
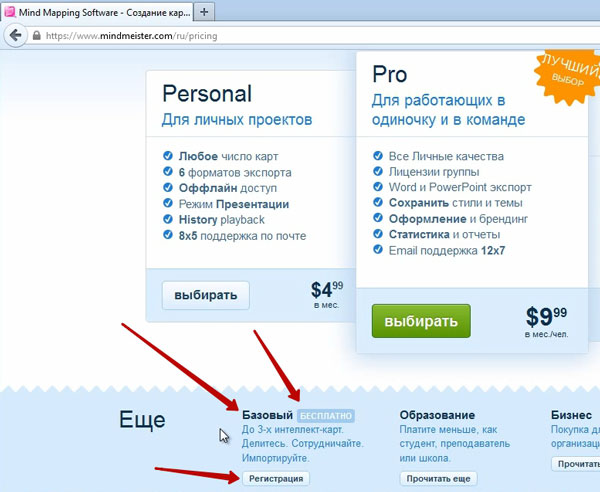
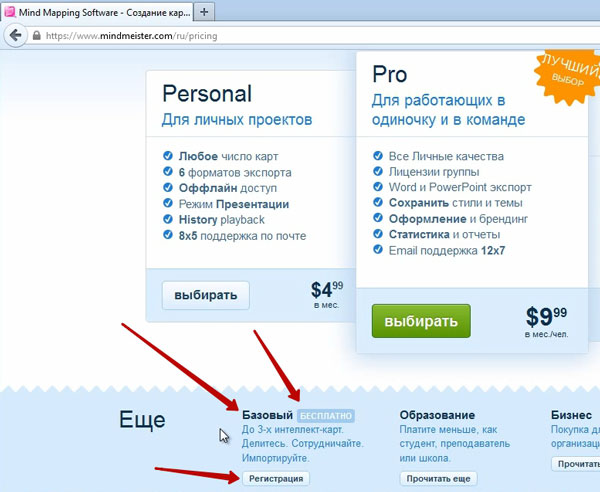
После этого нас перекидывает на тарифные планы использования этого сервиса. Но мы с вами воспользуемся бесплатной версией, которая спрятана в нижней части страницы с тарифами.

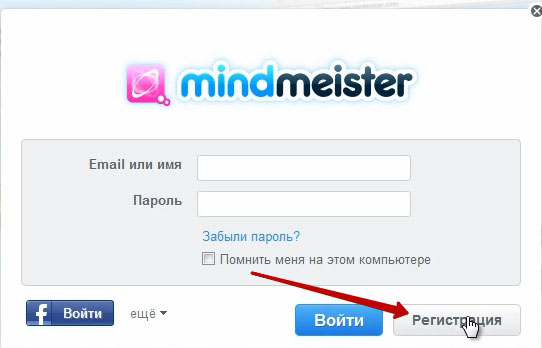
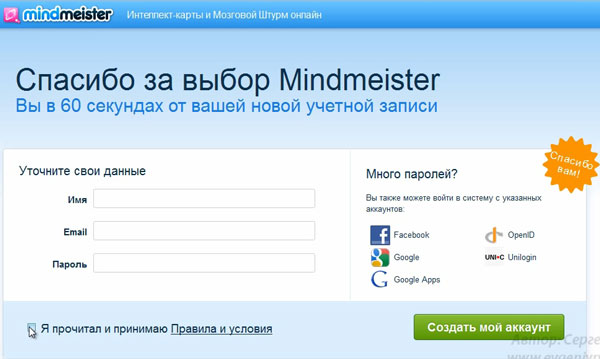
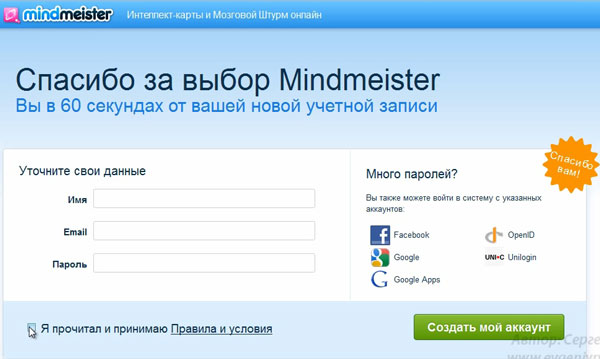
В ее ограничения входит то, что в ней можно бесплатно создать до 3-х интеллект-карт. Однако, это ограничение очень легко обойти если приглашать людей в этот сервис. За каждого приглашенного друга вы будете получать возможность создания еще одной бесплатной интеллект-карты. Нажимаем на кнопку Регистрация. Регистрация ничем не отличается от регистрации на каких-либо других сайтах. Необходимо ввести имя, пароль, e-mail и поставить галочку, согласившись на условия предоставления услуг данным сервисом.

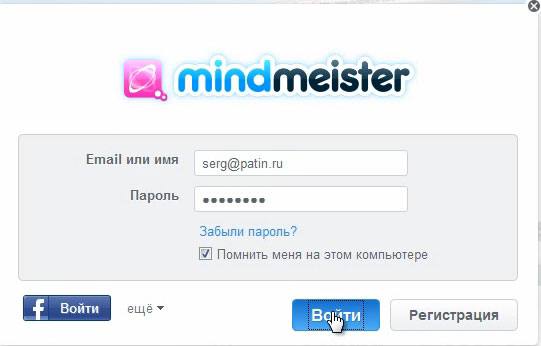
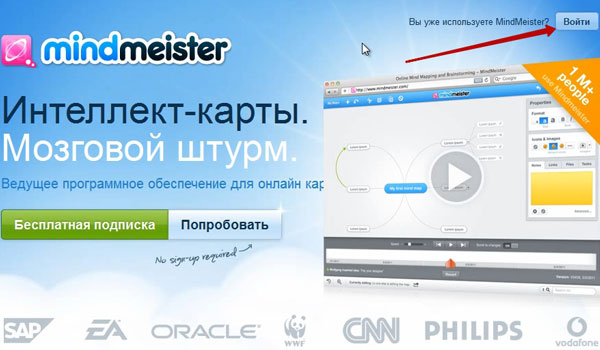
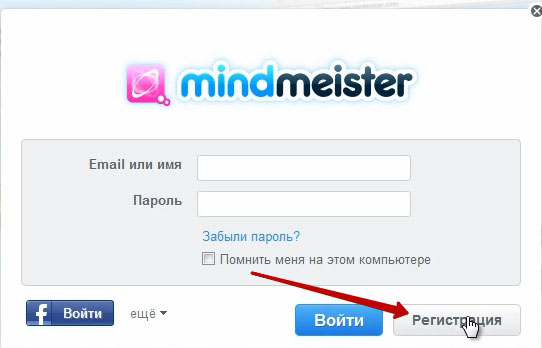
После того, как введете все данные необходимо нажать на кнопку Создать мой аккаунт. Если вы не хотите создавать новый аккаунт, вы можете воспользоваться аккаунтом соц. сети Facebook, Google и т. д. После регистрации можно просто войти на сайт. Для этого на главной странице сайта опять же нажимаем на кнопку Войти, расположенную в правом верхнем углу сайта. После чего в появившемся окне вводим свой e-mail, пароль и нажимаем на кнопку Войти.

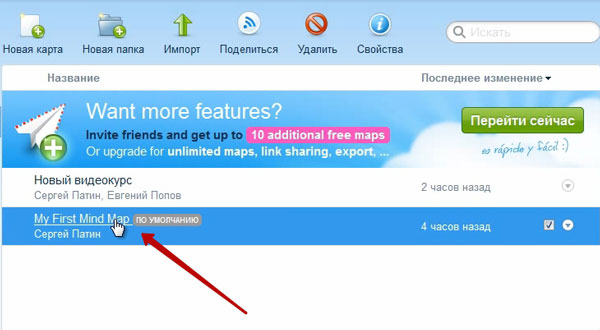
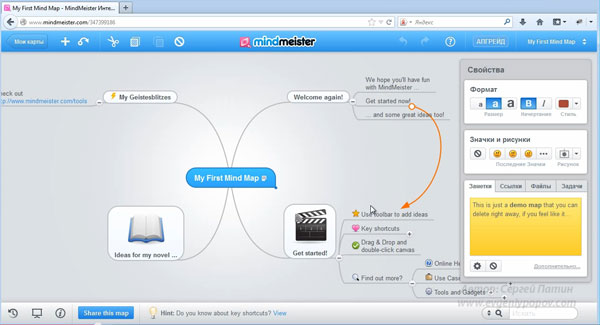
Когда вы войдете в сервис первый раз, вы увидите в списке ваших карт лишь одну карту My First Mind Map. Это демо-карта.

Можно кликнуть на нее и открыть для того, чтобы посмотреть, что она из себя представляет и какие карты можно создавать в данном сервисе.

