Выпуск 61
Здравствуйте, мой уважаемый подписчик!
У нас в Башкирии в этом году необычайно дождливое лето выдалось, поэтому в редкие солнечные дни все жители стараются выбраться на природу. Вот и на этой фотографии вы видите один из таких моментов.

За время, прошедшее с момента выпуска предыдущего номера журнала, удалось открыть сразу два проекта, над которыми я в последнее время работал. Это проект по подбору идеального хостинга «Хостинг-ниндзя» и курс «Evernote-мастер». На очереди новые проекты, новые открытия, новые горизонты!
А сегодня я подготовил для вас серию материалов, которые могут пригодиться вам в работе.
Вот, что вас ждет:
Содержание
#1. Шаблон договора-оферты
Если вы на своем сайте собираетесь напрямую принимать оплату по картам VISA, MasterCard и т.п. через какой-нибудь процессинговый центр, то, кроме всевозможных документов, которые у вас попросят, вам нужно будет внести определенные изменения в своей сайт.
Скорее всего, вас попросят добавить на сайт следующие моменты:
1) Добавить правила возврата/невозврата денежных средств, товаров/услуг;
2) Подробно прописать процесс оплаты картами;
3) Отобразить все цены за товары на сайте;
4) Указать контактную информацию: телефон интернет-магазина, контактный телефон, скайп, адрес физический, адрес электронный, и т.д.;
5) Указать информацию о компании: название юр. лица, юридический адрес, ОГРН, реквизиты, и т.д.;
6) Разместить договор оферты;
7) Добавить логотипы платёжных систем, с которыми вы будете работать;
8) Добавить информацию по безопасности и конфиденциальности платежа.
Все пункты, кроме договора-оферты, понятны, и внести изменения по ним не составляет большого труда.
А где же взять договор оферты?
Я заказывал разработку такого договора юристу. Чтобы вам не тратить на это время и деньги, я выкладываю то, что у нас получилось. Вам остается только поменять все данные на свои и разместить такой договор на своем сайте.
#2. Мультяшные презентации в Powtoon.com
В прошлом выпуске журнала мы учились создавать рисованные презентации с помощью сервиса Sparkol.com, а сегодня мы рассмотрим другое подобное решение, которое позволяет создавать мультяшные презентации.
Речь пойдет о сервисе Powtoon.com
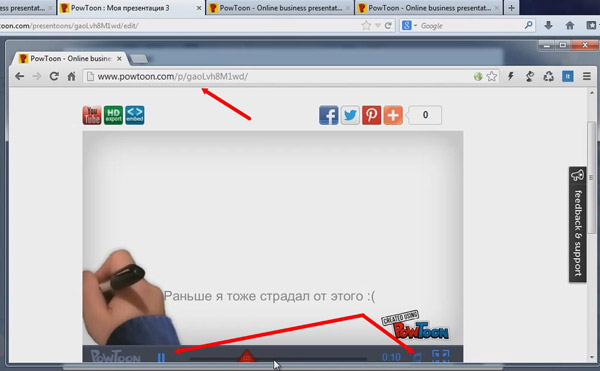
Пример презентации, сделанной с помощью данного сервиса:

Я подготовил для вас два видеоурока по работе с этим сервисом.
Урок 1. Знакомство

Текстовая версия:
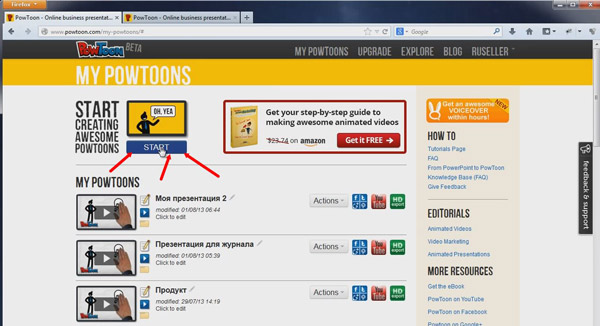
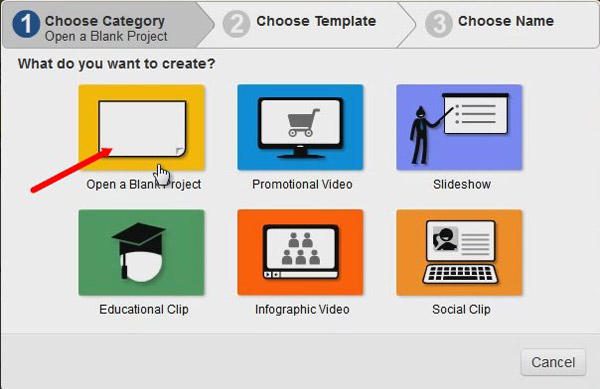
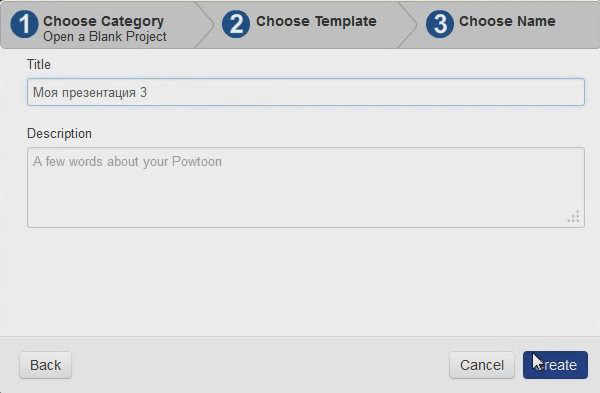
Первое, что нужно сделать — это зарегистрироваться на сервисе Powtoon.com и войти в свой аккаунт. Вы увидите следующую страницу:
Урок 2. Создание презентации с нуля

Текстовая версия:
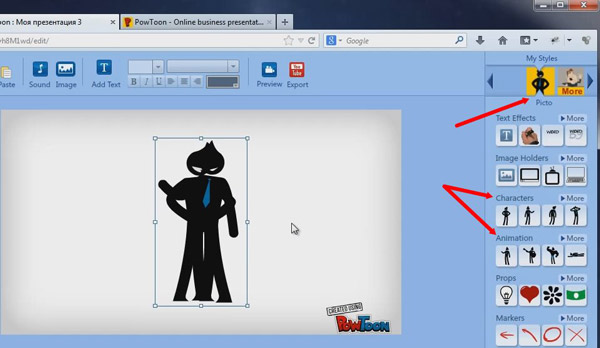
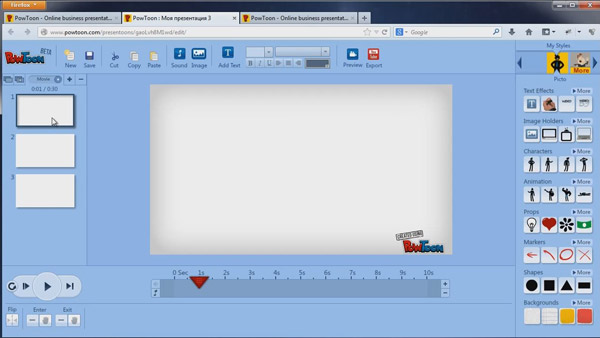
Давайте приступим к созданию презентации. Начнем с добавления человечка на наш первый слайд. Обратите внимание, что в правой части окна программы у нас расположены персонажи, причем они идут в разных стилях. Изначально идет стиль Picto, в котором персонажи — такие черные человечки с разной мимикой. При чем они есть как в статичном виде, так и в анимированном.

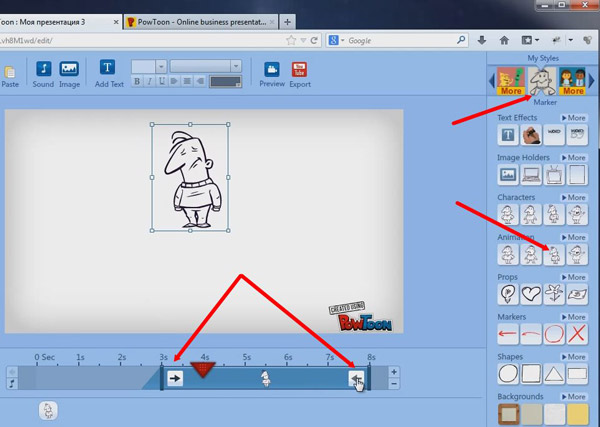
Но мне нужен персонаж другого стиля, и поэтому я переключусь на другой стиль. Отмечу, что какие-то стили доступны бесплатно, а какие-то доступны только для платной версии. А я выберу стиль Marker и анимированный персонаж, который грустит. Далее его просто перетаскиваю на холст.

