо-код» ввести один из кодов в зависимости от выбранного тарифа:
- для тарифа «Старт» — NINJA-START
- для тарифа «Профи» — NINJA-PROFI
- для тарифа «Корпоратив» — NINJA-CORP
С этого момента вам дается 45 дней полнофункционального, быстрого и стабильного хостинга совершенно бесплатно.
#5. Советы по Evernote
На днях в мою службу поддержки поступило письмо от нашего давнего подписчика — Юрия Свобода.
Привожу его письмо как есть:
Женя, привет!
Чудесный у тебя курс получился, спасибо! Купил и не нарадуюсь)
Хотел бы рассказать еще об одной фиче Evernote для twitter, у тебя об этом в курсе я не нашел.
Часто бывает, что в читаемом твите есть ссылка на интересную статью, которую хотелось бы сохранить к себе в эвернот, но с айфона, к примеру, (или другого девайса) это необходимо делать в несколько шагов, переходить в другое приложение…, что неудобно и напрягает.
А если просто отправить твит в эвернот, то получим не статью, а ссылку на нее, а это тоже неудобно (нет поиска по статье, нужен Интернет для просмотра, ее могут убрать/переместить с ресурса и тд).
Вот для этого случая (или иных ситуаций, когда отправляемую ссылку надо превратить в эвернот сразу в статью) есть решение — бесплатный сервис — http://www.ukeeper.ru/ (русскоязычный вариант) или оригинал — http://www.ukeeper.com/
После регистрации, необходимо ввести два мыла: первое — с которого мы отправляем письма с устройства и второе — наш личный e-mail эвернот. Таким образом мы организовали пересылку, в процессе которой ссылка превращается в статью.
Далее, вбиваем в свои контакты два адресата — один e-mail, когда необходимо сохранить только статью (я создал контакт «копи статьи в эвернот»), второй — всю страницу по ссылке (контакт «копи всей страницы в эвернот»).
На практике работает так.
Вижу твит со ссылкой на интересную/нужную для меня статью, нажимаю «отправить по e-mail», затем в поле адресата набираю букву «d» и айфон мне предлагает два контакта «копи статьи в эвернот» и «копи всей страницы в эвернот», выбираю что мне нужно и отправляю.
В итоге, два клика — и ссылка в твиттере превращается в статью в моем эвернот.
На деле, это занимает не больше секунды и очень удобно.
Если сохранять только статью, сервис сам очищает статью от всего лишнего на странице. Результат очень радует. Вот пример очищенной статьи — https://www.evernote.com/shard/s17/sh/d663e5a4-81ef-4ee6-9d9a-cc771208b927/768974ee7ec309c2fa8bbfa061ec80a9 (получена из ссылки в твиттере)
Добавление @tag или #tag сохранит это в теме и присвоит заметке нужный тэг — то бишь полная автоматизация!
Надеюсь, это поможет тебе и обладателям твоего курса по Эвернот.
Удачи!
И совет от моего помощника Сергея Патина. Он пишет:
Некоторые сайты, например, http://welcomeworld.ru/ в рассылке дают полноценные полезные статьи не очень большого объема и красиво оформленные. Я подписался на них на свой обычный емейл и в почте сделал фильтр такого плана: «если в письме встречается фраза «рекомендуют новую полезную информацию для Вашего успешного отдыха«, то пусть письмо переадресуется в мой Эверноут-емейл».
Этот фильтр сделан для того, чтобы в эверноут не прилетали всякие сообщения о видеокурсах, рекламная рассылка и т.д. И потом можно сделать еще один фильтр, чтобы, например, письмо помечалось прочитанным и не дублировалось в почтовом клиенте.
В самом Evernote статья выглядит так:

Иногда я перебираю свой общий блокнот и в это время даю этим статьям нужные теги или перемещаю в соответствующие блокноты.
Таким образом только полезные статьи с этого сайта автоматически прилетают ко мне в эверноут в красивом оформлении и их можно почитать, когда будет свободное время, а благодаря распределению по блокнотам, тегам и мгновенному поиску в Эверноут найти статью на нужную тему можно всего лишь за пару секунд.
Если у вас тоже есть хорошие полезные советы на технические темы, присылайте их мне в службу поддержки.
Курс по Evernote, о котором шла речь в письме можно заказать по этой ссылке: Курс по Evernote 5. Рекомендую дождаться 16-го декабря, потому что в этот день стартует моя новогодняя распродажа.
#6. Первые впечатления от планшета Microsoft Surface 2
Долгое время моим основным планшетом был Apple iPad, а потом iPad 2. И хотя у этих планшетов много сильных сторон, в то же время есть и недостатки, которые больше относятся именно к моей ситуации.
Дело в том, что на всех моих компьютерах стоит операционная система Windows. И мне давно хотелось иметь планшет, на котором также стояла бы Windows, куда я мог бы спокойно ставить те программы, к которым привык на большом компьютере.
Но нормальных планшетов на Windows долгое время не было, пока не появился Microsoft Surface Pro. Это был планшет на Windows 8, в котором был мощный процессор Intel Core i5, 4Гб оперативной памяти, USB-порт, 128 Gb SSD-накопитель для хранения данных, FullHD экран, Wi-Fi 802.11n, Bluetooth 4.0, mini DisplayPort и слот для карт памяти. В общем полноценный «системный блок» с монитором в корпусе планшета.
Но первые отзывы были неоднозначны. Были как восторженные примеры, где люди радовались возможности поставить на планшет любую программу и воткнуть флешку с нужными файлами, так встречались и те, кто рапортовал о малом времени автономной работы планшета и на сильный нагрев корпуса.
Тогда я решил не торопиться с покупкой и дождаться второй версии этого планшета. Все-таки время автономной работы — это один из главных показателей для планшета.
И вот через год Microsoft, исправив те проблемы, на которые жаловались пользователи первого поколения, выводит на рынок вторую версию под названием Microsoft Surface Pro 2. Тут уже я не устоял и заказал его почти сразу после выхода через посредника прямо из США.
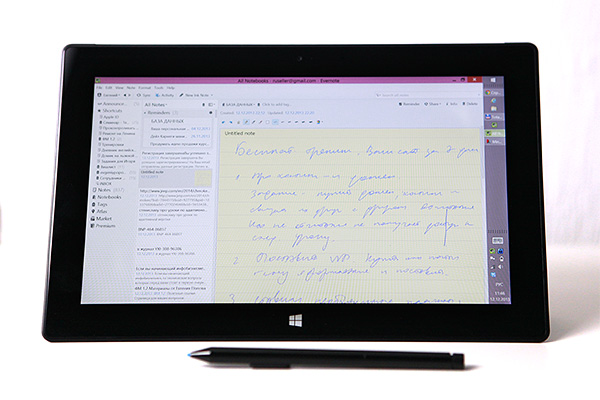
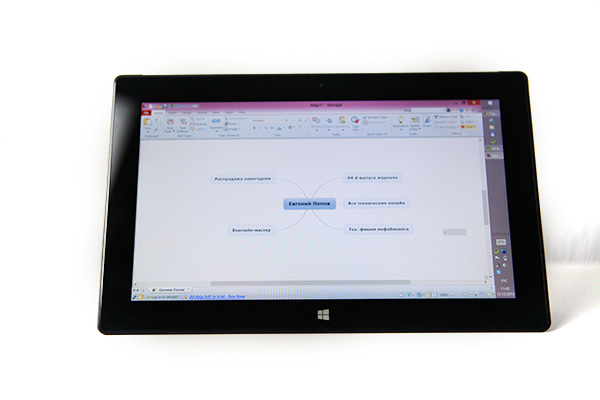
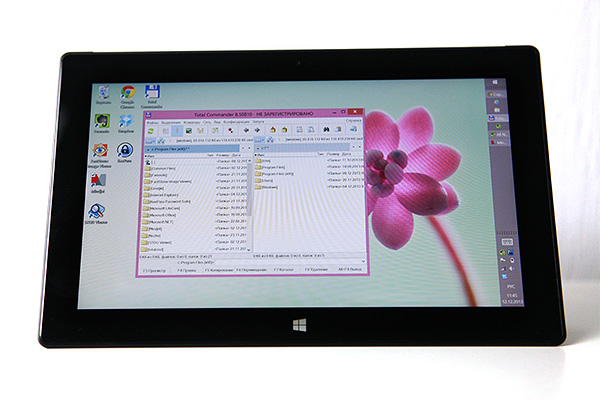
Планшет прилетел ко мне всего за неделю. После месяца тестирования могу сказать, что инженеры Microsoft проделали хорошую работу, и в целом устройство получилось на твердую четверку. Поначалу непривычно, что на планшет можно поставить любую программу из тех, что используешь на основном компьютере. Даже такие тяжеловесы как Adobe Photoshop и Mind Manager работают довольно шустро.
А если подключить к планшету клавиатуру и мышь, то получится полноценный мобильный компьютер — замена ноутбуку.
Из недостатков я бы выделил четыре момента:
1. Вес. По сравнению с iPad, планшет от Microsoft заметно тяжелее.
2. Также мне не понравилось то, что когда встаешь в какое-нибудь поле ввода (адресная строка браузера, например), то клавиатура не появляется автоматически, как это сделано в iPad. Вместо этого её надо вызывать самому кликом в правой панели.
3. В планшете нет слота для sim-карты, поэтому если я не дома, а мне нужен Интернет в планшете, я беру его с телефона по Bluetooth.
4. Слабоватая камера по сравнению с Apple iPad.
Вот несколько фотографий, которые я только что сделал:





Планшет я покупал за 899$ + наценка посредника + доставка. В итоге вышло примерно 1050$.
#7. Мысль выпуска





 11/12/2013
11/12/2013