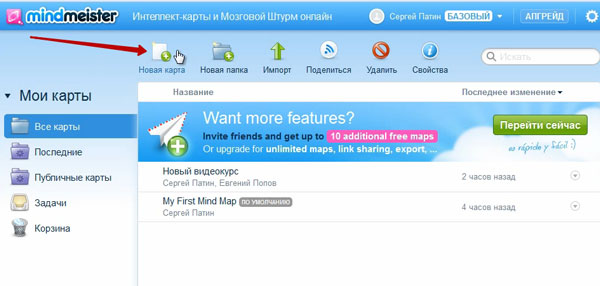
Давайте создадим новую карту. Для этого нажмем на кнопку Новая карта в главном меню нашего кабинета.

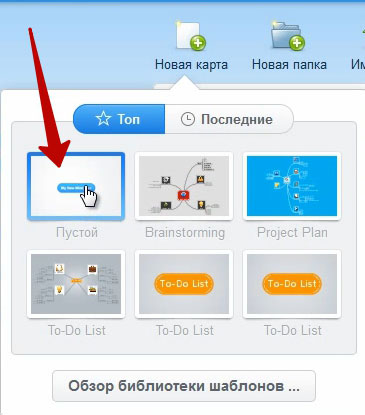
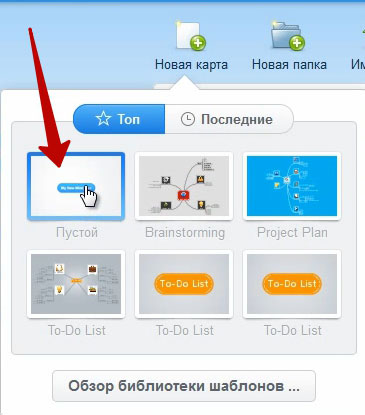
В появившемся окне можно выбрать не только пустую карту, но и воспользоваться готовым шаблоном. Однако, все-таки логичнее использовать пустой шаблон.

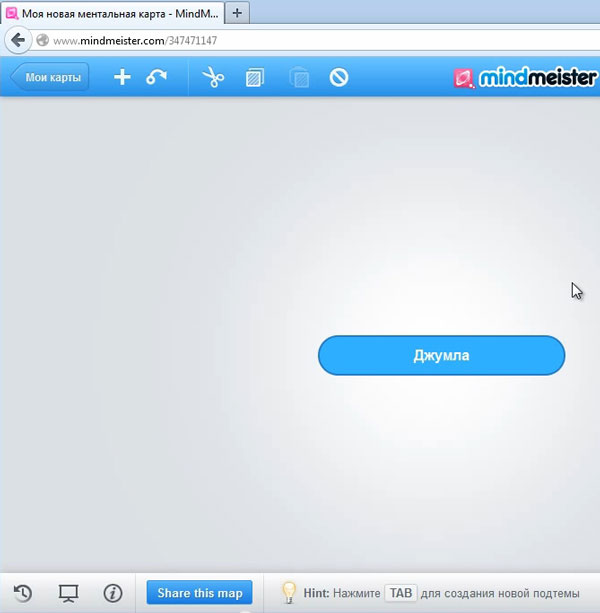
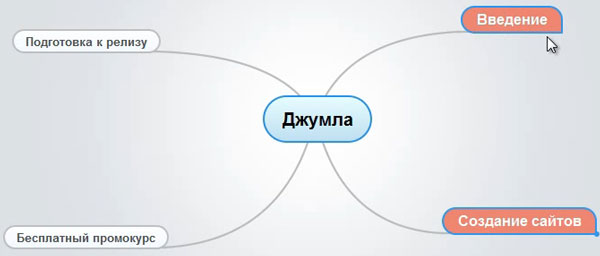
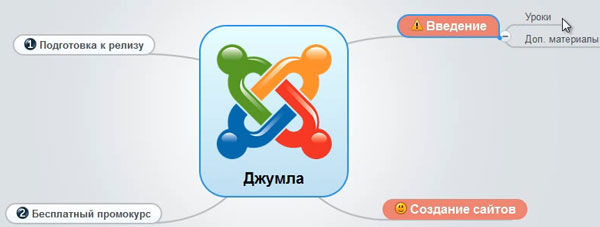
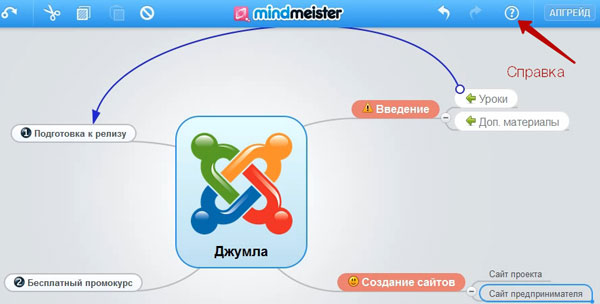
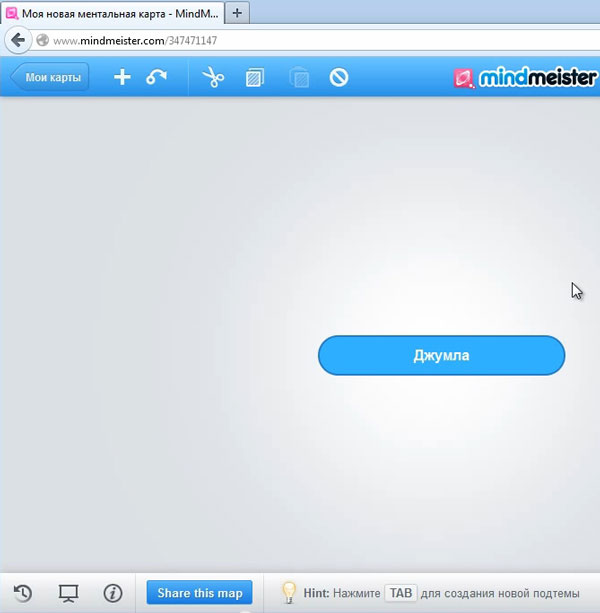
Поэтому давайте кликнем на пустой шаблон. У нас загрузится пустая карта, в центре которой будет базовый элемент карты. Давайте введем название центра Mind-карты. Допустим, мы будем делать видеокурс по Джумла. По этому центр у нас будет иметь название Джумла.

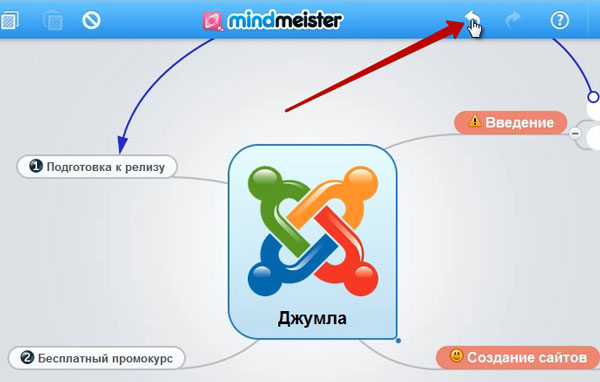
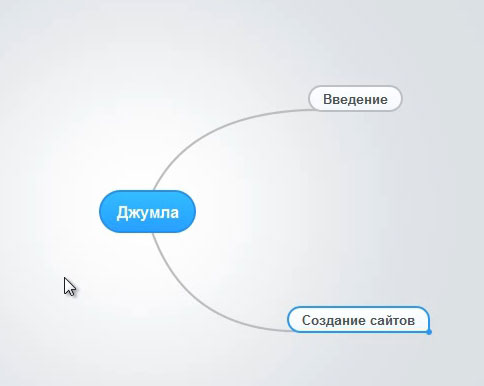
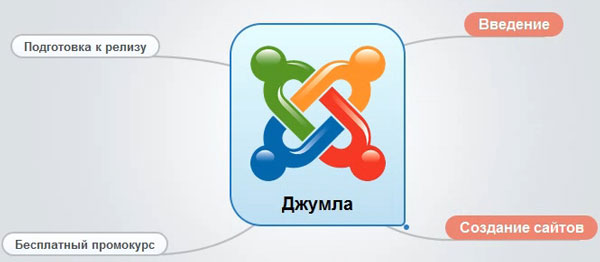
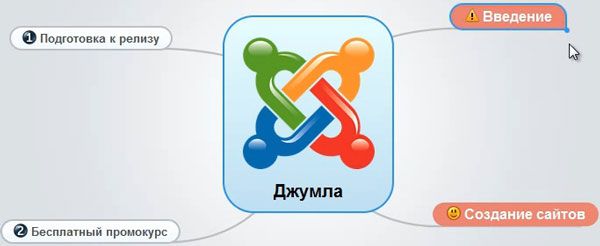
Чтобы создать ответвления от центральной части, необходимо дважды кликнуть мышью на пустой области карты. В первом ответвлении давайте запишем название первого раздела, который будет входить в этот видеокурс, допустим, Введение.
Для создания еще одного раздела опять дважды кликаем по пустому месту карты и пишем Создание сайтов.