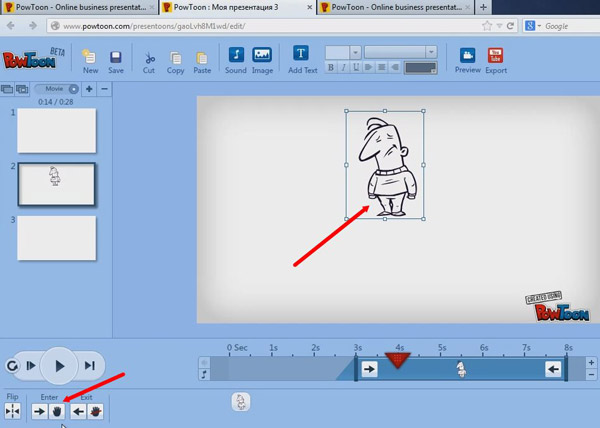
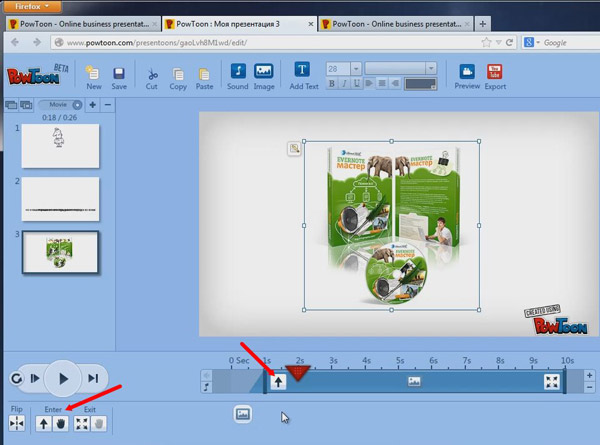
Обратите внимание, что с добавлением персонажа на панели времени появляется отрезок, который показывает длительность присутствия персонажа на слайде. В данном случае персонаж появится с 3-ей секунды и будет присутствовать до конца. Стрелки в право и влево позволят изменить стиль появления персонажа на слайде. Сейчас стиль стоит, при котором персонаж появится слева. Если нажать на стрелку, можно выбрать любой другой стиль.

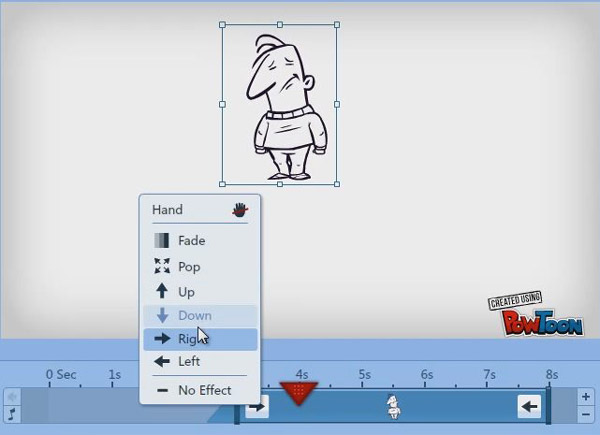
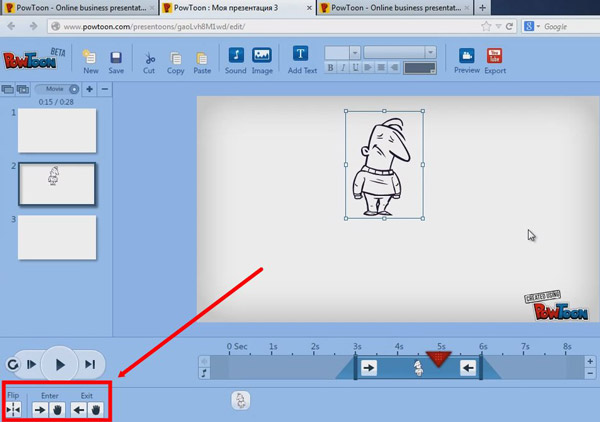
Можно стиль появления изменить на: вправо, сверху, снизу, плавное появление. А можно сделать так, чтоб персонаж на экран внесла рука. Для этого выделяем персонаж и в левом нижнем углу рабочей области программы под словом Enter нажимаем на перечеркнутую руку.

Теперь элемент будет внесен в презентацию рукой. Те же самые манипуляции можно сделать с исчезновением персонажа. Можно изменить время исчезновения перемещением ползунка на шкале времени и, если хотите, можно также подключить руку для момента исчезновения персонажа из кадра. Для этого под словом Exit нажмем на перечеркнутую руку.
Для того чтобы зеркально повернуть персонажа, необходимо в левом нижнем углу рабочей области нажать на клавишу Flip.

Обратите внимание, что если установить временным ползунком отображение персонажа с самого начала презентации, т.е. с 0 сек., или до конца презентации, то стрелки для добавления эффекта занесения и выноса рукой становятся не активными.
Я как раз-таки поставлю время появления и отображения персонажа с самого начала (с 0 сек.) и до конца (8 сек).
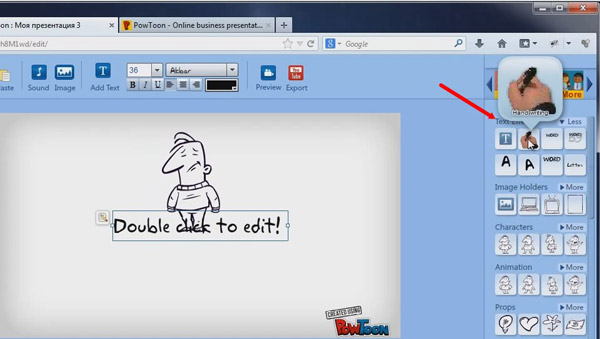
Следующим шагом давайте добавим текст, написанный рукой. Для этого в правой части экрана выберем необходимый стиль вывода текста в панели Text Effects.

При наведении на каждый стиль, появляется небольшое окно с анимацией, где видно, как будет проявляться эффект написания текста, если его выбрать.
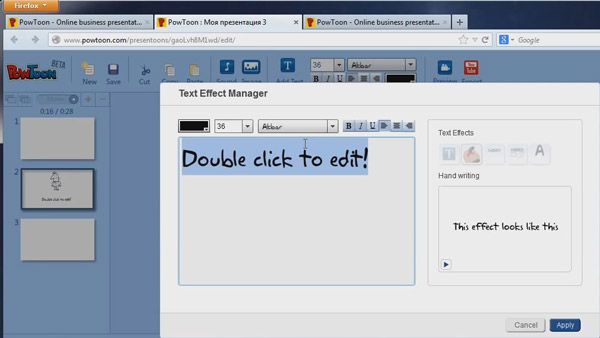
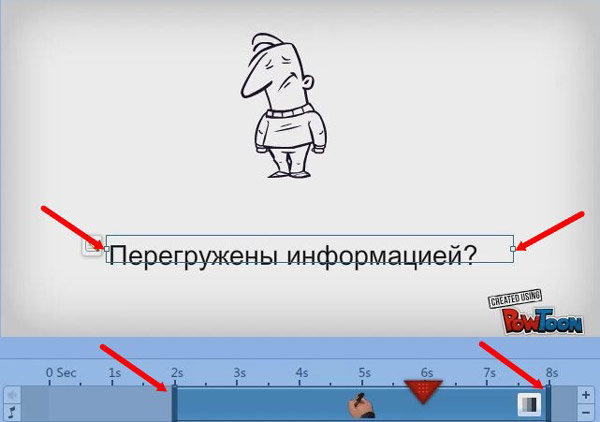
Я укажу в низпадающем списке пункт Less, и выберу эффект hand writing. При этом в основной области экрана появилась рамочка для ввода текста. Простым перетаскиванием текст можно спозиционировать, и если дважды кликнуть по элементу текста, то можно написать свой текст. Давайте дважды кликнем по элементу «текст». При этом появится окно Text Effect Manager.

В этом окне я предлагаю изменить шрифт на Arial, т.к. он — единственный, который здесь поддерживает кириллицу. После этого меняем текст на «Перегружены информацией?«. Размер и цвет шрифта оставляем без изменений. Нажимаем «Apply«.
Для того, чтобы текст разместился в одной строке, можно растянуть элемент при помощи ползунков. После этого можно на временной шкале спозиционировать его возникновение во времени. Я укажу момент, когда текст должен появляться на слайде. Текст будет появляться со второй секунды. Текст будет отображаться до конца длительности слайда.

