Сравнение сервисов оптимизации изображений
На днях я задался вопросом, как можно оптимизировать графические изображения без потери качества, чтобы использовать «легкую» графику на своих сайтах. Ведь известно, что чем меньше занимает изображение, тем быстрее грузиться веб-страница.
Очень часто наши фотографии имеют большой размер и загрузка таких страниц проходит заметно дольше обычного. Особенно если ваш ресурс посещает пользователь с медленным интернет-соединением, есть большая вероятность упустить его, даже до загрузки изображения.
Также в глазах поисковых систем, вы получите дольше уважения с оптимизированной графикой. Потому что, скорость загрузки страниц, это один из пунктов seo-оптимизации, которая очень важна для посещаемости и раскрутки вашего сервиса.
Однако для качественного сжатия требуется хороший инструмент, который поможет вам автоматически или вручную менять размер своих изображений без потери качества. И я сделал подборку лучших инструментов, которые смело можно применять в своей работе:

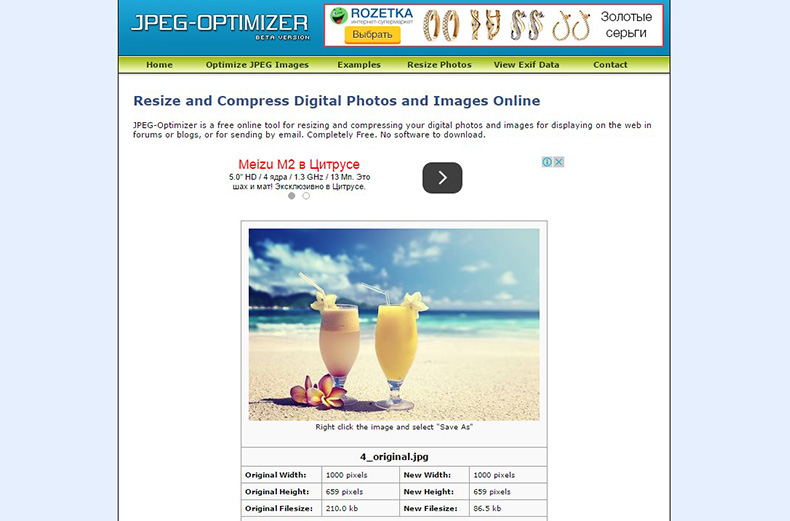
JPEG-Optimzer простой сервис для сжатия и изменения размеров изображений. Инструмент мне понравился тем, что перед запуском можно выбрать уровень сжатия. Таким образом, мы получаем возможность самому контролировать отношения размера к качеству изображения.
Оптимальным для меня выбором сжатия оказался уровень 80.

Оригинал (215 кб.)

После сжатия (86,5 кб.)

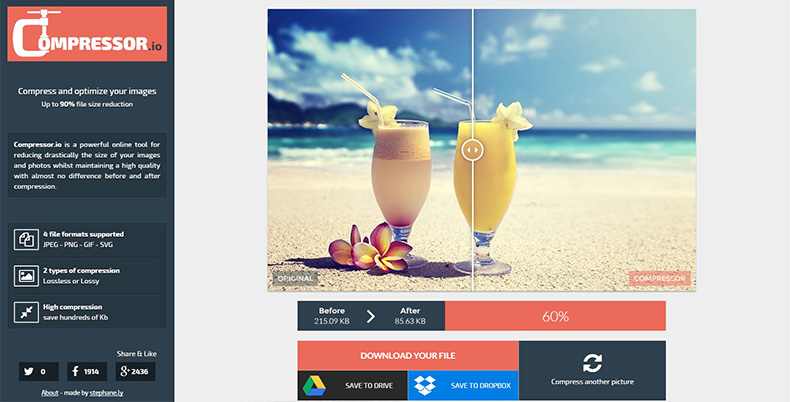
Сервис мне понравился тем, что готовое изображение можно сохранять напрямую в Google Drive или Dropbox. Также этот инструмент хорошо показал себя в работе с разными форматами, такими как: jpeg, png, gif, svg и сжимал их вполне достойно.
Этот инструмент автоматической работы, и уровень сжатия он выбирает сам, но хочу отметить, что с этой работой он справляется очень даже неплохо. Качество вы можете оценить сами:

Оригинал (215 кб.)

После сжатия (85,6 кб.)

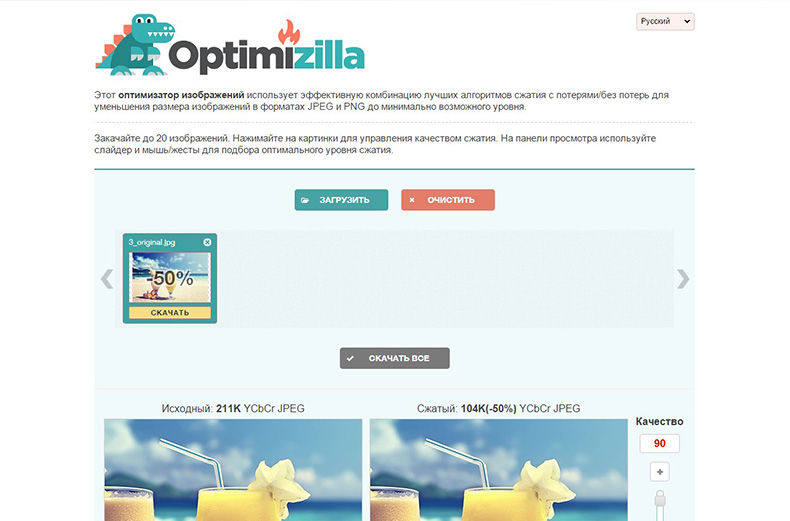
Этот инструмент позволяет тонко контролировать степень сжатия изображения. Не только указывать уровень сжатия, а ещё и сразу просматривать результат в сравнении с оригиналом. Фрагменты обоих изображений можно увеличивать так, чтобы были различимы пиксели. Таким образом легко понять, когда изображение пережато.