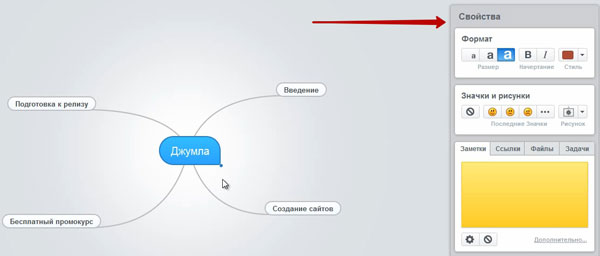
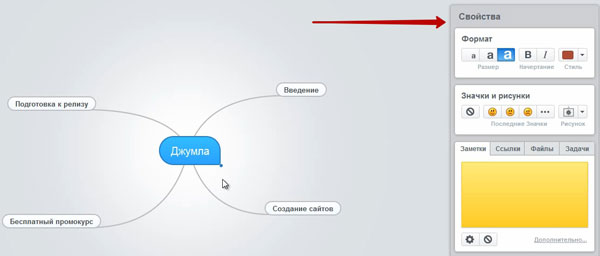
Третий раздел назовем Бесплатный промокурс, а четвертый — Подготовка к релизу.
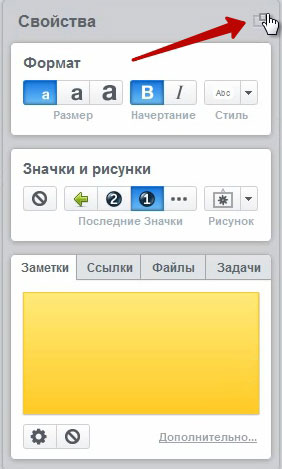
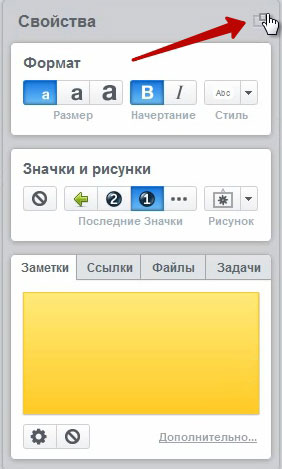
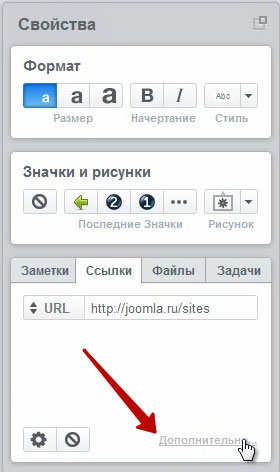
Чтобы наши блоки выглядели более привлекательно, можно изменить шрифт. Допустим, центральный блок можно сделать немного крупнее. Для этого в правой части экрана есть панель Свойства.

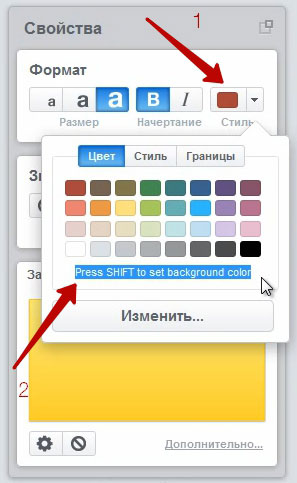
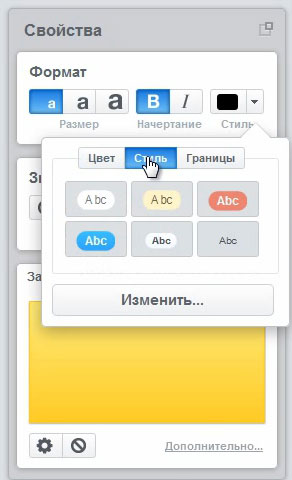
Кнопки для изменения шрифта стандартные, т.е. B — это жирный, I — это курсив. Стиль блока также можно изменить. Для этого необходимо нажать на центральный блок и выбрать другой Стиль.

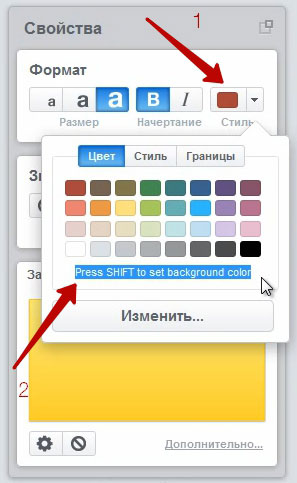
Зажмем клавишу SHIFT и выберем цвет фона блока. А для того, чтобы изменить цвет шрифта просто без клавиши SHIFT выберем подходящий цвет текста. На картинке ниже посмотрите, какие изменения фона и цвета шрифта я сделал для центрального блока.

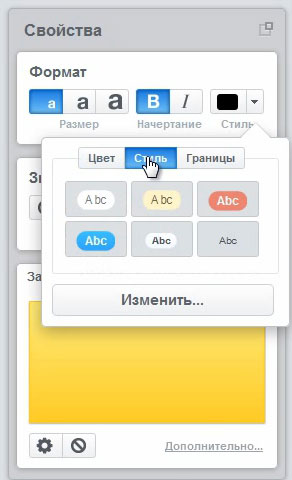
Теперь давайте изменим внешний вид сразу двух блоков: Введение и Создание сайтов. Для этого сначала нажмите на одном блоке, а потом, удерживая клавишу Shift, выберите другой блок. Таким образом оба блока у нас будут выделены, и теперь можно выбрать стиль сразу для двух этих элементов. Но давайте в этот раз будем изменять не по цветам, а выбирая конкретный готовый стиль. Для этого панели Свойства нажмем на кнопку Стиль и далее в появившемся окне выберем вкладку с точно таким же названием Стиль.

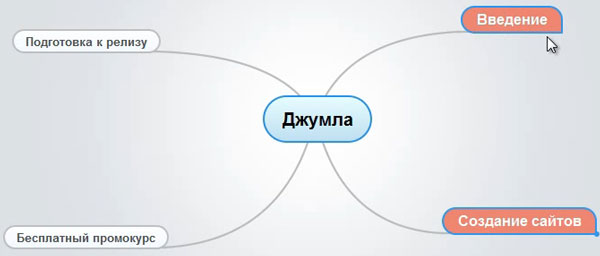
На этой вкладке разработчики добавили уже готовые стили. Давайте для примера выберем красненький стиль.

Как видно из картинки выше, цвет фона и шрифта у выбранных нами элементов изменился.
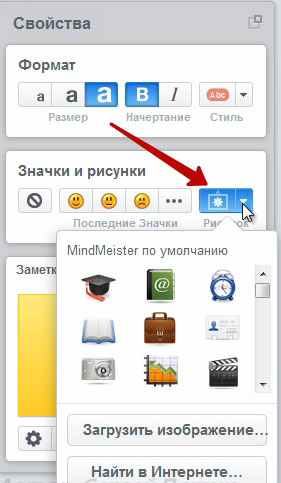
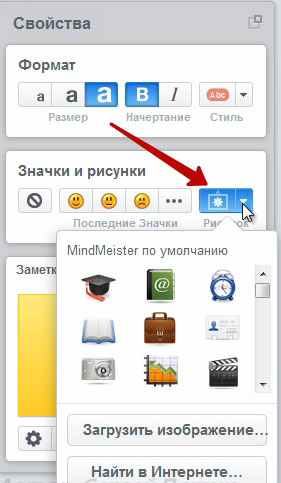
Теперь давайте добавим рисунок к нашему центральному блоку. Для этого выделим центральный блок и в панели Свойства выберем кнопку для вставки рисунка.

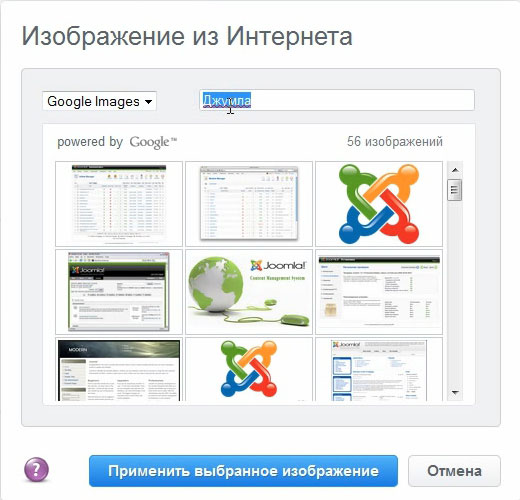
Здесь есть уже встроенные в программу картинки. Также есть кнопка для загрузки изображения с компьютера, но эта функция работает только в платном аккаунте. Но если вам ни одна картинка не подошла из встроенных в программу, тогда можно нажать на кнопку Найти в Интернете. С помощью сервиса google images можно найти подходящую картинку.