После этого можно проверить работу слайда, нажав на кнопку Play. Я после проверки уменьшил длительность слайда до 6 секунд.
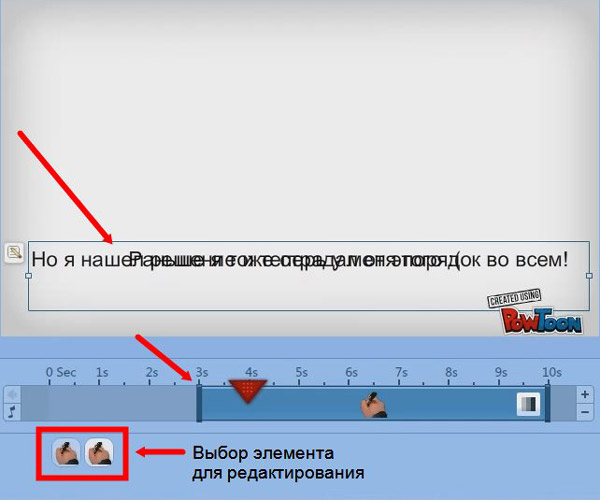
Теперь давайте создадим следующий слайд. Для этого кликнем по второму слайду в левой части рабочей области программы. Во втором слайде разместим еще один текст, который будет написан также рукой. Поэтому давайте добавим элемент «Текст» со стилем hand writing. Двойным кликом зайдем в настройки элемента, добавим текст «Раньше я тоже страдал от этого 🙁«. Размер шрифта изменим на 28 и после этого нажмем Apply. Далее элемент растянем, чтобы текст поместился в одной строке. Временной интервал укажем с 1-й секунды до 4-ой.
Далее на этом же слайде добавим еще один элемент «Текст» с надписью: «Но я нашел решение и теперь у меня порядок во всем!«. Точно также растянем этот элемент до размещения текста в одну строку. Время появления данного текста поставлю с 4-ой секунды, а время окончания отображения на 10-й конечной секунде. После этого элемент ставлю на тот же уровень, чтобы слайд выглядел гармонично.

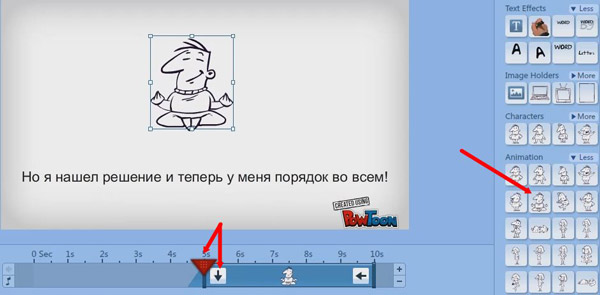
Также на этот слайд добавим анимированный персонаж из списка Animation. Появиться персонаж должен сверху на 5 секунде.

Поэтому выставим ползунок времени на 5s, а появление выбираем «Down«. После этого можно проверить показ слайда и перейти к следующему слайду.
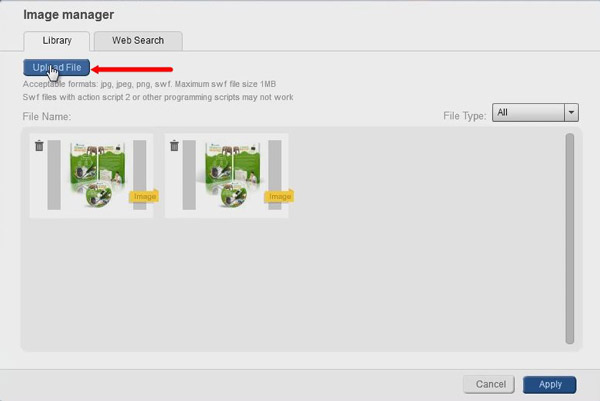
На третьем слайде давайте добавим картинку. Для этого в верхнем меню программы нажимаем кнопку Image. В появившемся окне можно выбрать картинку доступную для вставки.

Если у вас нет файлов в окне, то нажмите на кнопку Upload File и выберите файл на компьютере. Я выберу картинку моего курса.

Появление картинки я укажу с помощью руки снизу, начиная с первой секунды и до конца длительности слайда.

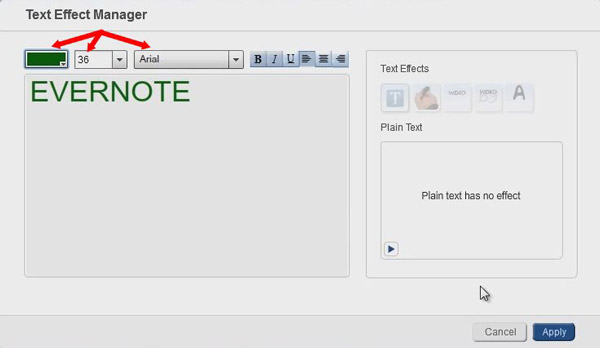
После появления картинки добавим сверху появление текста с названием курса. Для этого выбираем в правой панели инструментов обыкновенный текст (Plain Text). Далее двойным кликом вызываем менеджер настроек текстового элемента и указываем 36 размер шрифта, зеленый цвет и текст «EVERNOTE«.

После этого нажимаем Apply и позиционируем элемент на слайде. После чего добавляем еще один текстовый элемент с надписью: «— MASTER«.

Для текста EVERNOTE указываем время появления со 2-ой секунды, способ появления — при помощи руки сверху. Текст — MASTER также появится сверху при помощи руки, но с 3-ей секунды.
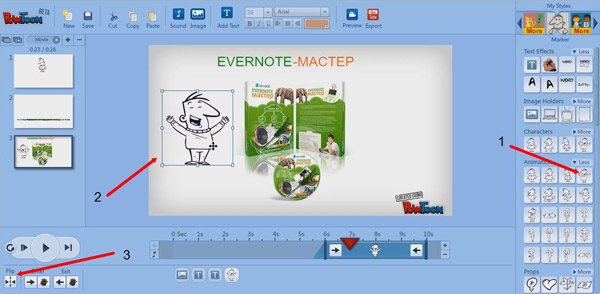
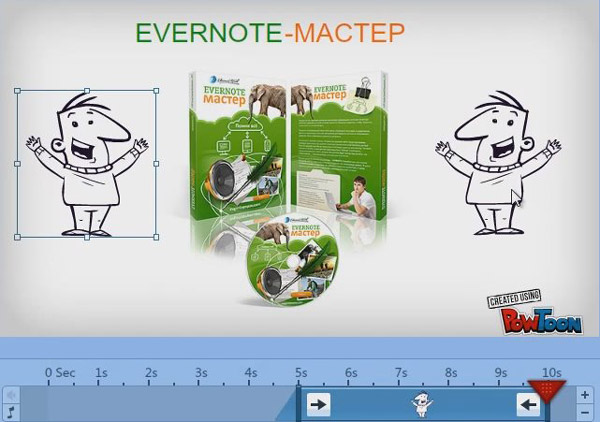
Теперь справа и слева давайте добавим человечков. Их мы возьмем из анимированных персонажей. Первый персонаж имеет название Happy. Его мы установим слева, отзеркалим (FLIP), чтобы он смотрел в правую сторону на картинку с диском.

Появление персонажа укажем на 5-ую секунду, с левой стороны.
С правой стороны добавим такого же человечка, но появление укажем на 6-ой секунде и с правой стороны.

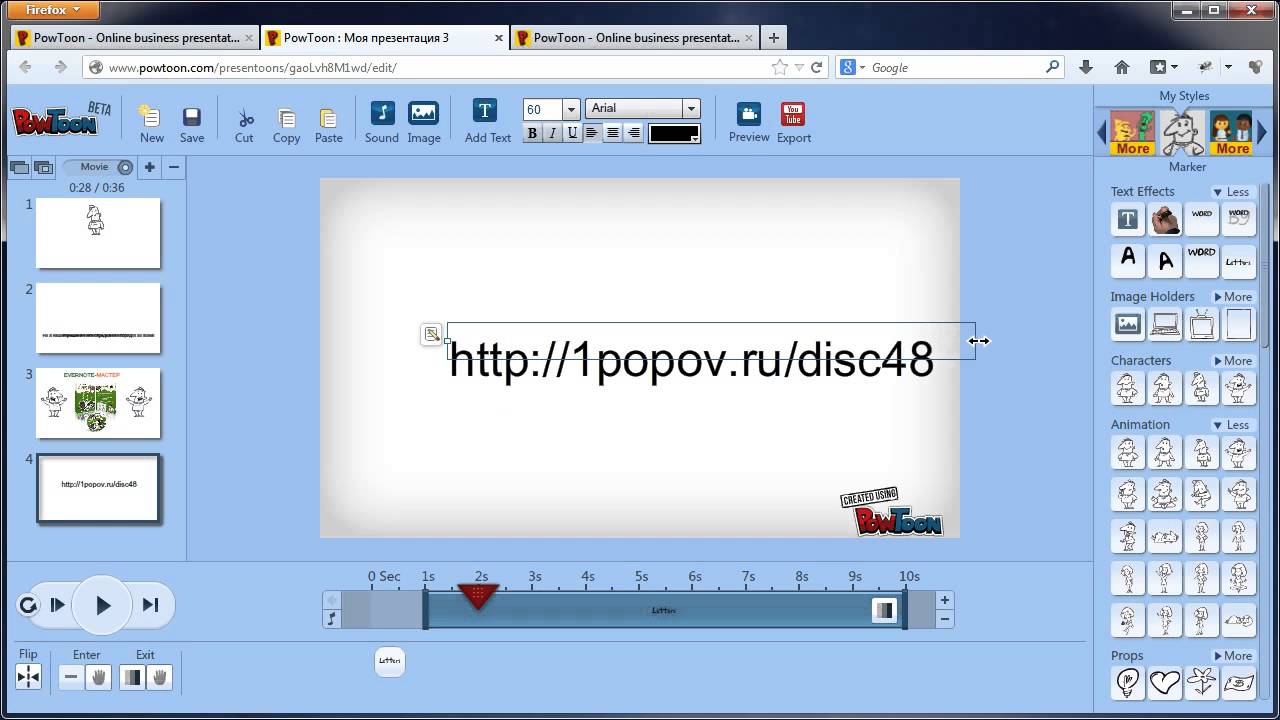
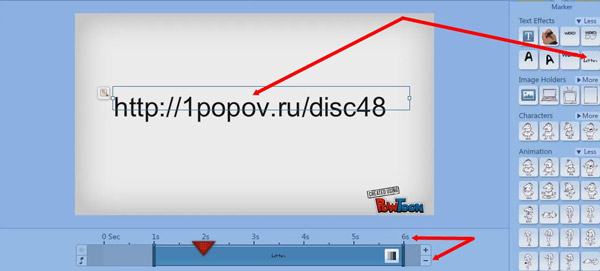
Последний слайд, который мы с вами создадим в этой презентации, добавим при помощи кнопки «+» в панели слайдов. На нем добавим ссылку на сайт при помощи эффекта Letters. Для ссылки указываем размер текста 60, черного цвета и текст http://1popov.ru/disc48/