Оригинал (215 кб.)

После сжатия (83 кб.)

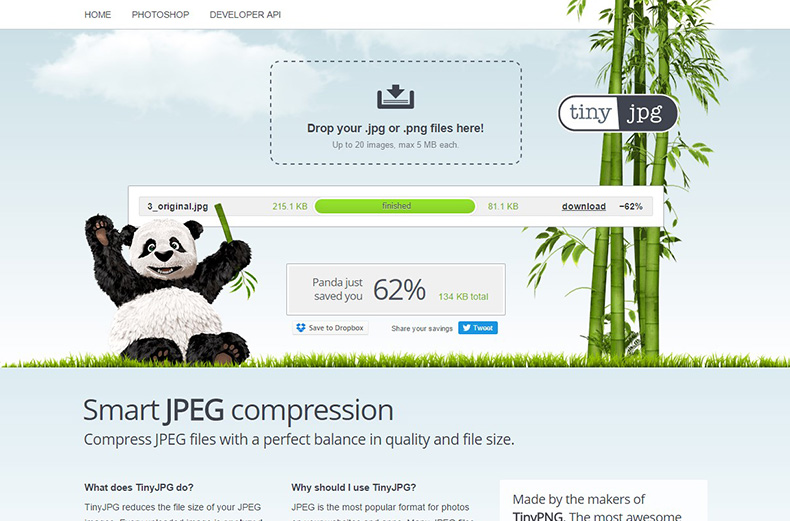
Должен сказать, что этот инструмент выделился среди своих конкурентов не только очень удобным и красивым интерфейсом, а и качеством своей работы. Система работает полностью автоматически и при выходе мы получаем лучшее соотношения хорошего качества и минимального размера изображения.
Он представлен в двух вариантах, один служит для оптимизации jpg изображений, а другой легко разберется с png форматом.
Если бы не большое отличия в размере, можно было бы и перепутать, где оригинал а где сжатая картинка. И в этом вы можете убедиться сами!

Оригинал (215 кб.)

После сжатия (81 кб.)

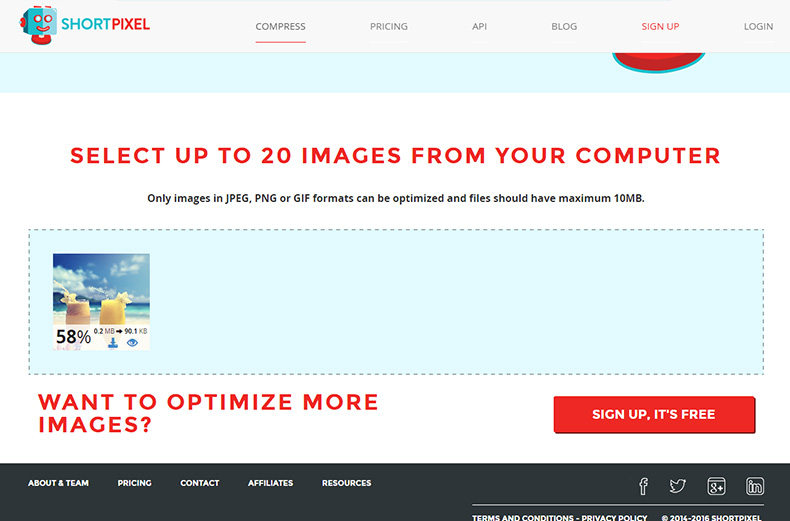
Этот инструмент также порадовал меня быстротой и удобством использования, как и TinyJPG он сам выбирает уровень сжатия изображения с максимально лучшим соотношением размера к качеству. Сервис позволяет делать обработку одновременно до 20 изображений, форматов jpeg, png или gif. А если вы хотите расширить возможности, вы можете оформить подписку и выбрать другой тарифный план.
Важной информацией будет то, что сервис предоставляет плагин для платформы WordPress, который будет оптимизировать ваши фотографии сразу в администраторской панели. Это очень удобно если вы не хотите заморачиваться с оптимизацией изображений, вы просто заливаете их на свой сайт, а плагин делает всю работу за вас. Установлен лимита на 100 изображений в месяц, если вам будет достаточно, тогда вы сможете пользоваться этим сервисом совершенно бесплатно, а если нет, на сайте вы сможете найти тарифные планы на большое объемы обработок.

Оригинал (215 кб.)

После сжатия (90 кб.)
Также приятной информацией будет то, что последние три сервиса умеют делать массовою оптимизацию. Вы запросто сможете обработать несколько фотографий за один запуск инструмента и сэкономить при этом свое время.
Вот такой полезной информацией хотел поделиться сегодня с вами.
До новых встреч!

 29/03/2016
29/03/2016