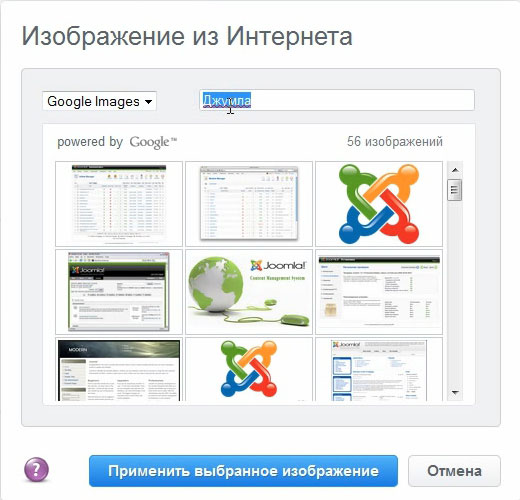
Давайте для примера найдем картинки по запросу Джумла. Выберем логотип джумлы и нажмем на кнопку Применить выбранное изображение. Использованные изображения вы можете найти в Библиотеке изображений.

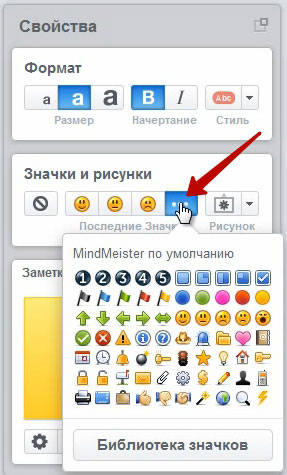
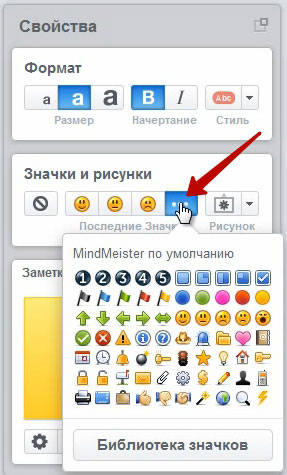
Кроме таких больших изображений можно использовать более мелкие значки. Их полезно задействовать для элементов карты. Давайте кликнем на раздел Введение, и нажмем на кнопку для выбора значка.

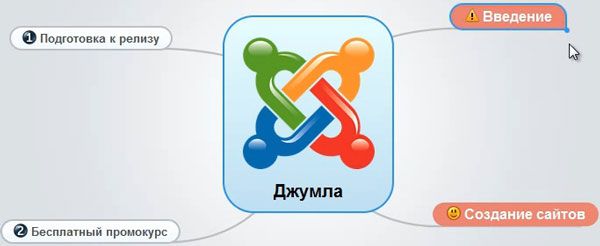
Выберите значок для каждого из подразделов карты, как это сделал я.

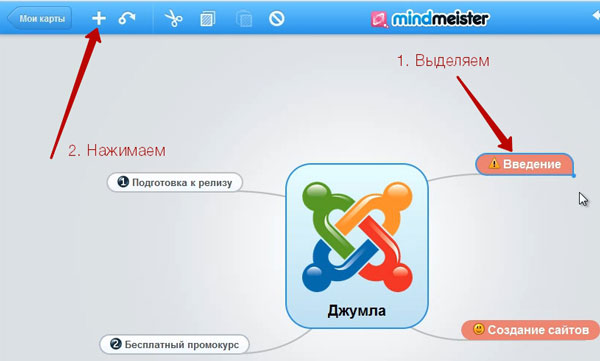
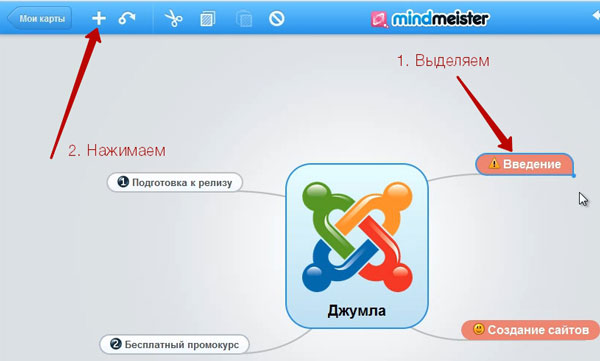
Если необходимо добавить к подразделам еще дополнительные элементы, то необходимо нажать на знак + в верхнем меню рабочего экрана.

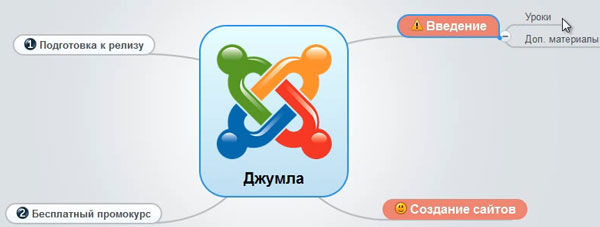
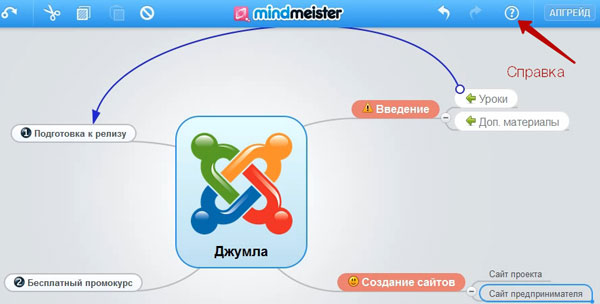
После нажатия на + у нас у блока Введение появится подраздел, для которого давайте укажем название Уроки и нажмем Enter. Теперь вновь нажмем на блок Введение и добавим еще один раздел Доп. материалы.

Подразделы у нас добавлены, но выглядят они не очень. Давайте выделим их и применим какой-либо стиль. Значки также можно добавить каждому подразделу.
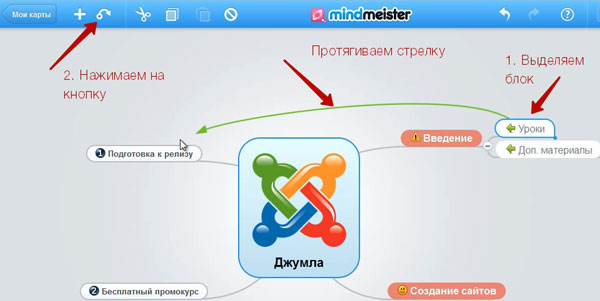
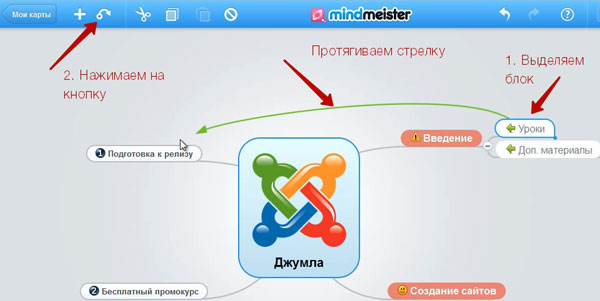
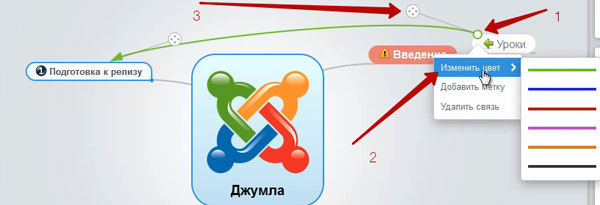
Если необходимо связать какой-нибудь блок с другим блоком, например подраздел Уроки с разделом Подготовка к релизу, то нужно нажать на Уроки и дальше нажать на кнопку со стрелочкой, которая расположена в верхнем меню после кнопки +. После этого протягиваем появившуюся стрелку от раздела Уроки к разделу Подготовка к релизу.

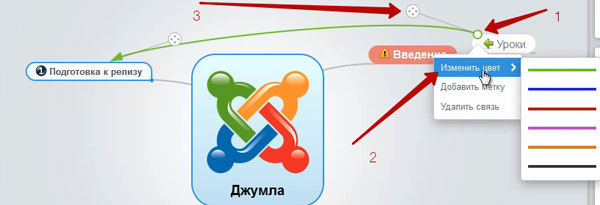
Теперь блоки связаны зеленой стрелкой. Если нажать на начало этой стрелки, то появится меню для форматирования. В этом меню можно изменить цвет стрелки. Также при клике на начало стрелки появятся направляющие, при помощи которых можно изменить форму стрелки.