Длительность последнего слайда укажем равной 6-ти секундам.
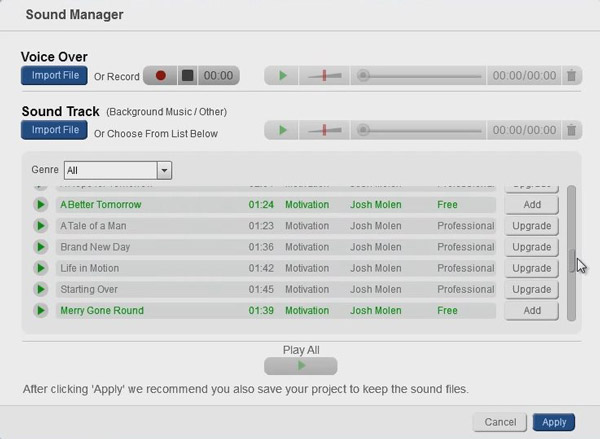
Теперь давайте добавим музыку для всей презентации. Для этого в основном меню программы нажмем на кнопку «Sound«.

Обратите внимание, что в появившемся окне уже имеется список композиций, которые можно использовать в презентации. Но большинство из них доступны только в платной версии. Только те, где написано Free, можно добавить в презентацию. Я выберу композицию «Merry Gone Round» и нажму Add. Композиция добавилась и можно нажать Apply.
После этого давайте сохраним презентацию, нажав на кнопку Save в главном меню программы.
В заключении давайте разберем вопрос добавления голоса в презентацию. Для добавления голоса зайдем в меню Sound и воспользуемся разделом Voice Over. Используя кнопку Import File, можно загрузить заранее приготовленный файл с речью, а можно кнопкой Record записать речь прям здесь. Для этого я советую вам поступить следующим образом. Сначала выйдете из меню Sound и из главного меню программы нажмите кнопку Preview. При этом в новой вкладке браузера запустится страничка с превью. Скопируйте адрес этой странички и откройте ее в каком-либо другом браузере. Далее вернитесь в окно браузера, где открыта программа создания презентации, зайдите в меню Sound и запустите запись, нажав на кнопку Record. После этого откройте ваше превью, которое у вас находится в другом браузере и запустите его, предварительно отключив звук в презентации.. Таким образом вы будете смотреть превью презентации без звука и записывать ваш голос, зная в какие моменты вам нужно будет говорить.

В итоге у вас будет запись голоса, которую вы добавите к презентации. Остается лишь сохранить презентацию.
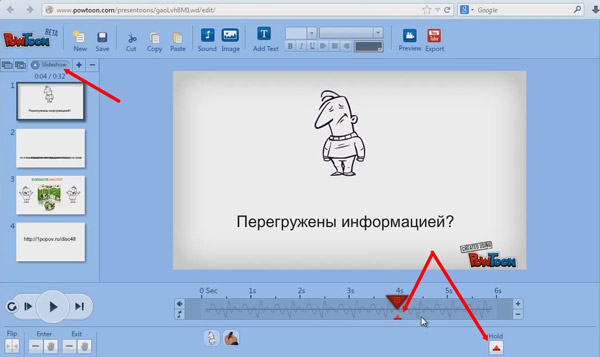
Остались некоторые возможности программы, которые мы еще не разобрали. В панели слайдов, есть ползунок, который переключает режим movie (презентация) на slideshow (слайдшоу). Отличие слайдшоу от презентации в том, что для слайдшоу иногда возникает необходимость в остановках. Во время этих остановок можно что-то более подробно объяснять, указывать на содержимое слайда. Чтобы создать подобную остановку в режиме слайдшоу появляется кнопка Hold.

При помощи кнопки можно выбирать определенные моменты времени презентации и для них устанавливать остановку, нажимая на Hold. В эти моменты остановки вы что-либо объясняете потом нажимаете Play и презентация дальше идет.
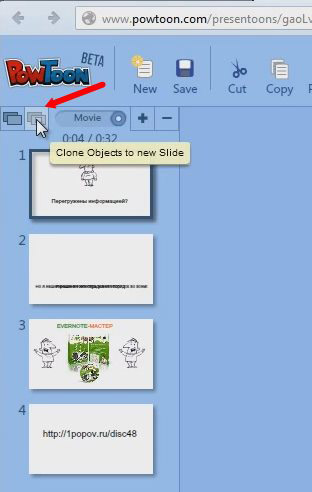
В панели слайдов также есть кнопка клонирования содержимого слайда.

Если в новом слайде вам нужны все те объекты, которые использовались в предыдущем слайде, то вам необходимо выбрать слайд с объектами и далее нажать на кнопку Clone Objects to new Slide. После этого у вас появится новый слайд с таким же содержимым, как и у того, который вы клонировали.
После создания презентации ее необходимо экспортировать. Для этого нажимаем на кнопку Export в главном меню программы.

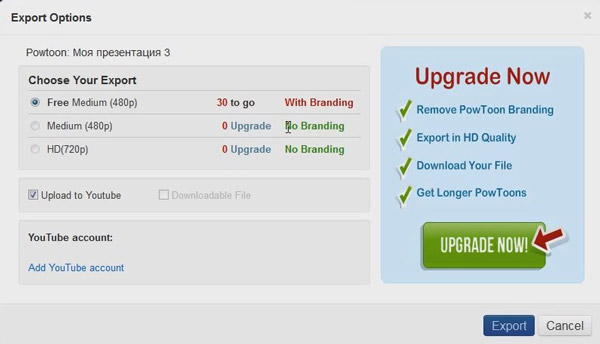
В окне экспорта нас ожидает главное ограничение бесплатной версии, а именно, это максимальное разрешение в 480p, добавление логотипа в углу презентации, в конце презентации будет звук «Сделано в powtoon». Этот звук конечно можно будет вырезать в любом редакторе.
В платной версии программы можно экспортировать видео в HD качестве и без логотипа с мелодией.
В окне экспорта можно добавить данные YouTube аккаунта и презентация будет добавлена на YouTube по нажатию на кнопку Export.
На этом урок окончен.
#3. Программа Focus Booster
В этом блоке журнала расскажу вам о приложении, которое недавно попалось мне на глаза и прижилось на моем компьютере.
Приложение называется focus booster, а разработано оно было под необычную технику тайм-менеджмента, которая называется «Pomodoro Technique» или по-русски — техника помидорного планирования.
Суть ее в том, что рабочее время делится на 25-минутные промежутки, между которыми идут 5 минут отдыха. Каждый такой 30-минутный блок считается помидором.
Каждые 4 помидора делаем перерыв на 15-20 минут отдыха.
Техника подразумевает наличие у вас двух списков.
1. Общий список дел, которые нужно сделать (Скачать в PDF)
2. Список дел на сегодня (Скачать в PDF)
Когда список дел на день готов, выбираем из него первую задачу, запускаем таймер и работаем, не прерываясь, 25 минут. Затем 5 минут отдыха. Отдохнули? Теперь опять 25 минут непрерывной работы без прерываний, за которой следуют 5 минут отдыха и т.д.
Каждый отработанный помидор над задачей отмечаем с своем плане крестиком.
Главное правило: Во время 25-минутного периода работы нельзя прерываться.
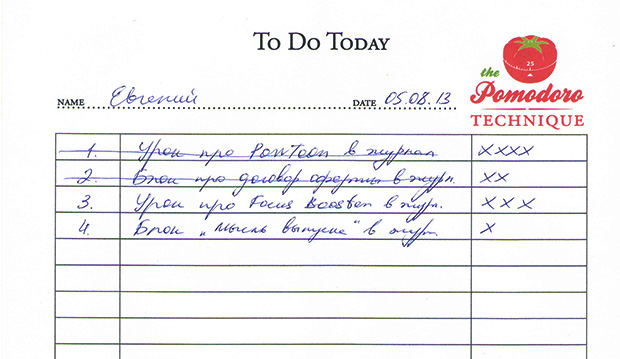
Вот, как может выглядеть To-Do лист к концу дня:

Эту технику придумал итальянец Francesco Cirillo в конце 1980-х. А помидорной она стала потому, что для разбивки дня на 25-минутные промежутки он использовал кухонный таймер в виде помидора.
Если вам эта техника интересна, вы без труда сможете найти её подробное описание в Сети. На Amazon даже есть несколько книг, посвященных этой технике.
Но возникает вопрос — как отсекать 25-минутный и 5-минутный промежутки, если у вас нет таймеров?
Здесь вам пригодится программа Focus Booster, которая была создана фанатами помидорной техники.
Программа бесплатная. Скачать её можно на официальном сайте: focusboosterapp.com
Мой короткий видеоурок по этой программе:

Текстовая версия:
Focus Booster — это по сути таймер, но немного необычный. В этой программе мы задаем не одно значение, отсчет которого должен вестись, а два.

