Выпуск 76

Приветствую вас в 76-м выпуске журнала!
Золотая осень пришла в наши края. Это мое любимое время года, поэтому даже несмотря на большой объем работы, я выделяю каждый день хотя бы 1-2 часа, чтобы выбраться на природу — побегать, покататься на велосипеде или поиграть в большой теннис. Во время тренировки порой даже физически чувствуешь прилив энергии. А если удается выбраться вместе с супругой так это вообще супер.
А сегодня я рад представить вам новый выпуск журнала. За последнее время у меня накопилось много технических моментов, которыми я хотел бы с вами поделиться.
Вот что мы подготовили для вас сегодня:
Содержание
- Невероятная коллекция фотошоп-экшенов для создания разных 3D-элементов
- Как создать красивое навигационное меню для группы Вконтакте
- Font Awesome — 585 иконок для вашего сайта в формате шрифта
- Сервис тестирования своего сайта в другом шрифте
- Обзор двух бесплатных сервисов Instap и SMMPlanner для отложенного постинга в Instagram
- Мысль выпуска
#1. Невероятная коллекция фотошоп-экшенов для создания разных 3D-элементов
Недавно мне на глаза попалась совершенно невероятная коллекция фотошоп-экшенов для создания разных 3D-элементов, которые могут пригодиться вам в инфобизнесе.
Вот несколько объектов, которые я сделал с помощью неё буквально за несколько минут:



И это только три примера из более чем 100 экшенов, которые вы сможете там скачать. Причем, что важно — совершенно легально и бесплатно.
Такие изображения вы можете использовать в лендингах, на своих сайтах, на страницах захвата и везде, где сочтете это разумным.
А о том, как пользоваться этими экшенами, я записал для вас небольшую инструкцию:

#2. Как создать красивое навигационное меню для группы Вконтакте
Этот материал подготовил для вас мой помощник Александр Полищук. Он ведет группу Вконтакте в одном из наших проектов. В свое время он разобрался как делать красивые меню для групп, поэтому сегодня я попросил его поделиться своим опытом с читателями журнала «Инструменты онлайн-бизнеса».
Передаю ему слово.
Как известно, первое впечатление самое сильное, поэтому важно чтобы ваша группа была красиво оформлена, ведь во многом по первому впечатлению человек принимает решение о том, стоит ли знакомиться с контентом. А одним из главных элементов оформления группы является навигационное меню, через которое участники группы могут переходить к нужным разделам и сайтам сообщества.
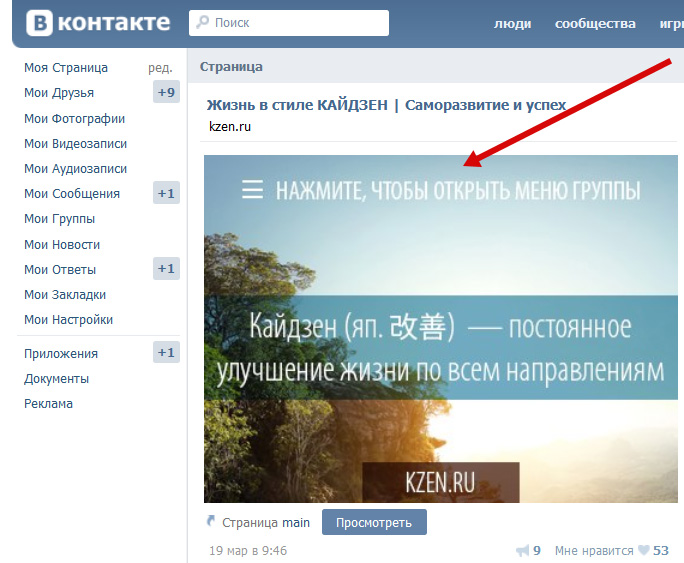
Как это работает? Вот наш пример.
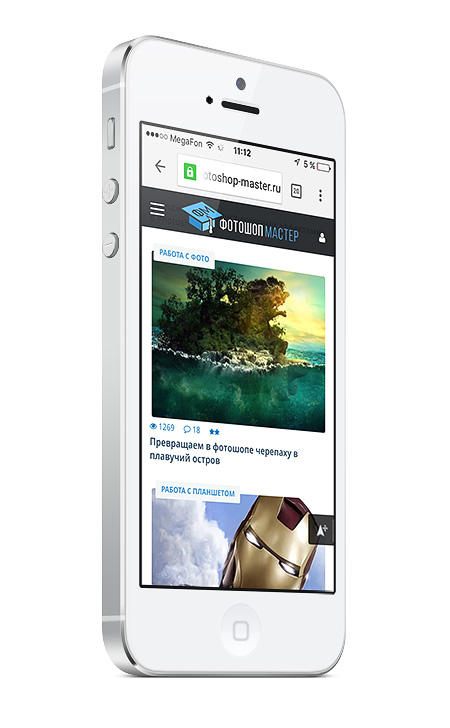
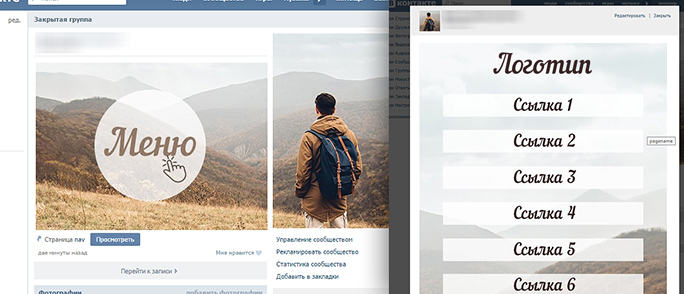
При заходе на страницу группы, человек видит такую картинку, где есть ссылка на открытие меню:
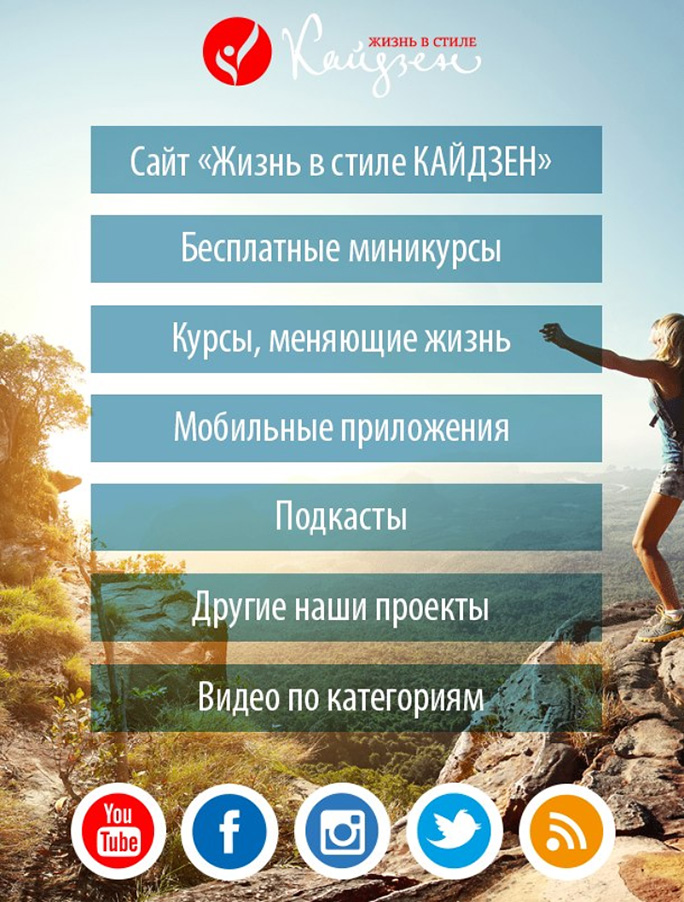
При клике открывается полноценное меню, откуда человек может перейти в нужный ему раздел или сайт:

В данном случае это просто картинка, а в группе все пункты кликабельны и ведут на определенные страницы.
Но если стандартное оформление группы сделать легко, то вот с работающим навигационным меню для группы у многих возникают проблемы. В этом материале мы будем рады вам помочь разобраться с этим вопросом.
Оформить меню для своей группы не так сложно, как может показаться на первый взгляд, и если вы обладаете хотя бы начальными знаниями какого-нибудь графического редактора, например, Adobe Photoshop, то у вас все обязательно получится.
Перед началом работы нужно продумать структуру вашего меню, будет ли это простая навигация по группе или навигация с ссылками на внешние источники. Для наглядности мы рассмотрим пример, который включает в себя оба этих варианта. И еще в конце вас ждет интересный бонус — узнаем как организовать фильтрацию по новостным категориям прямо в меню. Будет интересно!
Итак, давайте приступим! Создание графического меню состоит из двух основных этапов:
Первый этап – работаем в Adobe Photoshop
Когда вы уже придумали категории меню, смело переходите к воплощению задумки в графический вид. Для этого нам понадобится редактор, в котором вам удобнее всего работать. В данном примере я буду использовать Adobe Photoshop, так как в нем удобно делать раскройку готового шаблона.
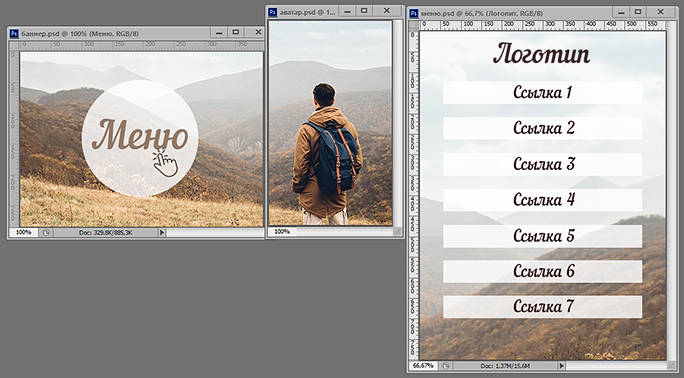
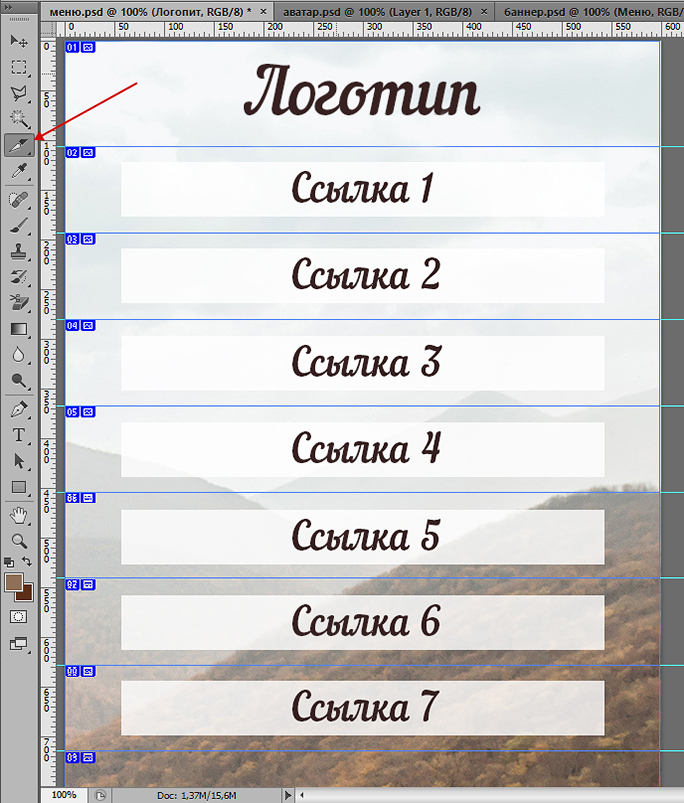
Поехали! Создаем два чистых полотна, первый будет баннером (ширина — 395 px , высота — 285 px), служит для открытия меню, второй — непосредственно шаблоном навигации (ширина — 600 px, высота напрямую зависит от количества разделов, которые вам нужны). Теперь перед вами полная свобода творчества, делайте как вам нравится и как подсказывает сердце 😉
Для полноценного оформления группы мы сделали еще и аватарку (ширина — 200 px , высота — 335 px ).
Вот как получилось:

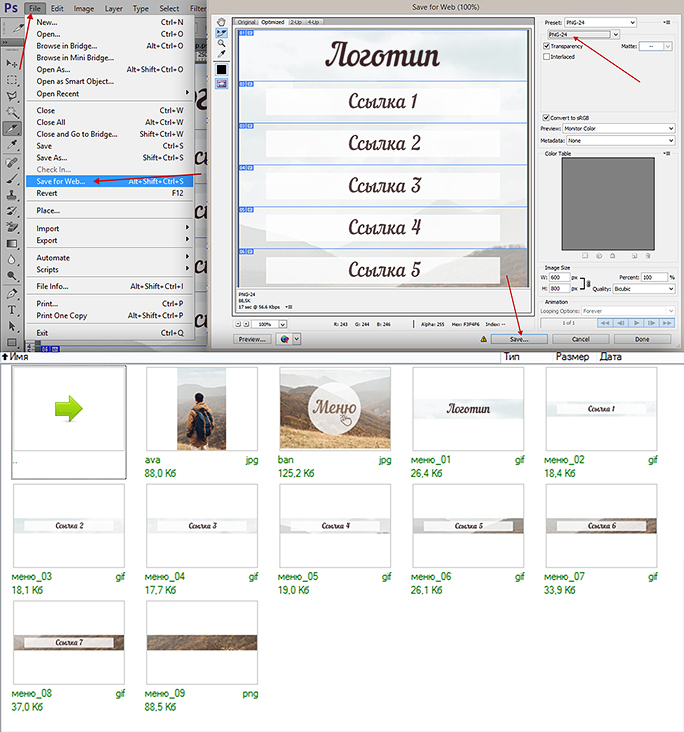
Но это еще не все, чтобы меню можно было отправлять на верстку его надо порезать на отдельные файлы. В Photoshop это делается с помощью инструмента «Раскройка»:

Теперь можно смело сохранять нашу работу, делать это нужно через функцию «Сохранить для Веб» и выбрать формат «png-24». Таким образом, все выделенные нами поля будут сохраняться по отдельности и мы получим вот такой набор картинок:

Второй этап – верстка меню Вконтакте
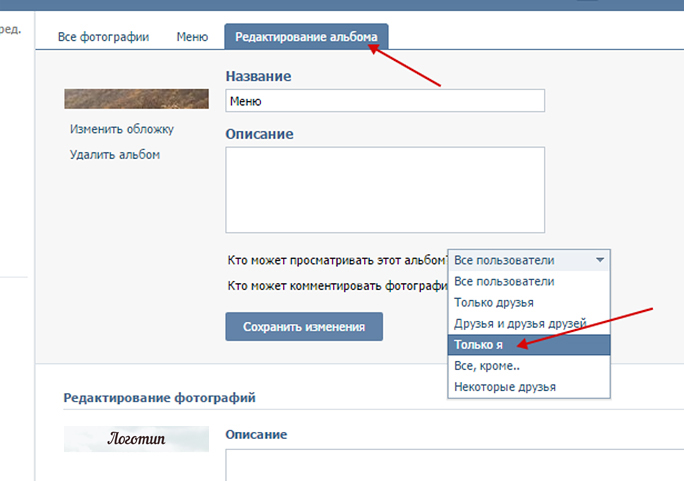
Создаем новый альбом и добавляем в него нашу нарезку. Тут есть одна маленькая проблема — в группах нельзя ограничивать видимость альбомов, все пользователи будут видеть частички вашего меню в фотопотоке, а это не очень хорошо. Но есть маленькая хитрость — просто создайте альбом для хранения элементов меню в вашей личной страничке и скройте его от посторонних глаз в настройках. На работу меню это никак не повлияет:

Начинается самое интересное! Для верстки меню нам понадобится создать новую вики-страничку, для этого нужно использовать вот такую простую ссылку:
vk.com/pages?oid=-xxxxxxxx&p=pagename
Где нужно указать:
xxxxxxxx — id вашего паблика;
pagename — название страницы;
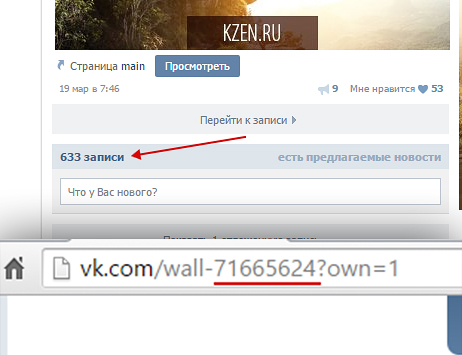
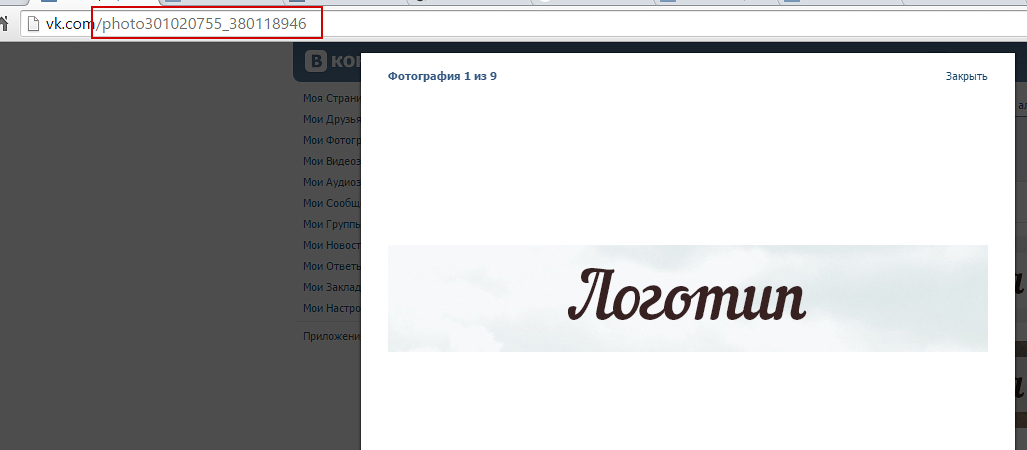
Как узнать id вашего паблика, если адрес группы состоит из слова? Очень просто, для этого нажимаем на количество записей на стене и в url-строке вы увидите ваши цифры:

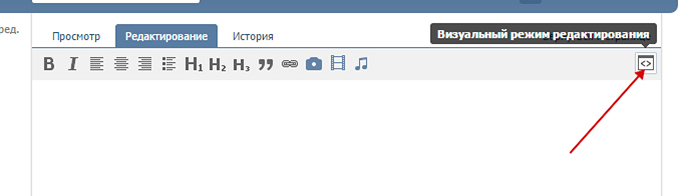
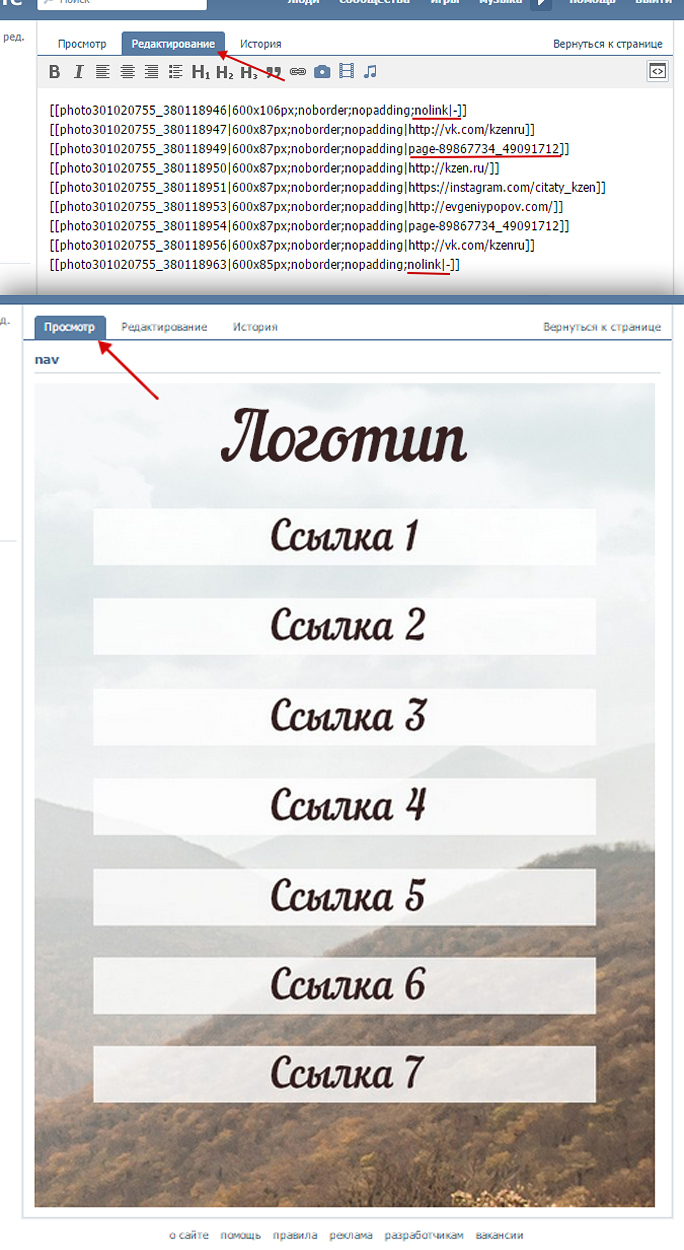
Отлично, мы создали вики-страничку с названием nav, нажимаем «Наполнить содержимым». Теперь нам нужно активировать режим вики-верстки:

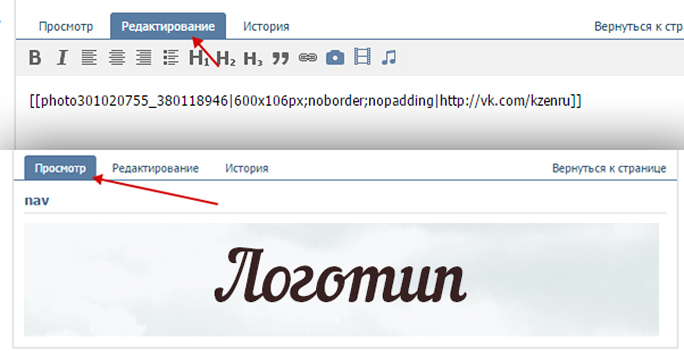
Для дальнейшей работы нужно изучить вот эту простую строчку кода:
Так она читается:
Итак, подставляем свои значения. Ссылку на изображение мы берем из адресной строки при просмотре:

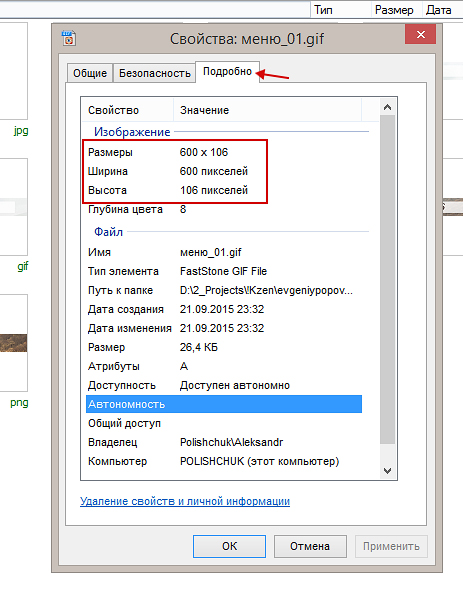
Размеры этой картинки мы можем увидеть при просмотре свойств изображения на компьютере:

Наше меню должно выглядеть слитной картинкой, поэтому из дополнительных параметров мы будем использовать:
noborder — убирает рамку;
nopadding — убирает отступы;
nolink — картинка не имеет активной ссылки для перехода;
Что касается ссылок, то их можно ставить разные, как на другие вики-странички или разделы группы, так и на внешние источники.
После выполнения всех этих действий, мы получим вот такой результат:

Отлично, теперь продолжим в том же духе заполнять всю структуру нашего меню. И на выходе у вас должен получиться вот такой результат:

Обратите внимание, что некоторые картинки мы сделали неактивными, они будут служить элементами дизайна. А есть и такие, которые ведут на другие вики-странички, мы их создаем в новой вкладке по тому же принципу. На новых страничках можно сделать еще одно меню, со своими подразделами или просто наполнить полезной информацией (делать это очень просто — отключите раздел вики-разметки и вам откроется интуитивно понятный текстовой редактор):

Таким образом, можно сделать полноценною галерею с информационными страницами и переходами между ними.
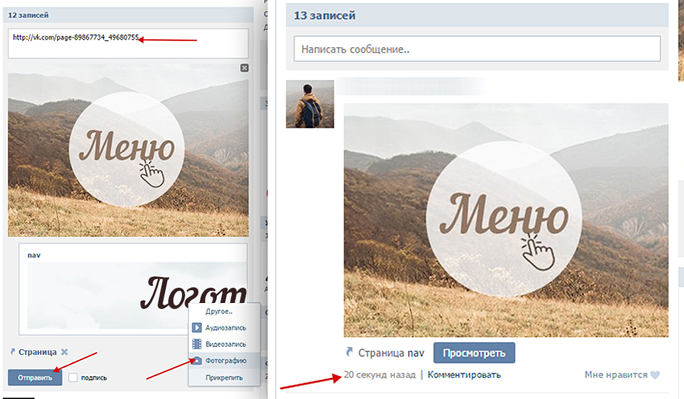
Сохраняем меню и копируем ссылку на эту вики-страницу. Дальше заходим в группу и в строке создания постов вставляем нашу ссылку, плюс добавляем к этому посту наш баннер, удаляем ссылку (она уже успела подцепиться) и сохраняем. В итоге должно получиться так:

Отлично, мы опубликовали свое первое меню, теперь осталось лишь разместить его в шапку группы. Для этого нажимаем на ссылку-время и ищем кнопку «Закрепить». Вот и все, поздравляем, теперь ваша страничка имеет презентабельный вид и привлечет больше посетителей:

Вы еще не забыли об обещанном бонусе в конце? Так вот, сделать фильтрацию по темам вашей стены прямо в меню очень просто — с сегодняшнего дня к каждому посту вы должны ставить вот такой хэштег:
#раздел@адрес_группы
Пример:

Дальше просто в поле ссылки (при редактировании меню) вставляем этот тег и все, при нажатии открывается стена только с выбранной категорией.
Ну как, несложно ведь? У вас точно все получится!
Удачи вам и до встречи в новых материалах 😉
P.S. Если у вас что-то не получилось или возникли вопросы, напишите мне в комментариях к этому выпуску.
#3. Font Awesome — 585 иконок для вашего сайта в формате шрифта
В последнее время мы на своих проектах используем одно интересное решение, которое позволяет получить в наше распоряжение 585 качественных векторных иконок для использования на сайте.
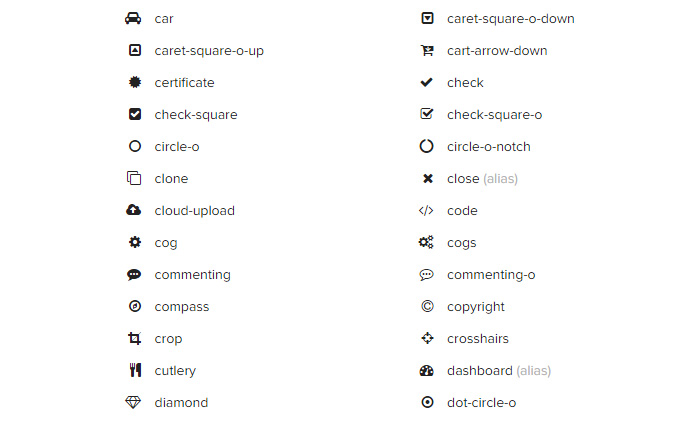
Пример таких иконок:

Называется все это дело Font Awesome.
Как это работает?
Шаг 1. Вы подключаете стиль этого шрифта в область <head> своего сайта.
В данном случае вам даже не нужно загружать css-файлы на свой хостинг. Фаил будет подгружаться с глобального CDN хранилища.
Если вам нужен вариант когда файлы лежат на вашем сервере, то скачать все это дело можно на официальном сайте.
Шаг 2. В том месте страницы, где вы хотите задействовать иконку добавляете html код этой иконки.
Код любой иконки можно узнать на странице со списком всех иконок шрифта. Просто кликните по выбранной иконке и у вас откроется страница, где можно взять ее код.

Теперь, там где мне нужно вывести символ соц.сети «Одноклассники», я просто в коде страницы добавляю такой код и получаю такой символ:
Вот и все, пробуйте.
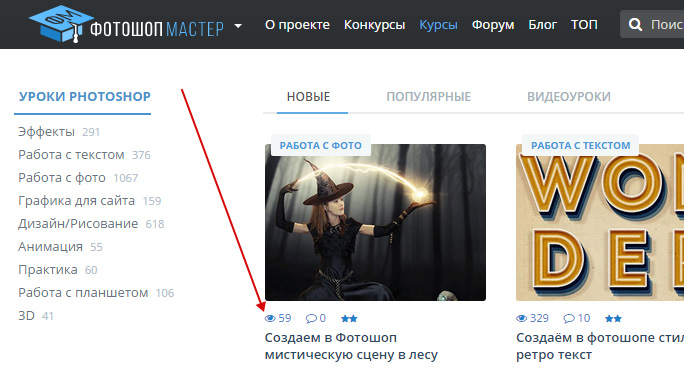
А вот как мы используем данный шрифт на своих ресурсах:

Значки глаза, сообщения, звездочек.

Символ рубля.
#4. Сервис тестирования своего сайта в другом шрифте
Когда делаешь сайт не всегда легко сходу определить, какой шрифт лучше всего использовать при его создании. Вот было бы здорово иметь возможность быстро протестировать как сайт будет выглядеть в разных шрифтах.
И такая возможность есть. Для этого нужно воспользоваться сервисом fonts4web.ru, который был создан как раз с этой целью.
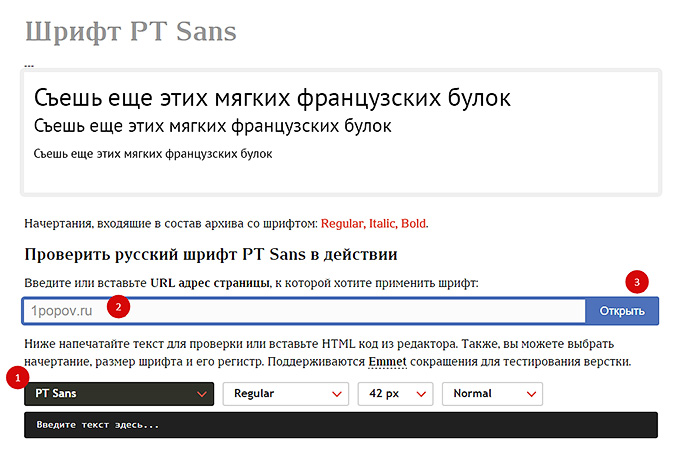
Пользоваться сайтом очень просто. После перехода на сайт:
1. Выберите шрифт
2. Введите адрес вашего сайта
3. Нажмите кнопку «Открыть»
Что еще мне нравится в этом сервисе — когда вы выбрали подходящий шрифт, внизу вы найдете все необходимые файлы и инструкции для подключения шрифта на сайт.
#5. Обзор двух бесплатных сервисов Instap и SMMPlanner для отложенного постинга в Instagram
Этот материал подготовил для вас мой помощник Александр Полищук. Он ведет один из наших аккаунтов в Instagram и знает ряд моментов, которые облегчают работу с этой сетью.
Передаю ему слово.
Можно ли в Instagram публиковать фотографии с компьютера или планировать их наперед? В официальном приложении — нет, но есть сторонние сервисы, цель которых — автоматизировать работу в этой системе.
Представляем вашему вниманию два бесплатных инструмента автоматизации и управления своим аккаунтом с компьютера.
Instap