Обратите внимание, что мы можем скрыть подразделы блока Введение, нажав на значок -, который находится рядом с блоком Введение. И наоборот, чтобы развернуть подразделы, необходимо нажать на значок +.
Чтобы нам не мешала панель Свойства, мы можем нажать на кнопочку для сворачивания/разворачивания панели.

Подвинуть всю карту можно, кликнув на любое свободное место рабочей области и потащив мышкой в то место, куда вы хотите переместить карту. Это удобно делать, когда mind карта большая.
Создавать дополнительные блоки также можно при помощи клавиатуры. Это очень удобно. Например, если кликнуть на блок Создание сайтов и нажать на клавишу TAB, то можно создать подраздел. Допустим, давайте добавим подраздел Сайт проекта. Чтобы вернуться на предыдущий блок нажмите на клавиатуре клавишу со стрелкой Влево. Теперь можно опять нажать на ТАВ и создать еще один блок. Все быстрые клавиши можно найти в разделе Справка, нажав на кнопку со значком ?.

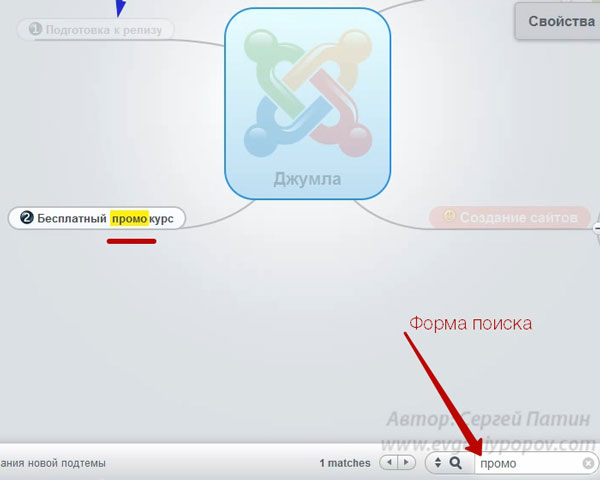
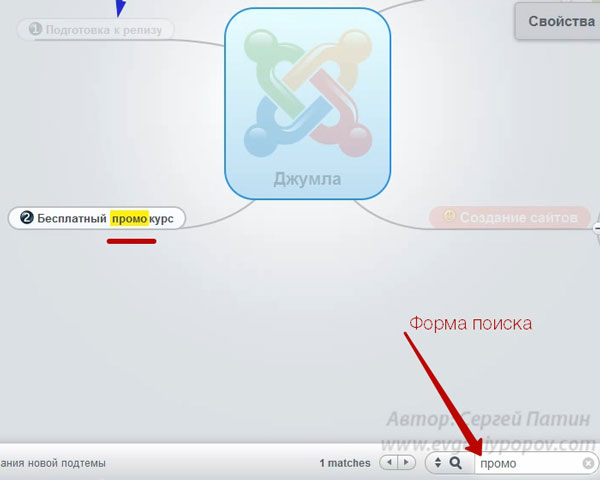
Если на карте элементов станет очень много, то можно воспользоваться поиском для быстрого нахождения необходимого элемента. Поиск находится в нижнем меню рабочего экрана карты.

Если воспользоваться поиском и найти слово «промо», то элемент, в котором данное слово найдено, будет помещен в центр экрана. Для сброса поиска нужно нажать на крестик в поле поиска.
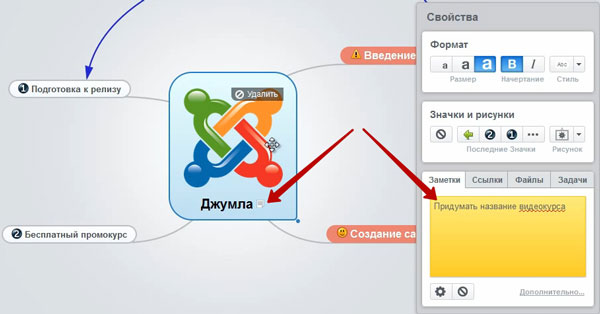
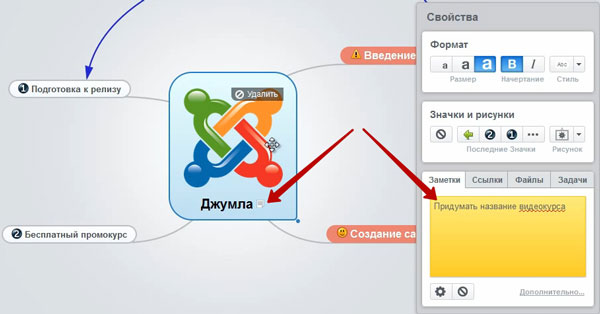
Давайте посмотрим, какие еще свойства можно применять к блокам Mind карты. Для каждого блока можно добавить заметку. Для примера я добавлю заметку для центрального элемента. Для этого выделяем центральный элемент и во вкладке Заметки, укажем: «Придумать название видеокурса», после чего нажимаем Enter.

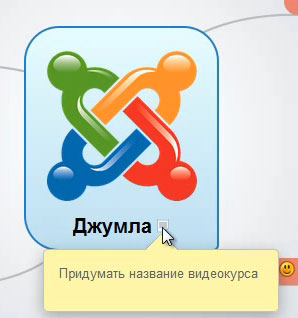
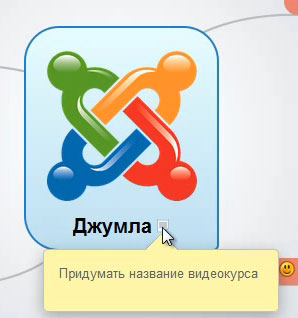
Теперь у нас возле названия центрального блока есть пиктограмма для вызова заметки. При наведении на нее отображается сама заметка.

Внизу для вкладки Заметки есть значок шестеренки. Если кликнуть на нее, то она заполнит блок демо-данными. А если необходимо стереть заметку, то нажмите на значок перечеркнутого круга.
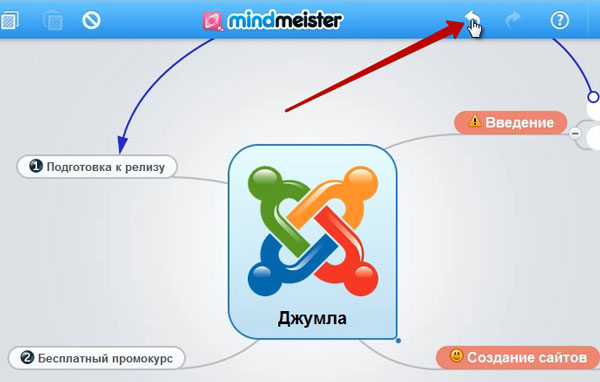
В верхнем меню рабочего экрана есть кнопка для отмены последней операции.

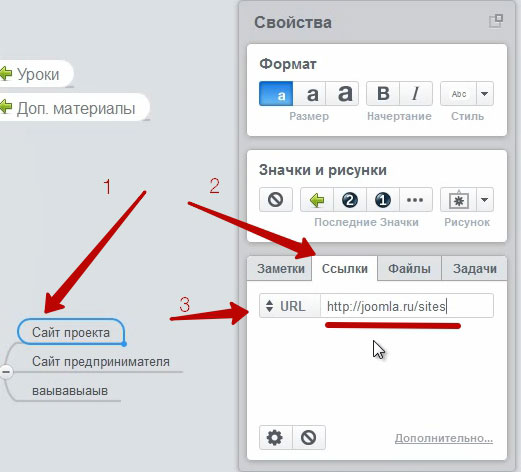
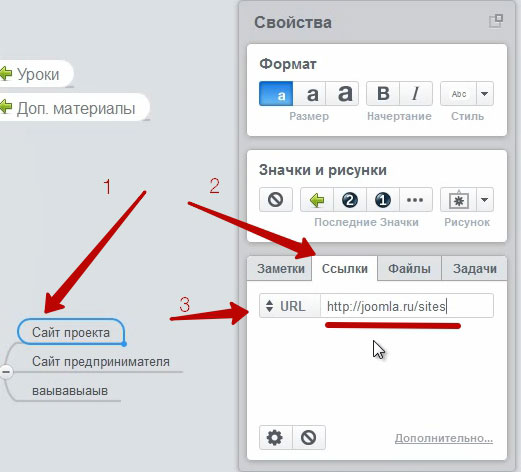
Теперь рассмотрим вкладку Ссылки. На этой вкладке можно добавить URL для блока. После чего при клике на блок мы будем переходить по ссылке на сайт.
Можно для подраздела Сайт проекта добавить URL.