Первое значение — это рабочая сессия, которая равна 25 минутам, а второе значение — сессия отдыха, которая равна 5 минутам.
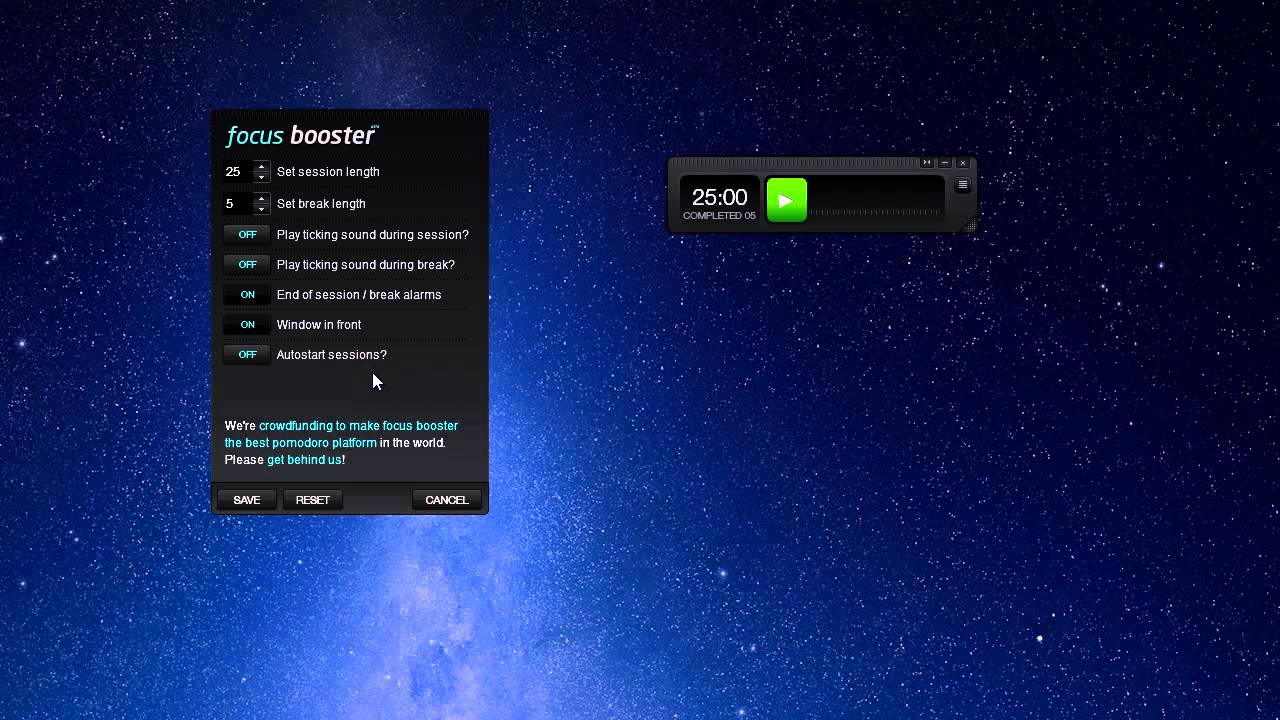
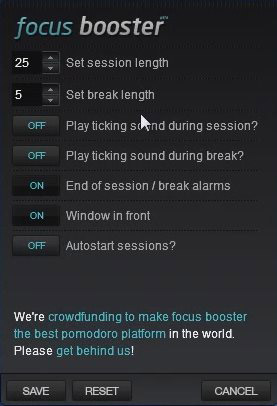
Если кликнуть по иконке настроек в правой части программы, то появится следующее окно.

В настройках можно задать длительность рабочей сессии и сессии отдыха. Как только вы поработали 25 минут и отдохнули 5 минут, вы истратили один помидор и соответственно можете ставить крестик напротив той задачи, над которой вы работали.
Play ticking sound during session и Play ticking sound during break — это настройки по включению и отключению звука тикающего таймера во время работы и отдыха соответственно. Но я вам не рекомендую звук включать, т.к. он мешает при работе.
End of session/break alarms — это настройка отвечает за то, будет ли включаться звонок после окончания рабочей сессии и отдыха. Эту настройку лучше оставить включенной.
Window in front — сделает окошко таймера поверх всех окон.
Autostart sessions — автовключение сессий.
Как только внесли изменения, нажимаем Save. И теперь, когда нам нужно начать работу, запускаем таймер, нажав на кнопку Play.

По мере убывания времени полоска, на которую указывает стрелка на рисунке, будет становиться красной.
Если вам не нравится размер окна таймера, то можно нажать на первую кнопку в верхнем правом углу и окно таймера сожмется.
Программа кроссплатформенная, сделана на базе adobe air.
На этом вводный урок окончен.
#4. Сервис сокращения ссылок и переадресации на вашем домене
Этот урок подготовил для вас мой помощник Сергей Патин.
Наверняка, вы уже встречались с сервисами по сокращению ссылок — они позволяют из длинной ссылки, которая состоит из нескольких десятков, а то и сотен символов, получить очень короткую.
Способов применения коротких ссылок довольно много. Один из наиболее полезных из них — это использование при работе с партнерками. При использовании короткой ссылки ваша партнерская ссылка станет не только более удобной для восприятия, но и в ней будет невозможно обрезать партнерский хвост.
Короткие ссылки удобнее передавать друг другу в общении: e-mail, смс, при общении через мессенджеры для обмена мгновенными сообщениями (icq, qip и т.п.), в сообщениях в социальных сетях. Да и продиктовать такую ссылку по телефону не составит труда.
Но было бы здорово, если бы мы могли воспользоваться для создания коротких ссылок не только сторонними сервисами, а создать такой сервис на собственном домене. Таким образом ссылка будет не просто короткой, но еще будет иметь в своем адресе именно ваш домен, а не домен какого-то другого сайта.
В этом уроке мы как раз и рассмотрим способ создания сервиса для сокращения ссылок на вашем домене, а также вы увидите, насколько больше возможностей по работе с url имеет такой вариант по сравнению с большинством сторонних сервисов.

Текстовая версия:
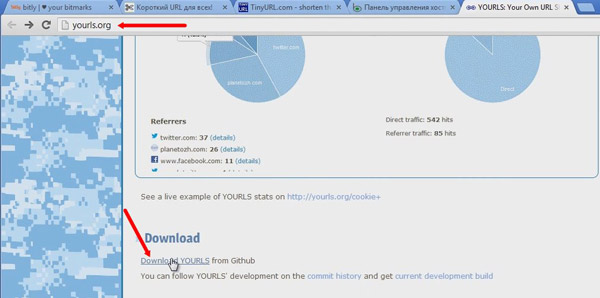
Для начала работы нам понадобится скрипт, при помощи которого мы будем создавать свой сервис коротких ссылок. Для закачки скрипта необходимо перейти на сайт yourls.org и на главной странице почти в самом низу найти ссылку для закачки скрипта Download yourls. Нажав на ссылку, скачиваем скрипт.

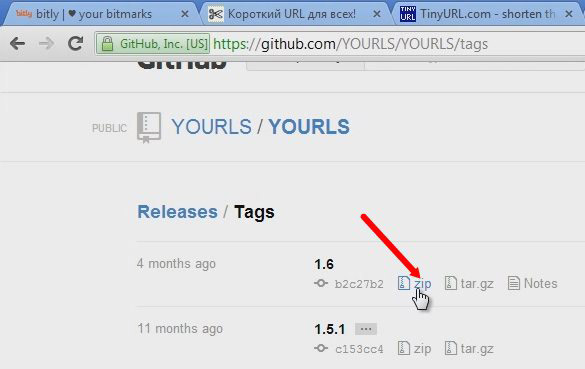
Скрипт уже давно развивается и имеет множество версий. На момент выпуска урока актуальной версией является 1.6. Ее я и скачаю, кликнув по ссылке zip в следующем окне сайта.