Первый сервис Instap позволяет планировать и загружать публикации, добавлять описание и хэштеги, чем значительно облегчает работу с этой социальной сетью. В бесплатной версии вы сможете подключить до тридцати аккаунтов, добавлять по две фотографии на одну страничку в сутки, а после приобретения платного аккаунта — 100 фотографий на каждые из пятидесяти возможных аккаунтов.
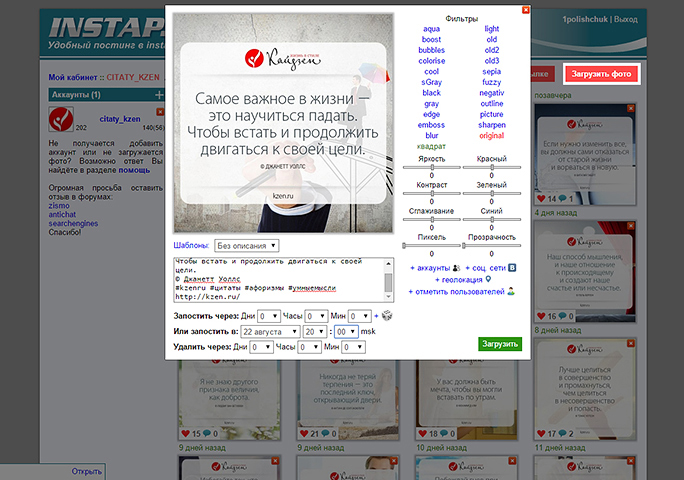
Интерфейс Instap состоит из простой панели управления, представляющей собой слева список подключенных страниц и справа список самых публикаций. Чтобы сформировать пост нажмите на кнопку «Загрузить фото» и выберите нужную картинку.
После загрузки изображения вы можете добавить текст к посту, проставить хэштеги, применить разные фильтры и подкорректировать изображение. Также сервис имеет поддержку геолокаций и кросспостинга в социальных сетях таких как Вконтакте и Facebook. После формирования поста выберите время и день публикации и, если нужно, день удаления.
Вот и все. В определенное время сервис сам опубликует этот пост на вашей страничке.

Второй сервис, о котором мы сегодня поговорим, SMMPlanner — он имеет те же функции, что и Instap плюс позволяет делать отложенные посты также для Вконтакте, Facebook, Одноклассники и Twitter, добавлять в работу нескольких администраторов, редактировать изображения прямо в системе, просматривать статистику посещений и лайков.
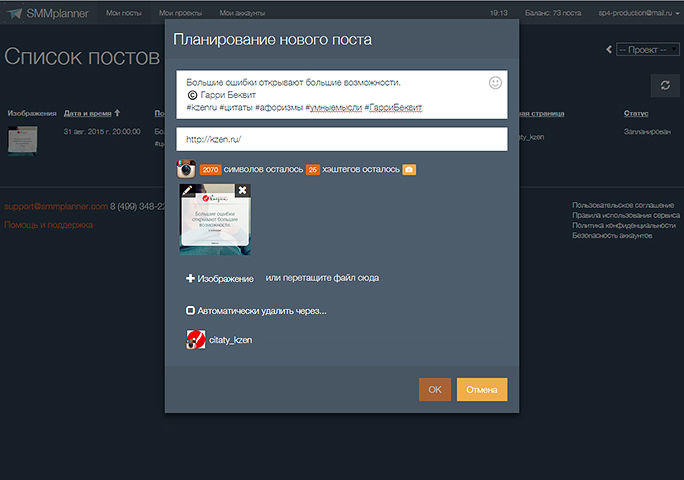
Для создания заметки вам необходимо в верхнем меню перейти на вкладку «Мои посты», далее нажать кнопку «Запланировать пост». Во всплывающем окне формируется сам пост — напишите текст, вставьте ссылку на первоисточник, прикрепите изображение. Далее выберите паблики, в которые необходимо отправить данные или отметьте целый проект сразу.
Изначально сервис дает только пятьдесят постов на месяц, но при подписке на социальные страницы Вконтакте и Facebook этого проекта, вам будет начисляться еще сто постов каждого месяца дополнительно.
Вот так все просто! Благодаря этим сервисам вам не нужно каждый раз заходить в Instagram и публиковать вручную контент с телефона, делегируйте скучную работу программе. За пару минут выделенного времени можно сформировать серию постов на целый день и заниматься более интересными и полезными делами.
Вот и все, вам остается только выбрать сервис, который по вкусу и завести свою страничку в Instagram.
#6. Мысль выпуска





 21/09/2015
21/09/2015