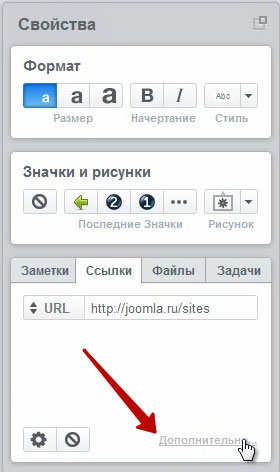
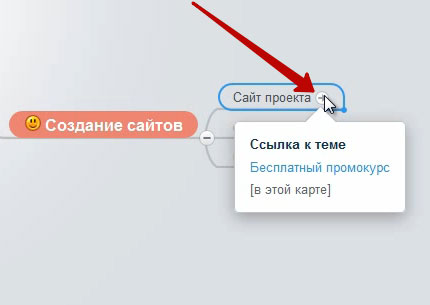
После вставки URL возле названия подраздела появится стрелочка, при нажатии на которую произойдет переход по ссылке. Кроме ссылки на внешний сайт мы можем создавать ссылки и другого типа. Давайте кликнем на ссылку Дополнительно.

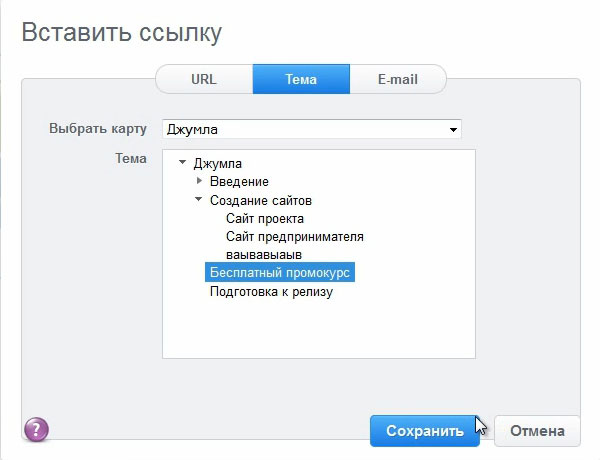
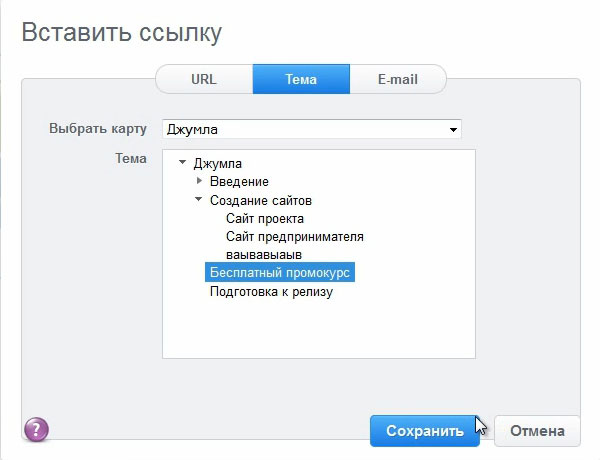
После этого появится окно, в котором будет несколько вкладок. Первая вкладка — для ввода URL. Вторая вкладка называется Тема. Эта вкладка предназначена для создания якорей по этой карте. Допустим, мы хотим при клике на подраздел перейти к другом разделу Бесплатный промо курс.

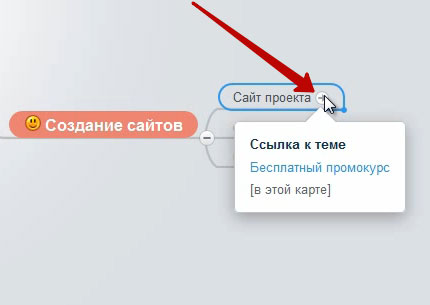
Сохраним настройки и проверим работу якоря. Если мы кликнем на стрелочку возле названия подраздела Сайт проекта, то мы перейдем к Разделу Бесплатный промокурс. Этот раздел у нас станет активным.

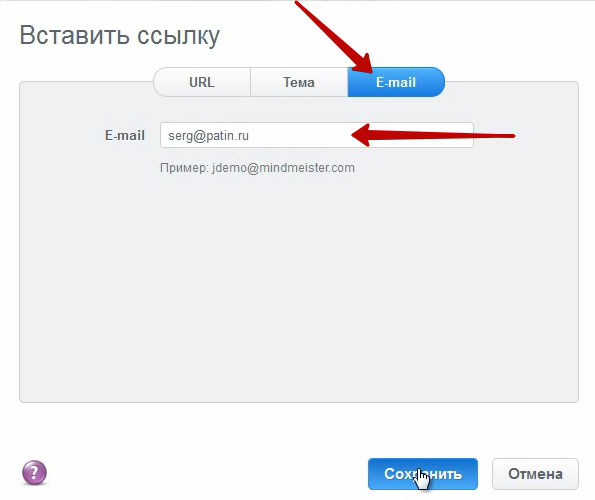
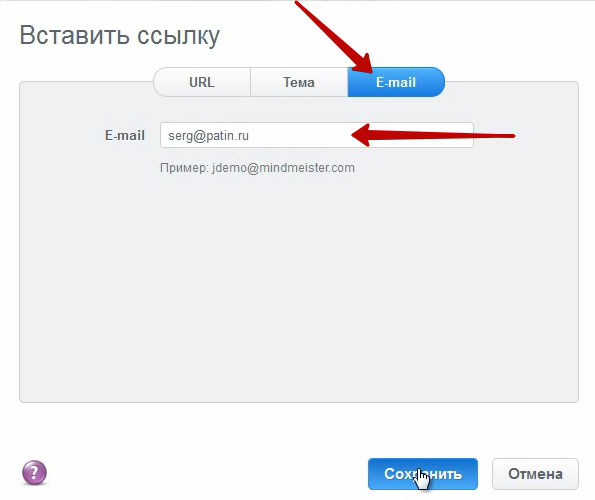
Кроме темы (якоря), мы можем добавить е-mail к нашему разделу Сайт проекта. Для этого обратно зайдем по ссылке Дополнительно, и выберем вкладку E-mail.

Тогда при клике по стрелочке возле названия подраздела будет открываться почтовая программа, где уже будет заполнен адрес, который мы ввели в специальное поле e-mail.
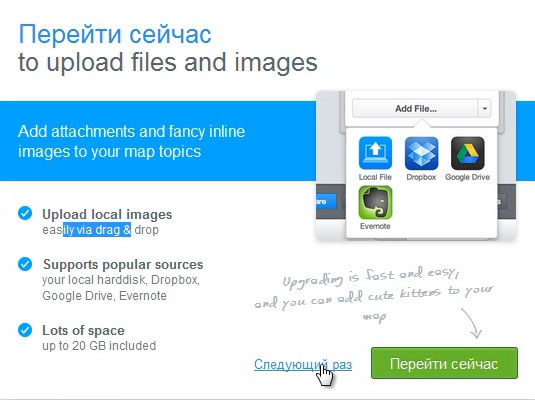
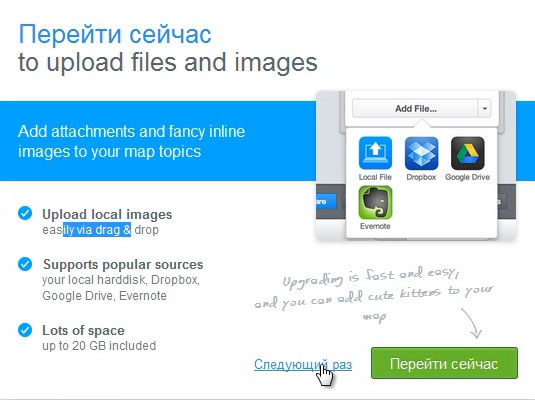
Со ссылками разобрались. Теперь давайте познакомимся с вкладкой Файлы. Для каждого блока мы можем загрузить какие-то файлы. Однако данная возможность не работает в бесплатной версии аккаунта на MindMiester. Для платного аккаунта доступна загрузка файла с эвернот, гугл-диска, дропбокса и с локального ПК.