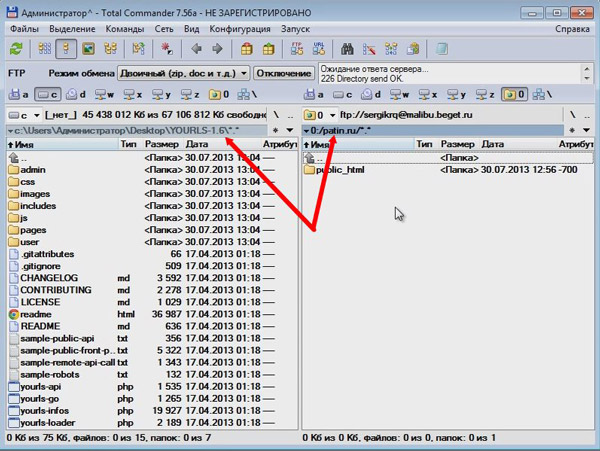
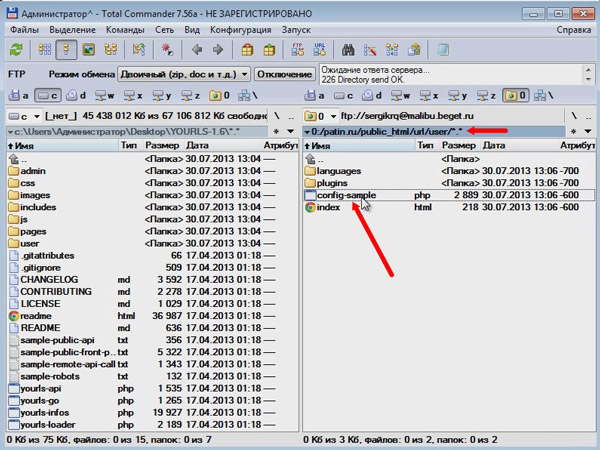
После закачки архива распакуйте его, чтобы закачать на сервер домена. Закачать папку с файлами скрипта можно при помощи любого ftp-менеджера, например, fillezilla или total commander. Я воспользуюсь последним. В файловом менеджере подключитесь к домену. В моем случае это домен patin.ru

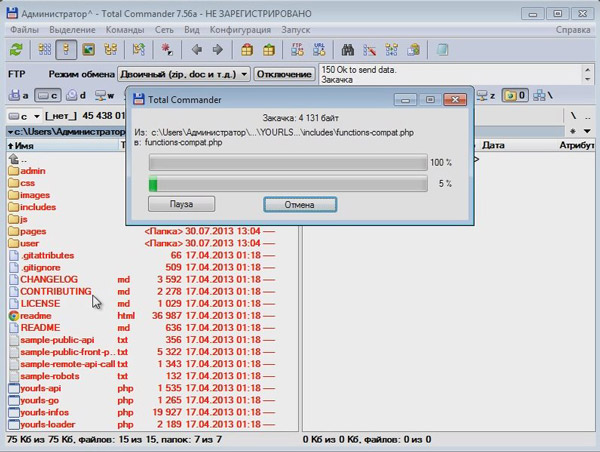
Обратите внимание, что скрипт можно располагать не только в папке домена, но и на поддомене и в папке домена. Я предпочитаю размещение скрипта в домене. При этом адрес ссылки будет таким: домен/папка скрипта/ сама ссылка. Чтобы ссылка не была длинной в папке домена давайте создадим папку с коротким именем, например url. В эту папку заливаем все файлы скрипта.

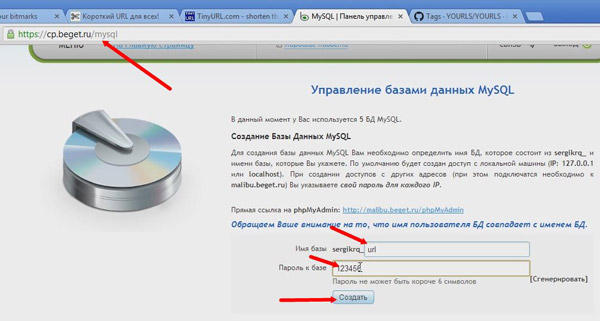
Пока файлы закачиваются, давайте создадим базу данных, т.к. скрипт в своей работе использует базу данных. В базе скрипт хранит и ссылки-исходники, и ссылки-сокращения. Базу данных можно создать на хостинге. Я использую хостинг Beget. Именно в свой аккаунт этого хостинга я захожу, перехожу по вкладке MySQL и создаю базу данных. Базу назову url и введу пароль. Я ввел простой пароль, а вы вводите более сложный.

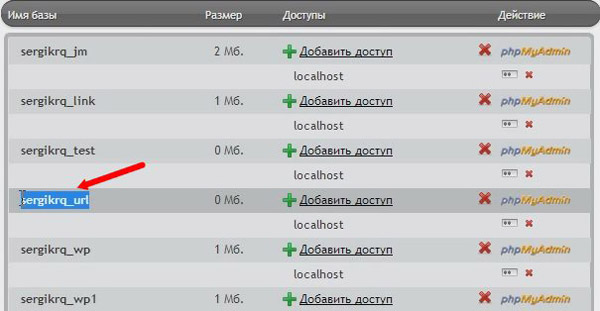
После этого нажимаем на кнопку «Создать«. База данных успешно создана и она отображается в списке всех баз данных.

Обратите внимание, что имя пользователя и имя базы данных называются одинаково в моем случае. У вас они могут отличаться.
После создания базы данных и закачки файлов скрипта на сервер, можно перейти к настройке. На сервере перейдите в папку user и найдите файл config-sample.php

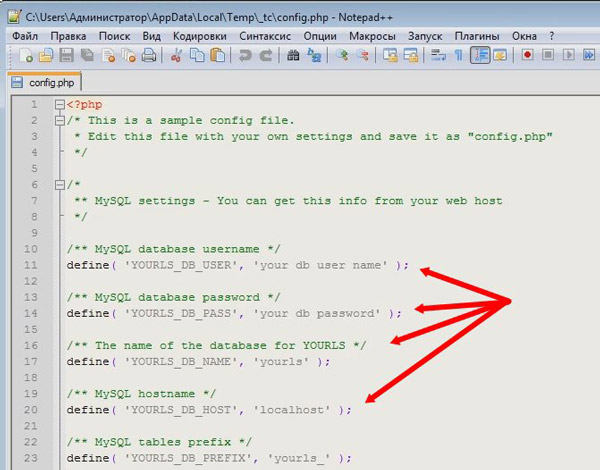
Этот файл нужно переименовать в config.php. После этого открываем этот файл для редактирования.

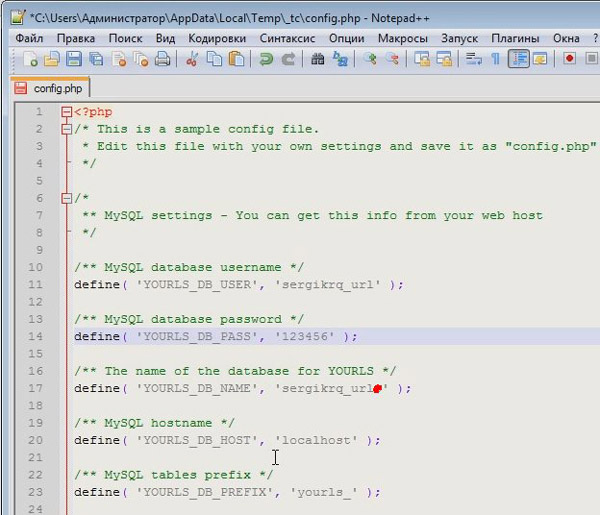
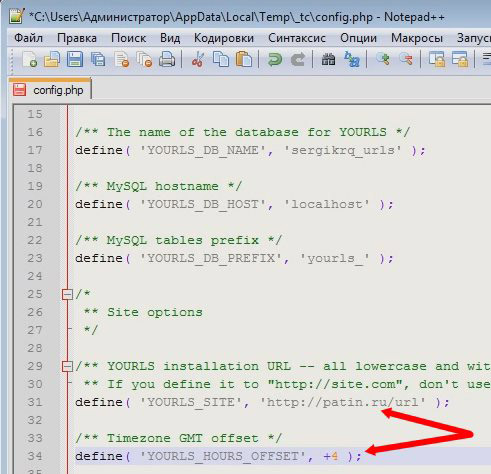
Прежде всего меняем имя базы данных, имя пользователя и пароль от базы данных. Далее уточните у своего хостера, какое название имеет хост. Обычно это localhost. Обычно адрес хоста высылается в письме после регистрации на хостинге. Префикс (PREFIX) оставим прежним. Он будет добавлен к вашим таблицам базы данных. Поэтому его можно оставить как есть.

Далее нам нужно указать адрес до места, в котором мы располагаем скрипт. В моем случае это http://patin.ru/url. Обратите внимание, что в конце слеш ставить не нужно.
Во временной зоне (Timezone GMT offset) укажите свою временную зону. Я живу в московской зоне, поэтому укажу +4.