Так как у нас аккаунт бесплатный, мы нажмем на ссылку Следующий раз и перейдем к рассмотрению следующей вкладки Задачи.
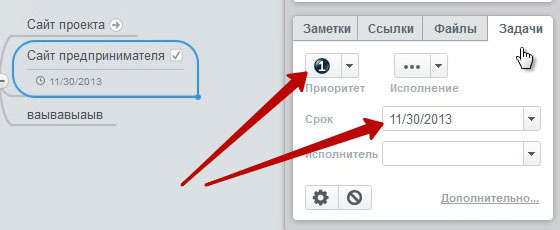
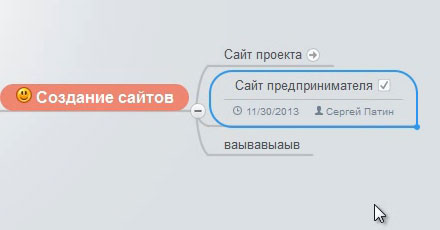
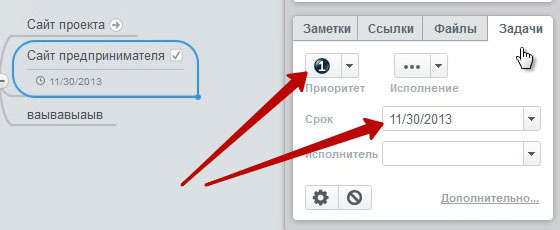
Допустим, какие-то блоки карты у нас являются задачами, которые нужно выполнить к определенной дате. Давайте для подраздела Сайт предпринимателя мы установим задачу. Я укажу, что данный блок я должен выполнить первым в приоритете до 30 ноября.

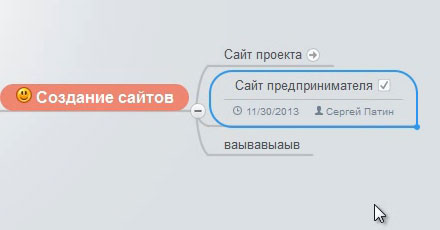
Исполнителем можно указать себя. После этого внешний вид нашего блока изменится, и мы будем видеть, что данный блок у нас в приоритете и мы его должны выполнить до определенного числа.

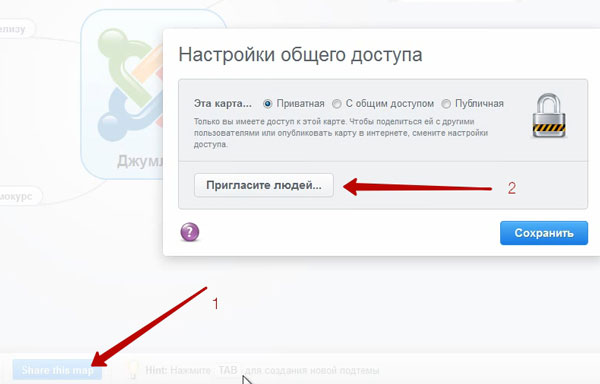
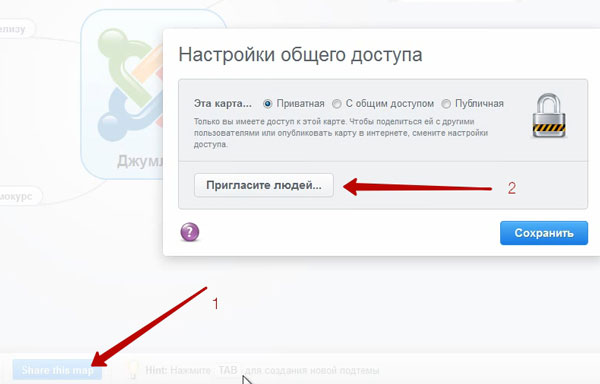
Возможность выставлять задачи очень удобно использовать, когда несколько людей работают над одной картой. Чтобы пригласить еще одного человека к работе над данной картой и вообще над проектом, нужно нажать на кнопку в нижнем меню Share this Map и далее нажать на кнопку Пригласить людей.

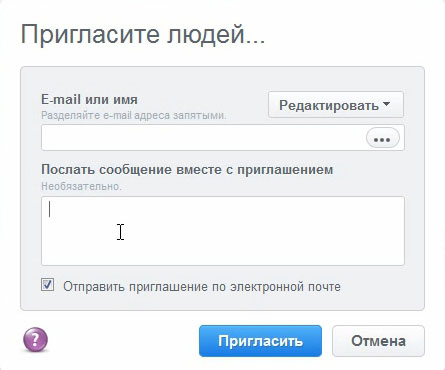
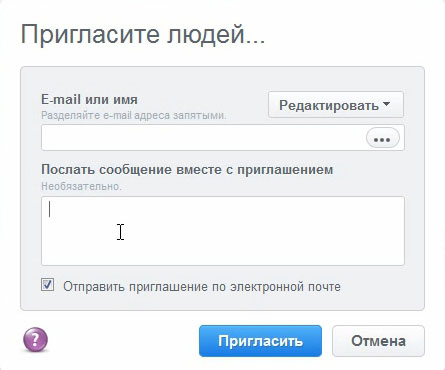
В следующем окне нам потребуется ввести e-mail того человека, который зарегистрирован в mindmiester, и с которым вы планируете работать совместно над этим проектом. Если хотите, можете послать какое-то сообщение ему. Приглашенному человеку придет на e-mail приглашение, что вы приглашаете его к работе над таким-то проектом в сервисе mindmiester.

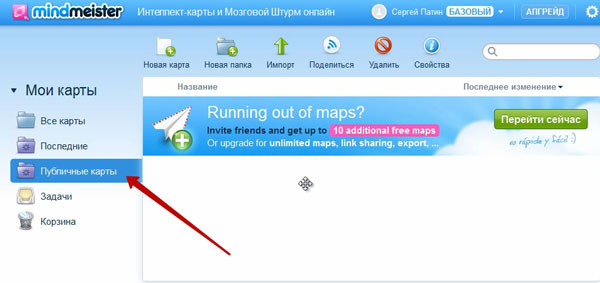
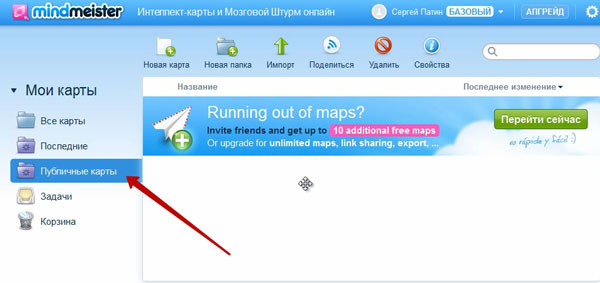
Когда человек, которого вы пригласите зайдет в свой аккаунт Mindmiester, то во вкладке Публичные карты он увидит ту карту, которую мы для него открыли.

Соответственно, приглашенный вами человек сможет что-то изменять одновременно с вами в той карте, к которой у него появился доступ.
Отмечу, что таким образом над одним проектом могут одновременно работать не только два человека, но и несколько. Если вернуться к рассмотрению вкладки с задачами, то в расшаренной карте можно создавать задачи и давать их на исполнение не только себе, но и другому человеку, у которого есть доступ к карте.
Теперь давайте рассмотрим дополнительные возможности сервиса MindMiester, которые представлены в нижней части рабочего экрана с открытой Mind картой.
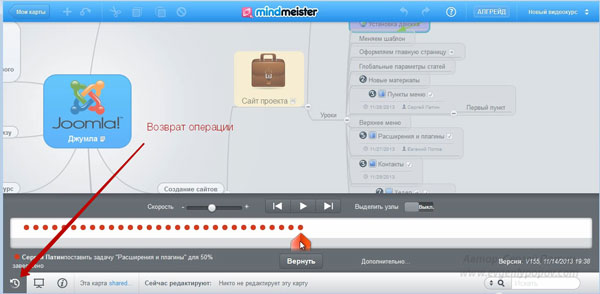
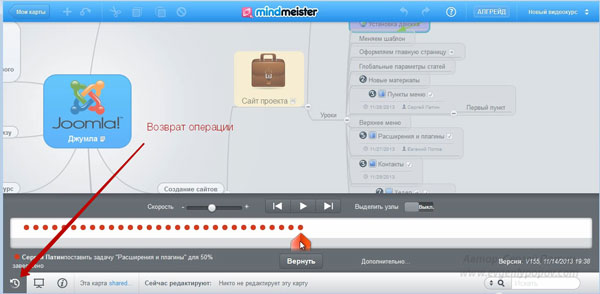
Здесь мы можем возвратиться к какой-то точке восстановления нашей карты.

В этом сервисе при работе над картой не нужно ее сохранять. Здесь все сохраняется автоматически. У файла карты при работе создаются несколько версий. И можно в любой момент вернуться к той или иной версии карты. выбрав определенную точку на полосе восстановления. При выборе определенной точки слева под полосой показывается краткое описание тех действий. которые были совершены в этой версии файла.
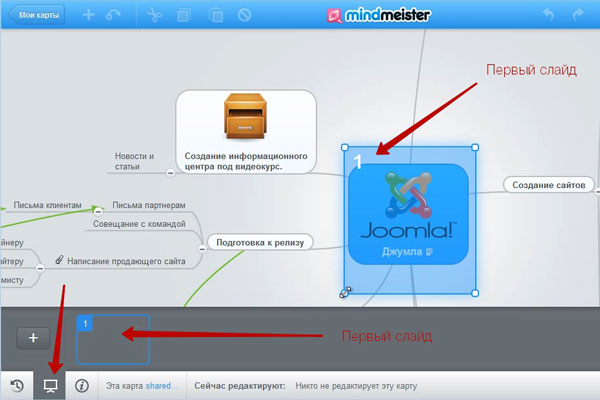
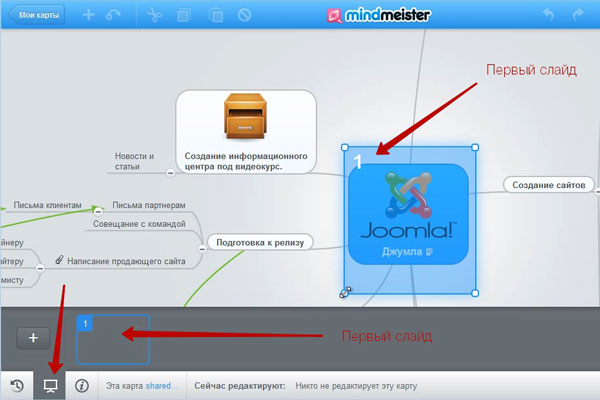
Следующая вкладка после возврата — это кнопка для создания презентации.

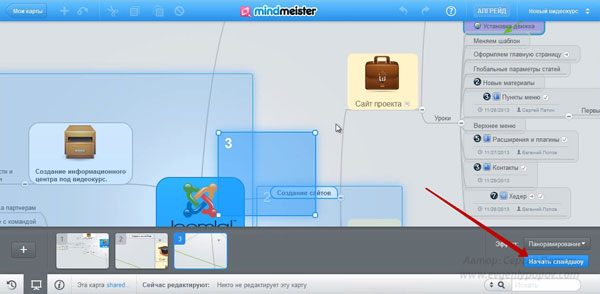
Обратите внимание на то, что слайд можно изменить в размере. Нажав на +, можно добавить еще один слайд. В нем можно показать то, что мы хотим видеть в презентации на следующем экране.
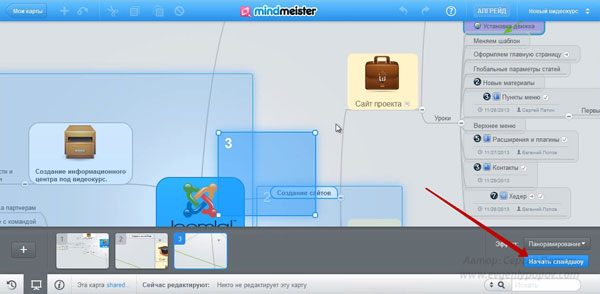
Когда все слайды по карте будут готовы, можно нажать на кнопку в правом нижнем углу Начать слайдшоу.

После этого на экране появятся кнопки навигации для переключения между слайдами. Режим презентации можно закрыть с помощью клавиши Esc или при помощи кнопки Закрыть.
Следующая вкладка, которую мы рассмотрим, идет после вкладки для создания слайдшоу.

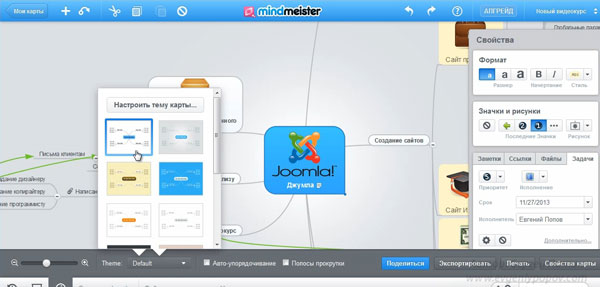
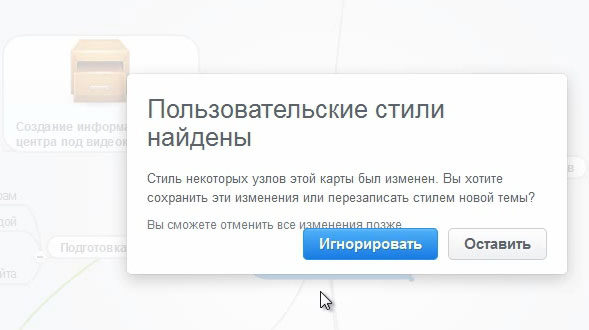
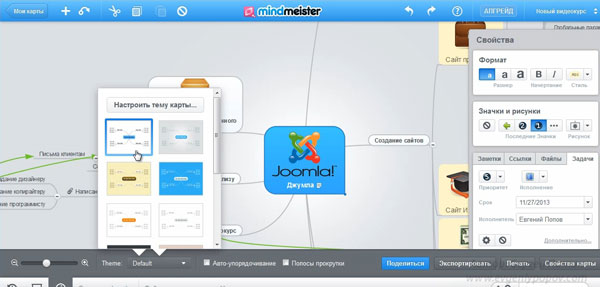
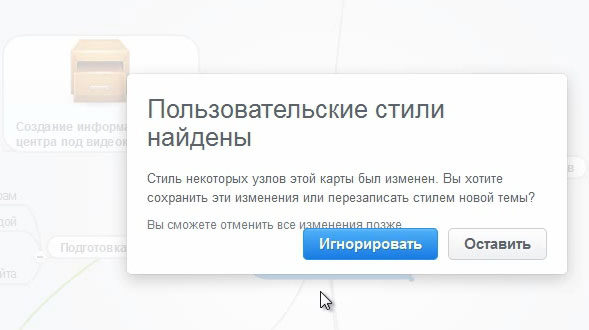
На этой вкладке можно изменять масштаб отображения рабочего экрана, можно поменять тему оформления карты. Давайте вместо стандартной темы карты применим какую-нибудь другую. После выбора темы появится окно с сообщением о том, что стили некоторых узлов карты могут быть изменены, и можно либо сохранить стили, либо заменить их стилями из новой темы.

Я нажму на кнопку Игнорировать, чтобы применилось изменение блоков под новую тему.
На вкладке по редактированию рабочей области карты есть возможность включить авто-упорядочивание. Для этого нужно поставить галочку для включения этой опции. После ее задействования все блоки будут выровнены. Это очень удобно.
Также на этой вкладке есть возможность подключения полос прокрутки.
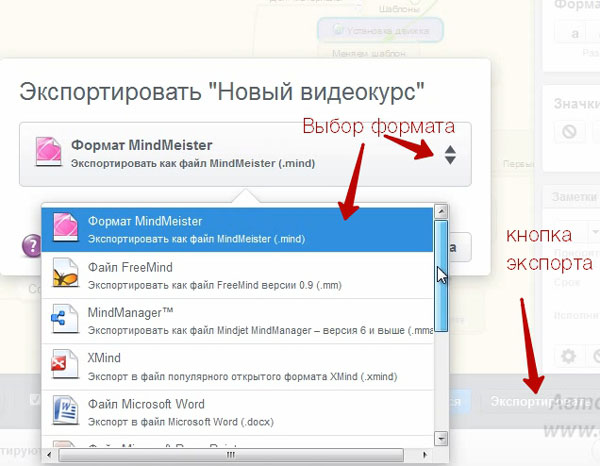
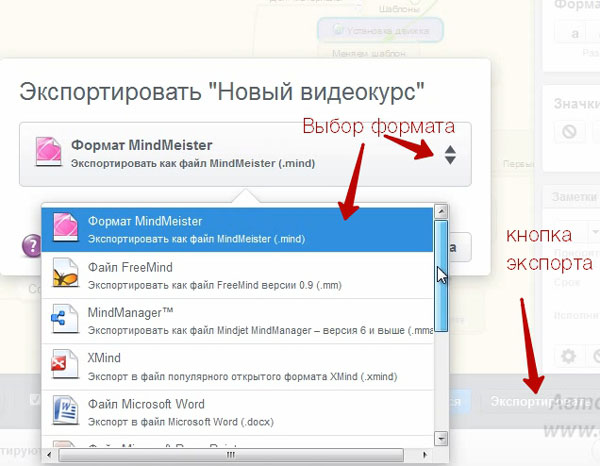
Когда карта у вас готова, вы можете ее экспортировать практически в любой формат. Для этого кликнем по кнопке Экспортировать. Появится окошко, где можно выбрать тот формат, который вы предпочитаете.

Экспортировать карту можно как в формате Mind, так и в Word, Power Point, png и jpg. После выбора формата нажимаем на кнопку Экспортировать и сохраняем файл на компьютере.
Итак, я рассказал практически про все возможности данного сервиса. Сильно не увлекайтесь оформлением при создании карты. Главное, чтобы карта содержала тот контент, который поможет вам в работе над проектом.
На этом урок окончен.

























































 13/11/2013
13/11/2013