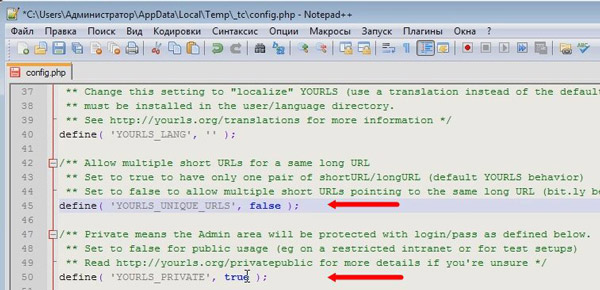
Если вы хотите, чтобы для одной большой ссылки создавалось несколько коротких, то в параметре Allow multiple short URLs for a same long URL укажите вместо значения true значение false. Я хочу, чтобы создавалось несколько коротких, поэтому пропишу false.

Если вы хотите, чтобы была возможность создавать короткие ссылки с публичной страницы скрипта, то можете поставить false для параметра YOURLS_PRIVATE. Но я рекомендую не включать эту возможность, т.к. публичная страница не имеет защиты от всевозможного спама и других вредоносных скриптов.
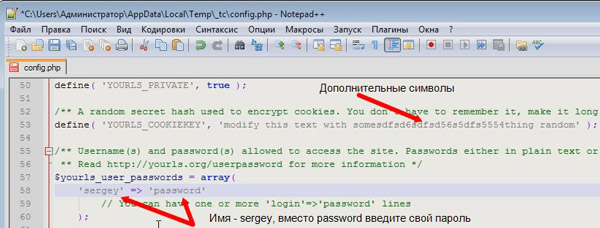
Для следующего параметра YOURLS_COOKIEKEY необходимо добавить несколько произвольных ссылок для текста, который уже имеется.
Далее необходимо прописать имя пользователя и пароль для входа в администраторскую зону скрипта. В скрипт можно добавить несколько пользователей, если есть необходимость. Я добавлю только одного пользователя, а вторую строку для второго пользователя удалю.

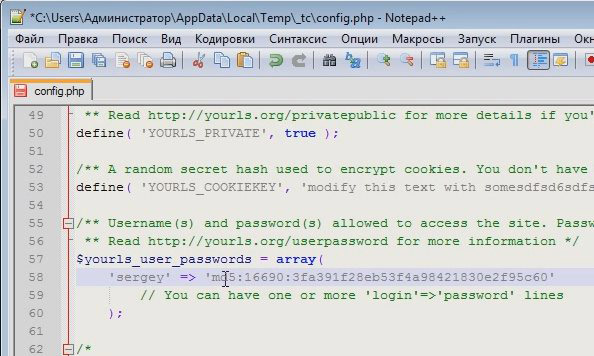
Как видно на картинке, строку для ввода данных второго пользователя я удалил, имя пользователя я указал sergey. Пароль укажу 12345. Вы укажите более сложный пароль.
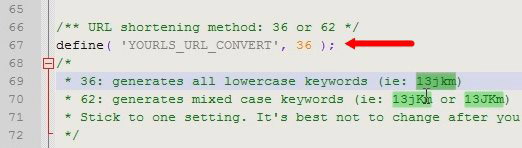
Следующий параметр в файле config.php отвечает за способ сокращения ссылок. Если вы хотите, чтобы в короткой ссылке использовались только маленькие символы, то оставляйте параметр YOURLS_URL_CONVERT равный 36. Если же вы хотите, чтобы использовались и большие, и маленькие символы, то укажите параметр равным 62.

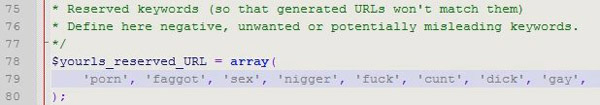
В переменную yourls_reserved_URL заносится массив с теми словами, которые не должны получаться в результате формирования быстрых ссылок. Вы можете добавить в этот массив свои слова.

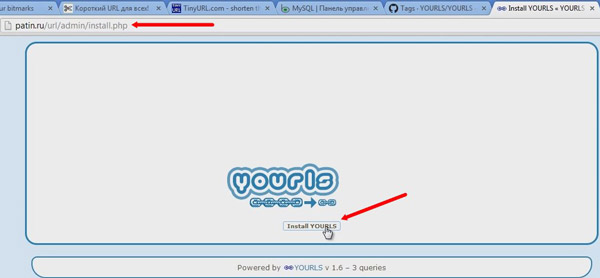
С настройками мы закончили, поэтому сохраняем файл и закачиваем его обратно на сервер. После этого переходим в браузер и в строке адреса набираем адрес до скрипта: имя вашего сайта/admin/install.php
В моем случае адрес будет следующим: patin.ru/admin/install.php
После того, как набрали адрес, нажимаете enter и на загруженной странице необходимо нажать на кнопку Install YOURLS для начала установки скрипта.

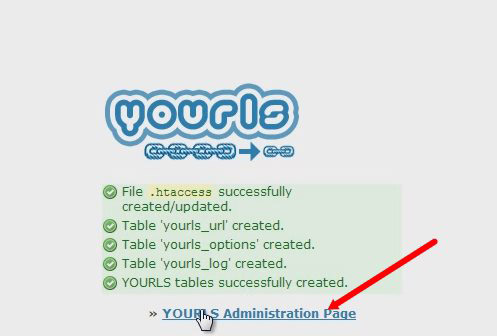
Если все в порядке, то в следующем окне появится информация об успешной установке скрипта.

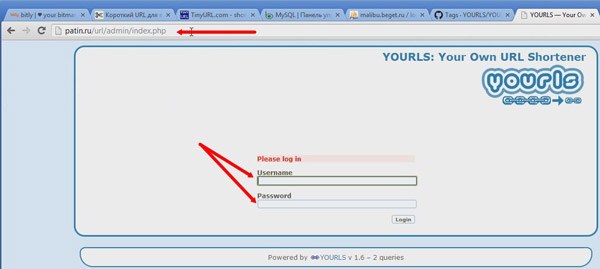
Теперь нам необходимо пройти по ссылке в администраторскую зону. Ссылка должна выглядеть следующим образом: http://patin.ru/url/admin/index.php

На странице входа необходимо ввести логин и пароль администратора. В моем случае логин: sergey, а пароль: 12345. Вводим данные и нажимаем Login.

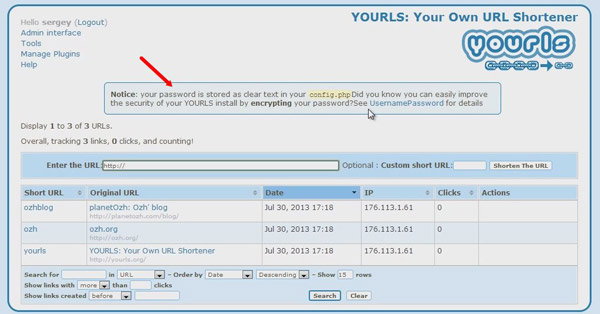
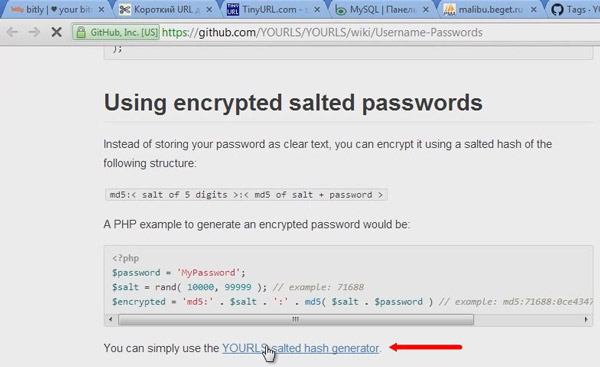
После входа в администраторскую зону для нас появляется предупреждение, что пароль у нас просто указан в файле config.php и его желательно зашифровать. Давайте перейдем по ссылке UsernamePassword, которая дана в предупреждении. На загрузившейся странице находим ссылку YOURLS Salted hash generator. Она позволит нам создать хеш из нашего пароля.

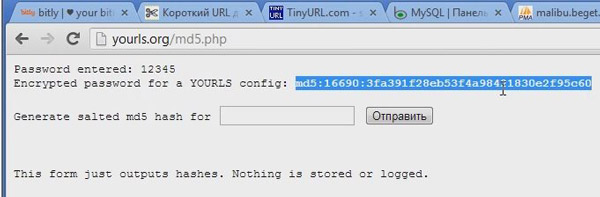
Переходим по ссылке. В следующем окне вводим наш пароль и нажимаем «Отправить«. После этого нам будет выдан хеш.

Копируем хеш, и далее открываем наш файл config.php, где вместо пароля для входа в администраторскую зону (я указывал 12345) вставляем его хеш.

Сохраняем изменения, заливаем файл на сервер и после этого обновляем страницу администраторской зоны YOURLS. Сообщение о незащищенности пароля должно исчезнуть. Теперь можно преступить к работе с сервисом.
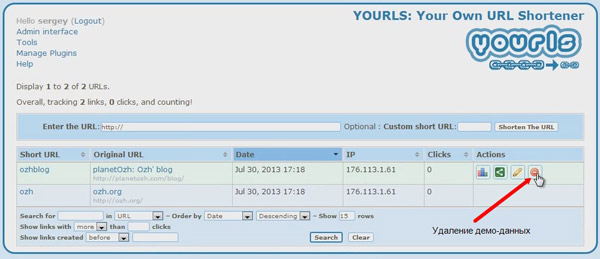
Демо-данные можно удалить, наведя на строку в таблице и нажав DELETE.

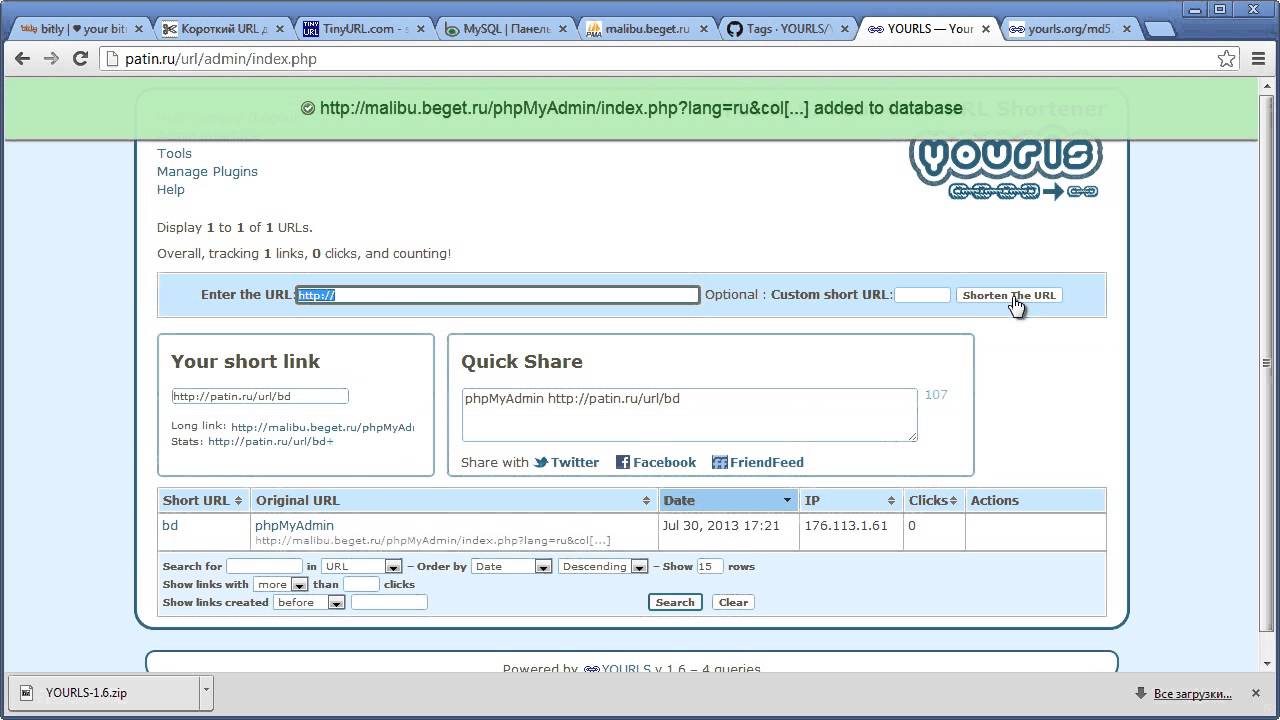
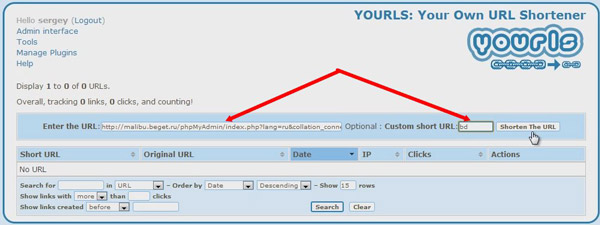
После удаления давайте попробуем сократить какую-нибудь ссылку. Скопируйте любую большую ссылку и вставьте ее в поле Enter the URL. В поле Custom short URL укажем символы, которые вы хотели бы видеть в хвосте ссылки. Я введу значение bd и нажму кнопку Shorten The URL.

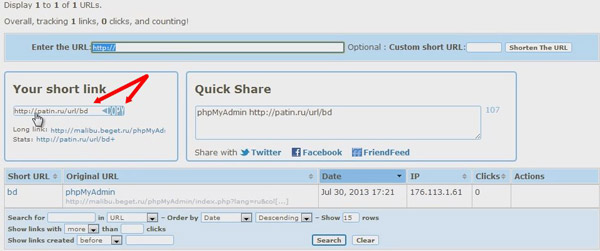
После этого появится форма, где будет дана наша короткая ссылка. В моем случае она будет выглядеть так: http://patin.ru/url/bd

Можно нажать на кнопку Copy рядом со ссылкой, чтобы скопировать ее в буфер и далее вставить ее в новой вкладке браузера.
Если в поле Custom short URL не ввести хвост ссылки, тогда ссылка примет произвольный вид.
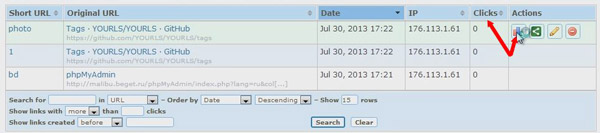
Каждая созданная короткая ссылка будет добавляться в таблицу, в которой можно увидеть количество кликов, т.е. сколько было сделано переходов по ней (столбец Clicks). Если вы хотите, то можете навести на поле со ссылкой в таблице и нажать на кнопку статистики, чтобы посмотреть подробную информацию о ней.

Рядом с кнопкой запуска статистики есть кнопочка для расшаривания данной ссылки в социальных сетях и кнопочка для редактирования ссылки. Нажав на карандашик (редактирование ссылки), можно изменить оригинальный URL для данной короткой ссылки, а также присвоить короткой ссылке название, чтобы ее было легче найти в таблице.
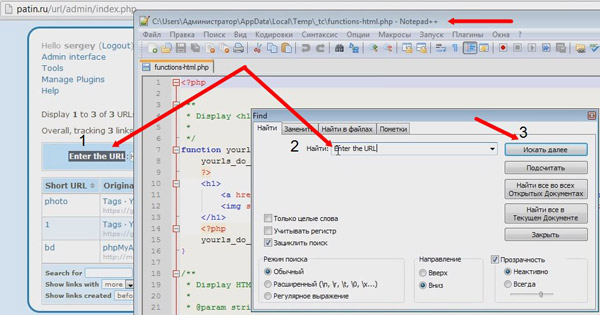
Теперь давайте займемся русификацией скрипта. Русской локализации у скрипта нет, поэтому русифицировать будем самостоятельно. Для этого вернемся в файловый менеджер и на сервере найдем папку Includes. В этой папке найдите файл functions-html.php. Откройте этот файл для редактирования.
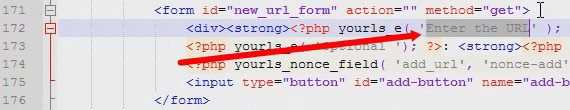
В этом файле давайте найдем словосочетание Enter the URL. Для этого в редакторе в поиске наберем это словосочетание.

Вместо найденного словосочетания вводим свое, например: «Введите адрес»

Вместо Custom short URL можно прописать: «Хвост». Для этого таким же образом ищем текст в файле и заменяем его на свой. Слово Optional можно заменить на: «По желанию».
Заголовки столбцов таблицы таким же способом находим в файле functions-html.php и русифицируем.
После внесения всех изменений меняем кодировку файла на UTF-8 без ВОМ. Для этого в Notepad++ в главном меню заходим в «Кодировки» — «Преобразовать в UTF-8 без ВОМ». Сохраняем файл и перезаписываем его на сервере.
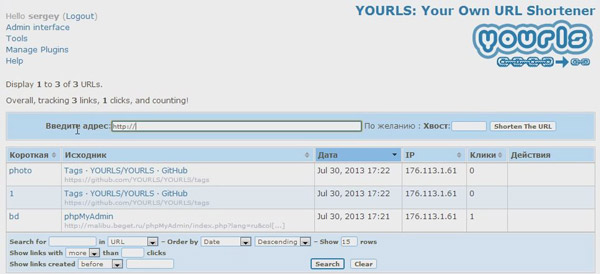
Обновляем страницу скрипта и получаем примерно следующий вид:

На этом урок окончен. Надеюсь, он вам понравился и вы будете использовать этот скрипт у себя на сайте.
#5. Мысль выпуска






 4/08/2013
4/08/2013